DOM和BOM
这次将对DOM和BOM的来源,概念,内容进行学习。
DOM:
概念
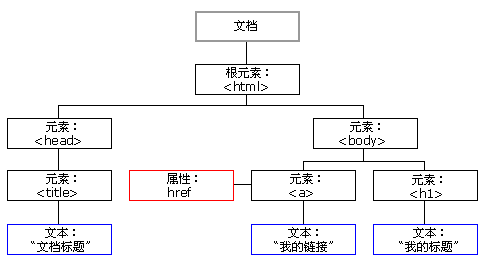
文档对象模型(Document Object Model),当一个页面加载后,浏览器就会建立一个DOM,DOM构建成一个文档树。如下图:

js可以用多种强力方法来创立一个动态的页面:
JavaScript可以更改页面中的所有HTML元素,
JavaScript可以更改页面中的所有HTML属性,
JavaScript可以更改页面中的所有CSS样式,
JavaScript可以删除现有的HTML元素,
JavaScript可以添加新的HTML元素,
JavaScript可以对页面中的所有现有HTML事件做出反应,
JavaScript可以在页面中创建新的HTML事件
DOM的组成
DOM是由节点组成的。节点又分为标签节点、属性节点、文本节点。
DOM的用途
1.可以重构整个HTML页面文档。
2.可以添加、移除、改变或重排页面上的项目。
3.可以改变CSS和HTML的元素
4.可以增加和删除HTML的元素
5.可以对于HTML中DOM的事件进行反馈
DOM的内容有:
Events;Navigation;Nodes;Collections;Animations.
BOM:
概念
BOM(Browser Object Model)是浏览器对象模型。BOM没有官方的标准,自现代浏览器中js实现了几乎所有的方法和属性,所有常常被称为BOM的方法和属性。BOM提供了独立于内容 而与浏览器窗口进行交互的对象; 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window。
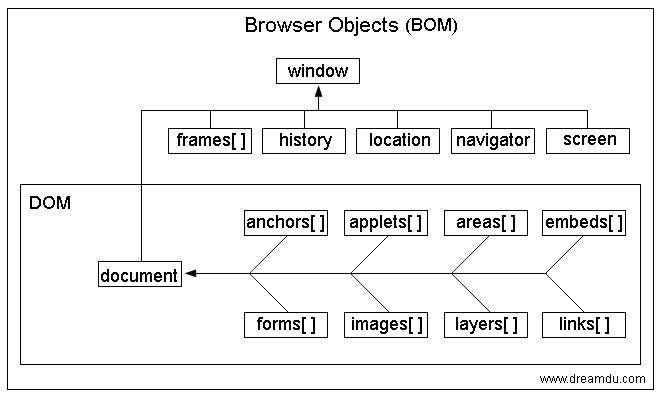
下图是它的结构图:

window对象:
window能被所有浏览器支持,它代表了浏览器的界面。
所有的全球js对象,功能还有自动变量都是window的成员。
BOM的用途:
BOM提供了用户和浏览器之间的交互。
BOM的内容有多种对象:
Window;Screen;Location; History;Navigator;Popiup Alert;Timing;Cookies


