学习杂记(如何让两个div在同一行)
时不时会要记着一些东西,以防自己忘记总结。
CSS浮动
div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
在div的标准流中,无论div多小,它都独占一行,相互没有交集。
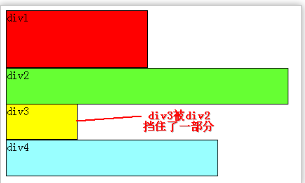
但是很多地方要使两个或者多个div处于一行,这时候要对操作div设置浮动属性。设置浮动后就不再属于标准流,成为一个新的流。又因为浮动是漂浮在标准流之上的。所以刚设置会出现下图情况。(div2是设置的浮动属性:左浮动(float:left;))

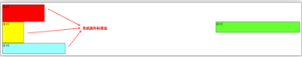
如果我们把div2采用右浮动

就会变成这样。
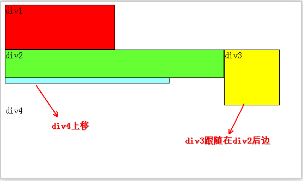
当设置了多个浮动div元素后,把div2和div3都加上左浮动

由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
总结下重点
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。



