ant-design-pro v5学习笔记
ant-design-pro基于ant design和umijs,v5是目前的最新版本
ant design官方文档:https://ant.design/index-cn/
umijs官方文档:https://v3.umijs.org/zh-CN/docs/directory-structure
项目demo:https://preview.pro.ant.design/dashboard/analysis
1.初始化ant-design-pro v5项目
快速创建项目,ant-design-pro v5需要node14,如果版本过低的话则需要升级
https://pro.ant.design/zh-CN/docs/getting-started/
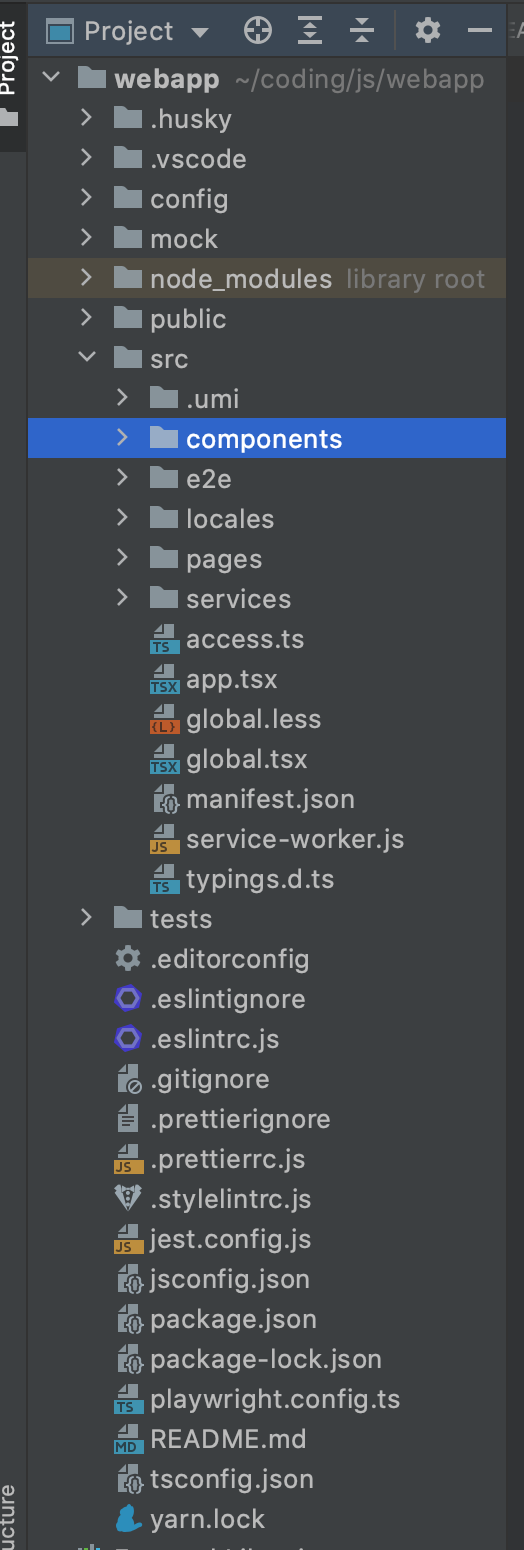
选项我选了umi@3和simple,创建出来项目结构如下
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json

如果需要去掉手机登录相关的,参考:修改 Antd Pro V5 登录页面
如果需要去掉国家化的代码,参考:https://pro.ant.design/zh-CN/docs/getting-started
npm run i18n-remove
2.ant-design-pro v5项目的路由
ant-design-pro v5使用的路由是静态路由,默认配置文件在config/routes.ts,如下
export default [
{
path: '/user',
layout: false,
routes: [
{ name: '登录', path: '/user/login', component: './user/Login' },
{ component: './404' },
],
},
{ path: '/welcome', name: '欢迎', icon: 'smile', component: './Welcome' },
{
path: '/admin',
name: '管理页',
icon: 'crown',
access: 'canAdmin',
routes: [
{ path: '/admin/sub-page', name: '二级管理页', icon: 'smile', component: './Welcome' },
{ component: './404' },
],
},
{ name: '查询表格', icon: 'table', path: '/list', component: './TableList' },
{ path: '/', redirect: '/welcome' },
{ component: './404' },
];
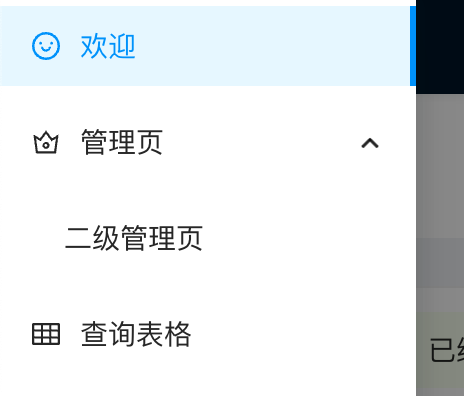
效果如下

路由参数含义,参考:https://v5-pro.ant.design/zh-CN/docs/new-page
path: 地址栏的访问路径 name : 配置菜单的 name,如果配置了国际化,name 为国际化的 key icon: 配置菜单的图标,默认使用 antd 的 icon 名,默认不适用二级菜单的 icon component:对应的文件夹目录 redirect:重定向后的地址 access: 权限配置,需要预先配置权限 hideInMenu: 可以在菜单中不展示这个路由,包括子路由。 routes:对应的子路由
3.修改页面布局
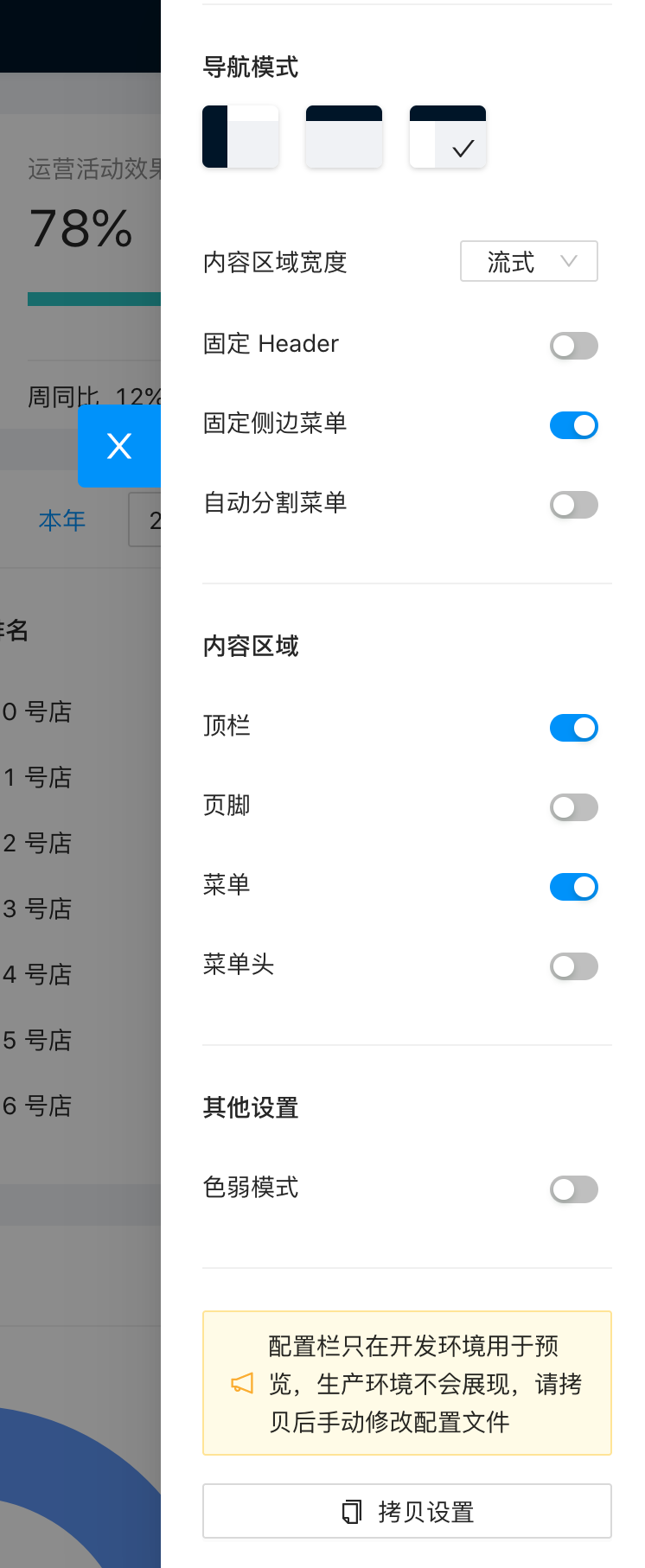
如果想要修改页面的布局,可以在antd pro的演示页面中查看效果,然后复制配置,https://preview.pro.ant.design/dashboard/analysis/?primaryColor=daybreak

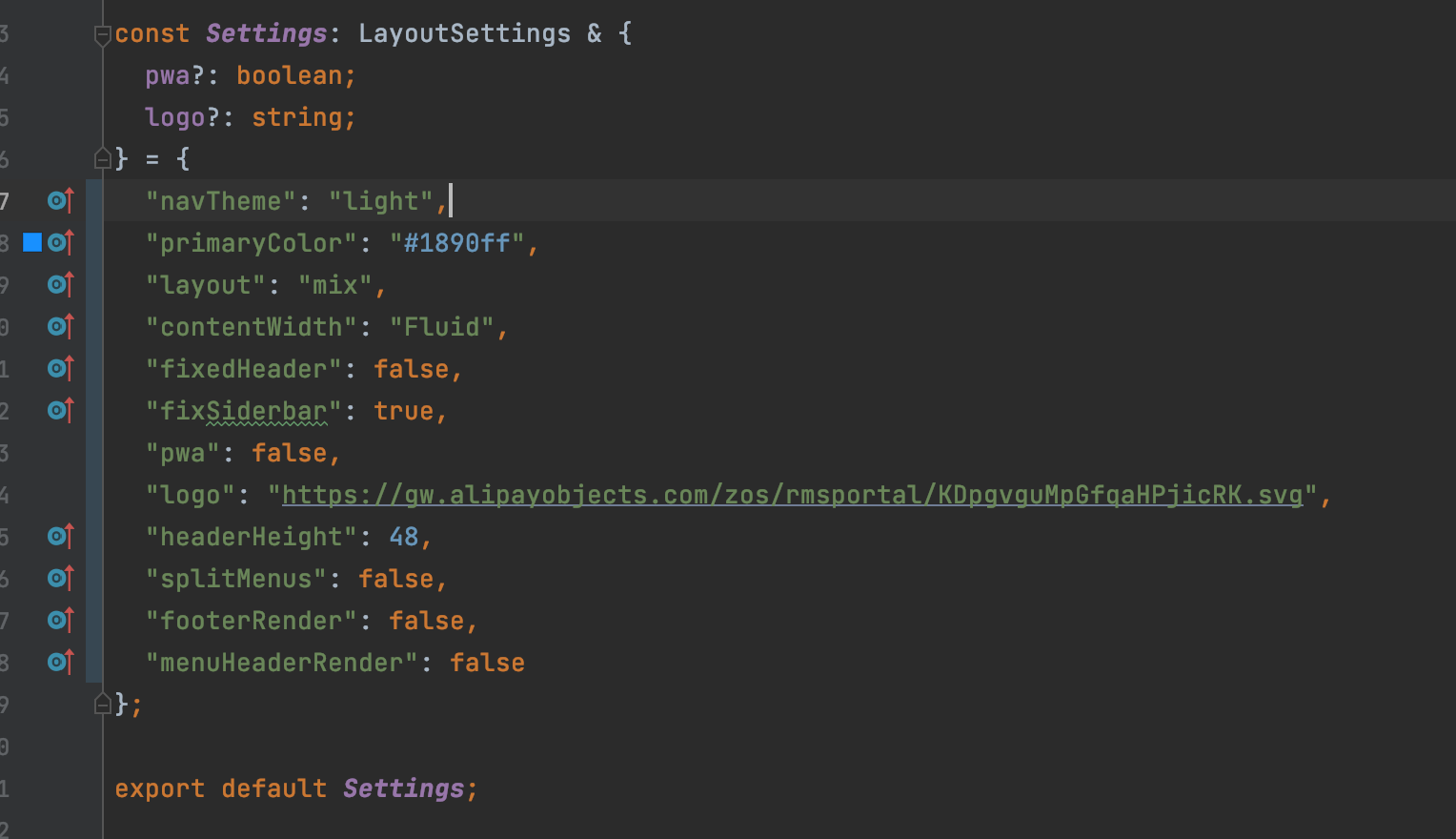
在config/defaultSettings.ts中进行配置,参考:https://pro.ant.design/zh-CN/docs/layout

4.新增模板页面
可以添加现成的umi ui模板,参考:https://v3.umijs.org/zh-CN/docs/use-umi-ui
yarn add @umijs/preset-ui -D UMI_UI=1 umi dev
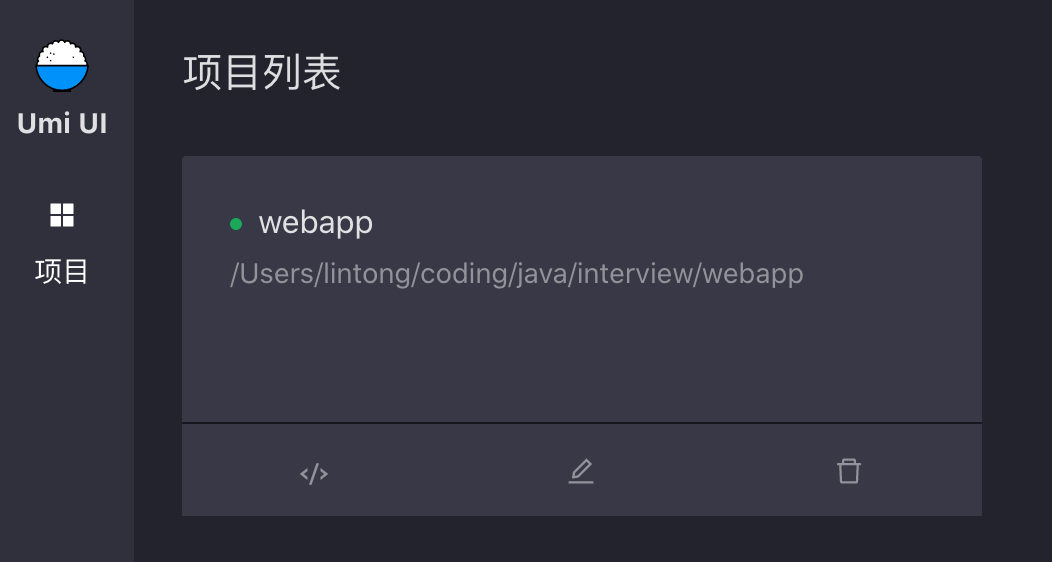
然后访问localhost:3000的umi ui

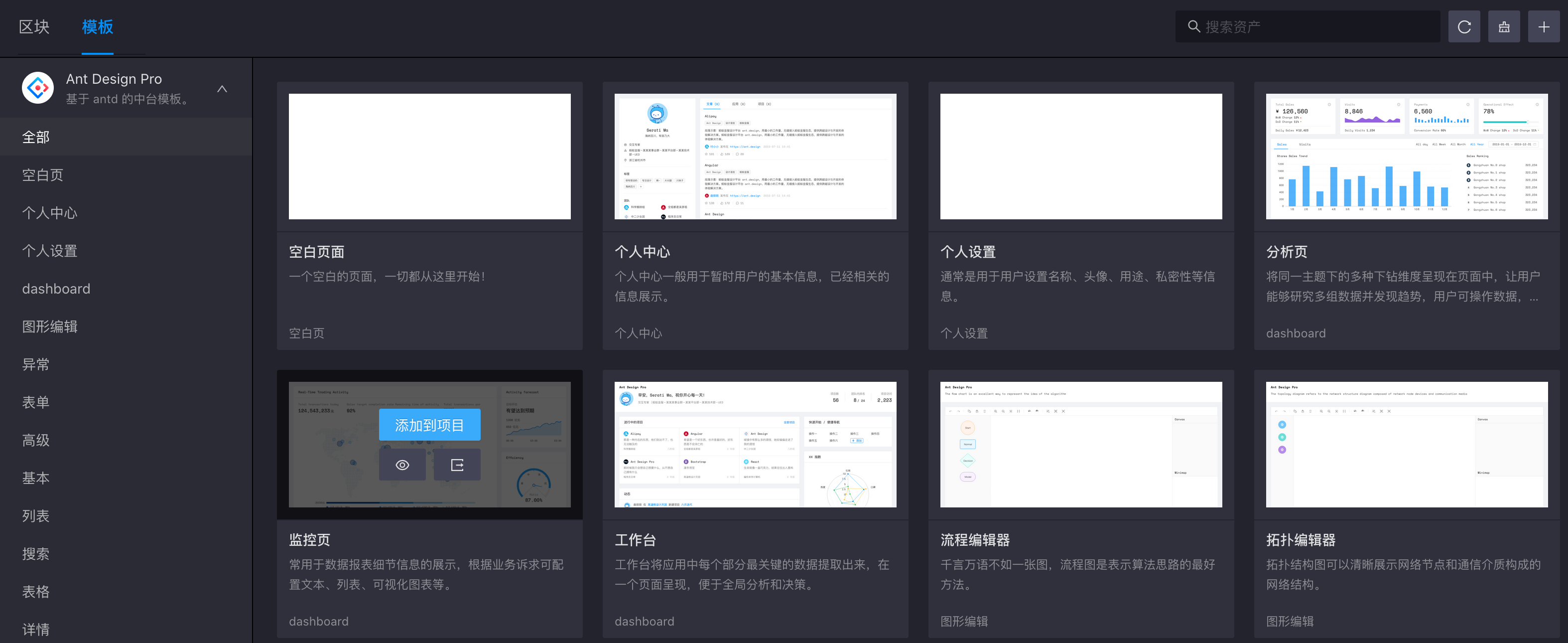
添加项目

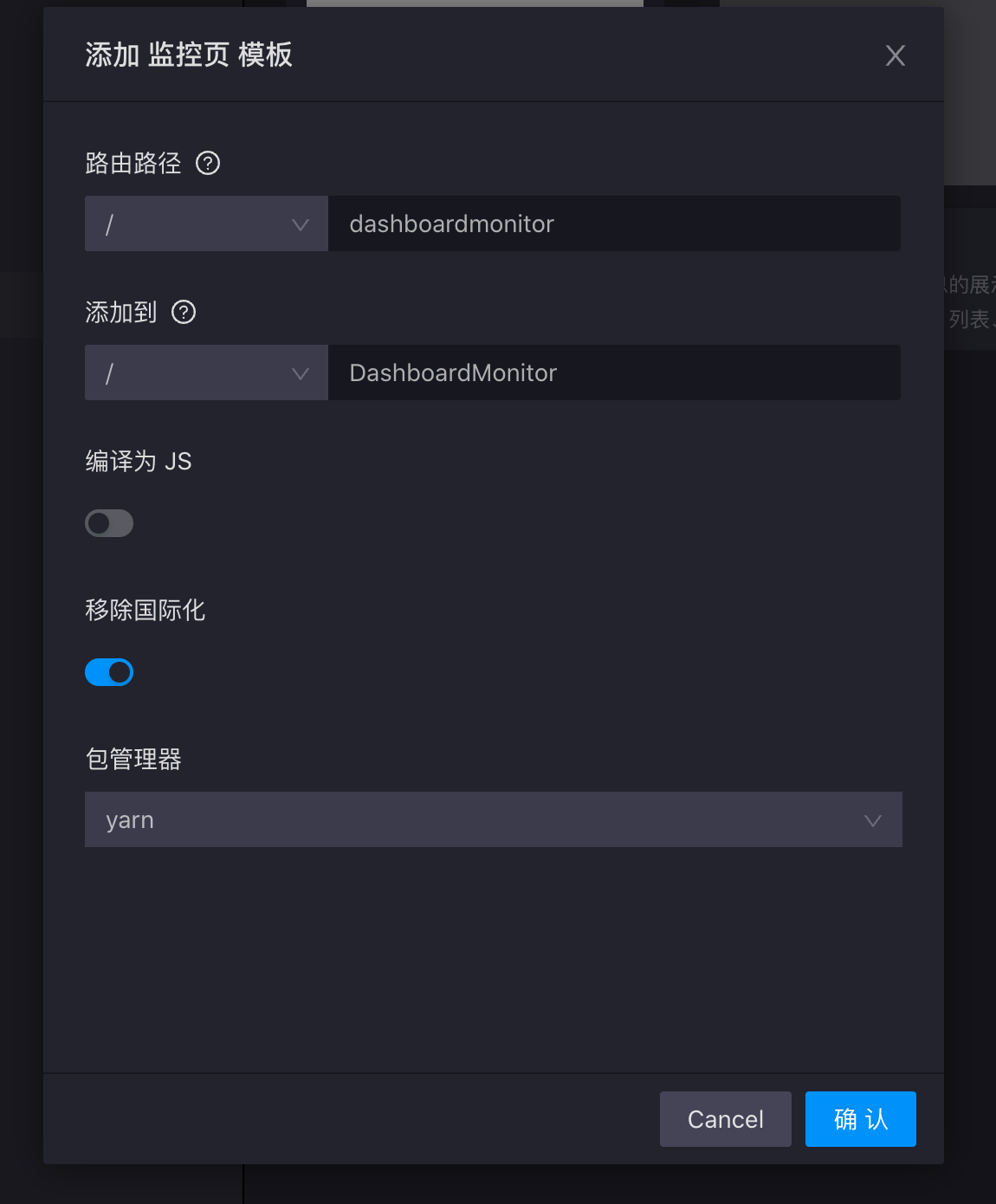
添加一个监控页到项目中

配置路由


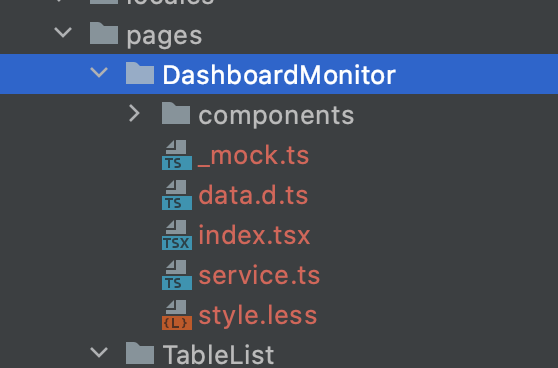
可以发现项目/pages目录下多了DashboardMonitor页面

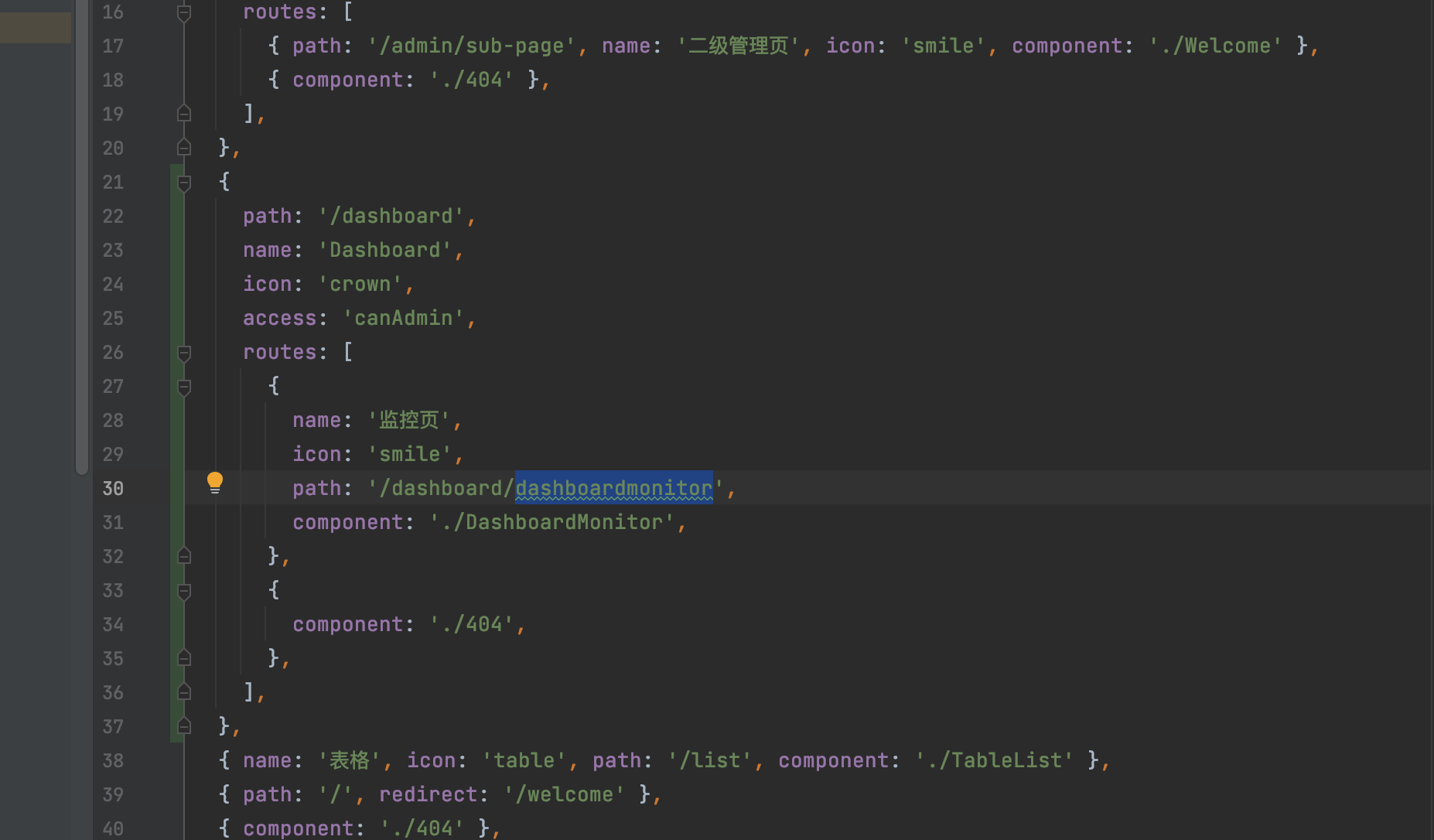
同时config/routes.ts也多了dashboardmonitor相关的路由

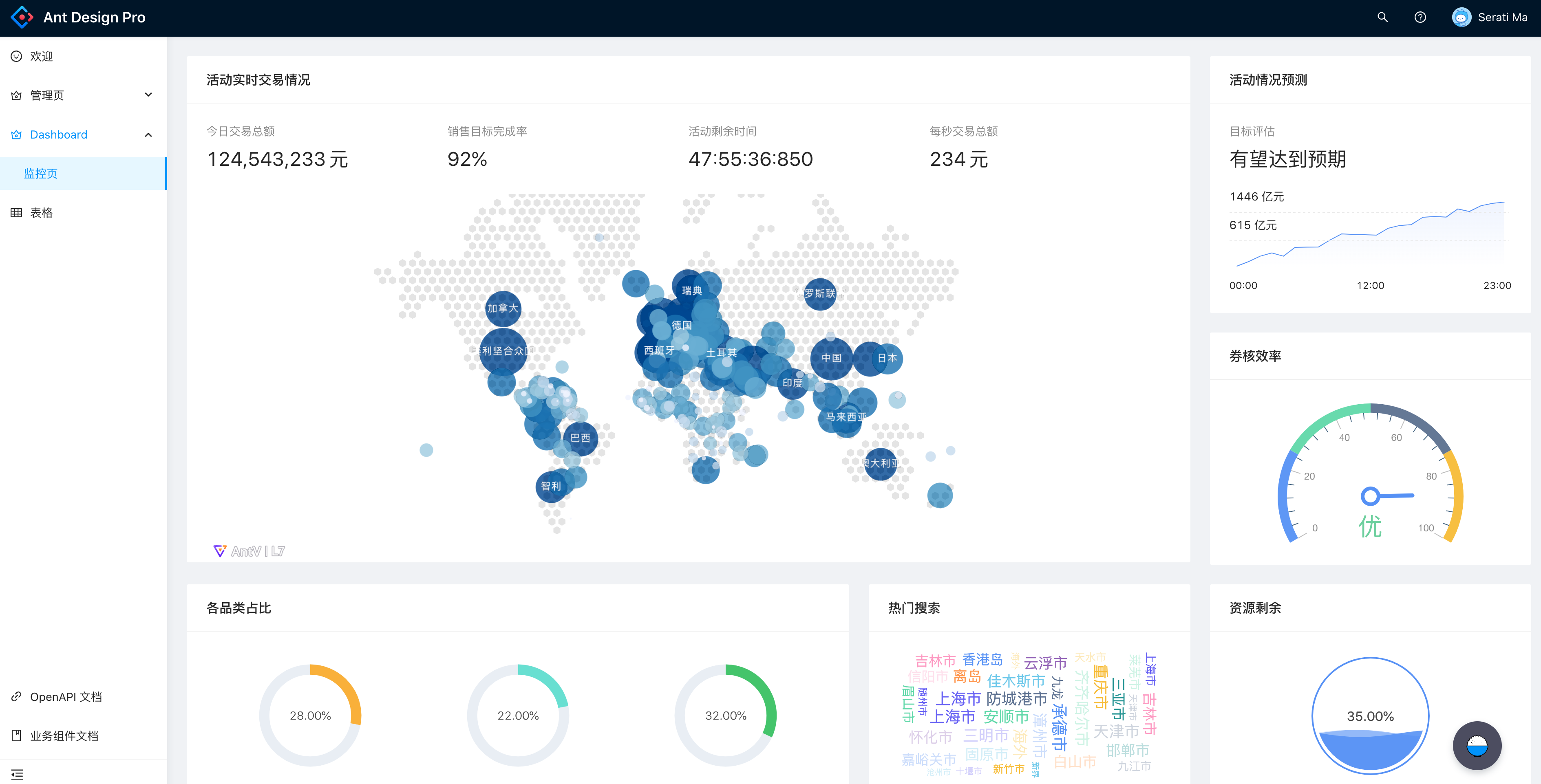
添加的dashboard monitor页面效果

ant design支持的图表可以参考:https://charts.ant.design/zh
如果在添加模板页面的时候遇到
✖ error AssertionError [ERR_ASSERTION]: /Users/xx/.umi3/blocks/github.com/ant-design/pro-blocks/XXX don't exists
那有可能是umi3和umi2在提供的模板上有些许不同,比如umi3移除了UserLogin模板,可以对比umi项目的umi@2分支和umi@3分支
https://github.com/ant-design/pro-blocks/
如果想要添加动态菜单,参考:https://procomponents.ant.design/components/layout/#%E4%BB%8E%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%8A%A0%E8%BD%BD-menu
5.对接后端API
1.生成service
参考文档:https://pro.ant.design/zh-CN/docs/openapi
可以通过后端提供的swagger-ui文档来快速生成前端代码
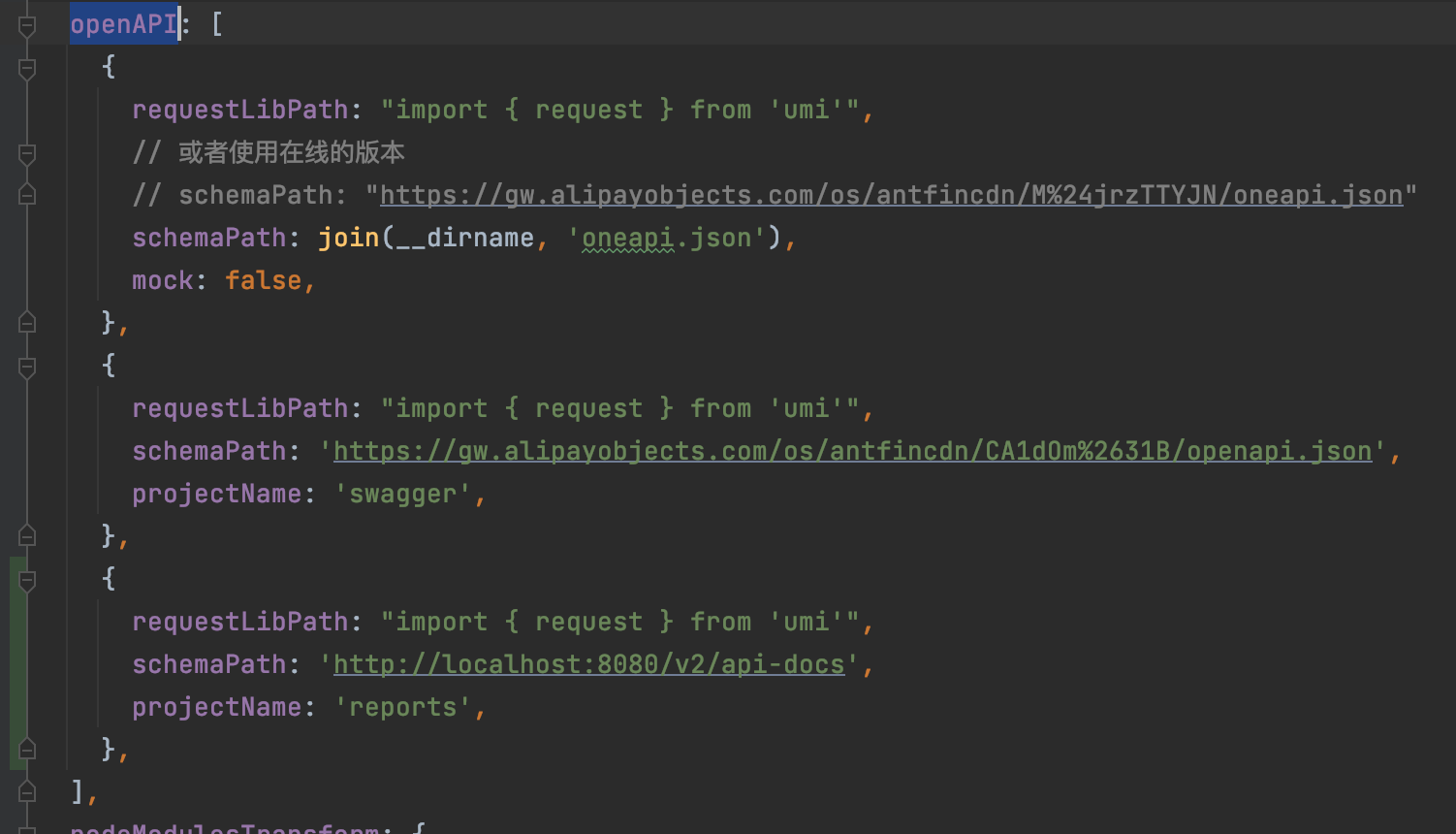
编辑config/config.ts配置文件,在openAPI中添加如下配置

然后运行命令
npm run openapi
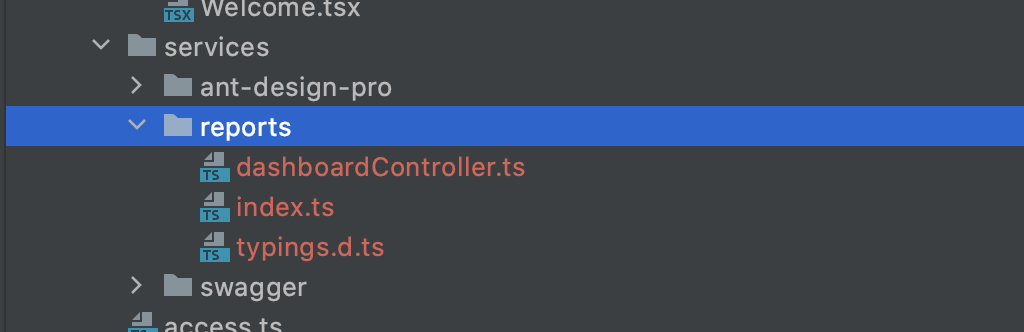
然后可以在services目录下查看新增的文件

2.修改proxy
接下来需要配置proxy,参考:https://pro.ant.design/zh-CN/docs/proxy
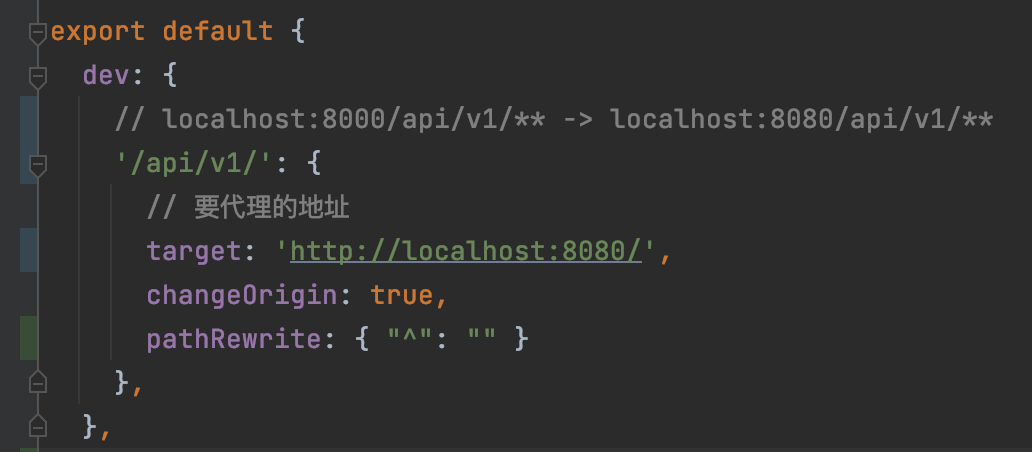
修改config/proxy.ts配置文件
export default {
dev: {
// localhost:8000/api/v1/** -> localhost:8080/api/v1/**
'/api/v1/': {
// 要代理的地址
target: 'http://localhost:8080/',
changeOrigin: true,
pathRewrite: { "^": "" }
},
},
};

配置过后,对于前端localhost:8000/api/v1/**的请求就会路由到后端localhost:8080/api/v1/**的地址上
3.接入page
参考:https://v1.pro.ant.design/docs/server-cn 以及 https://pro.ant.design/zh-CN/docs/request
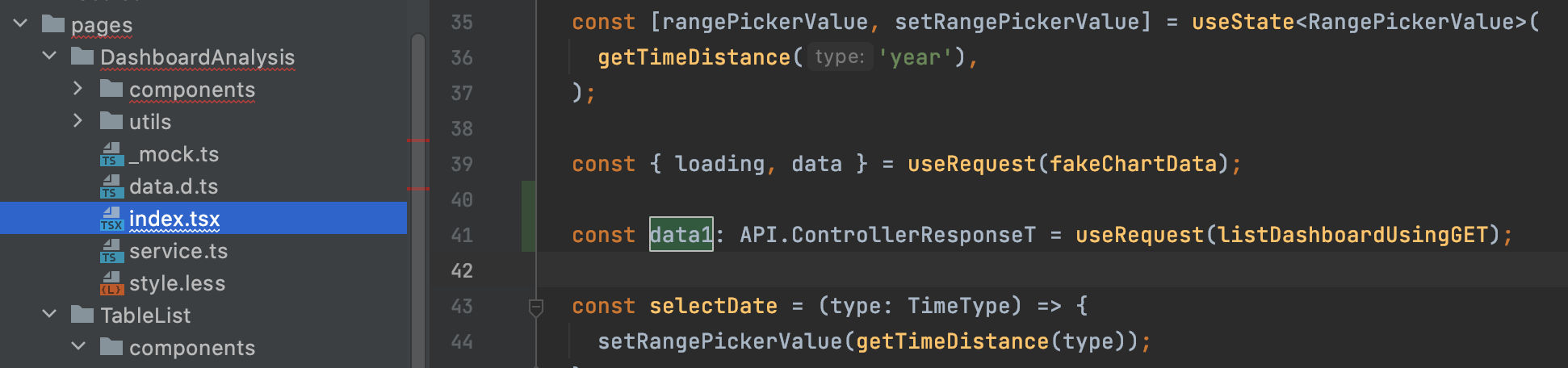
调用service中的方法请求接口,获得数据
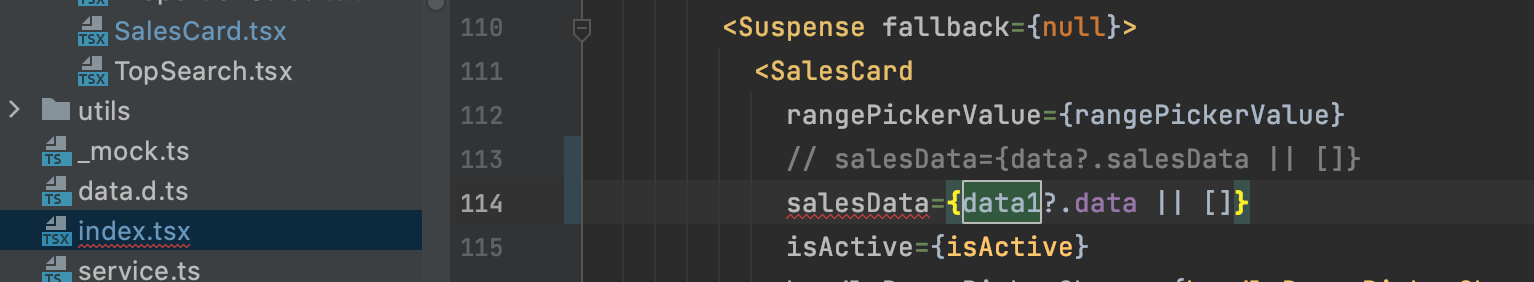
const data1: API.ControllerResponseT = useRequest(listDashboardUsingGET);

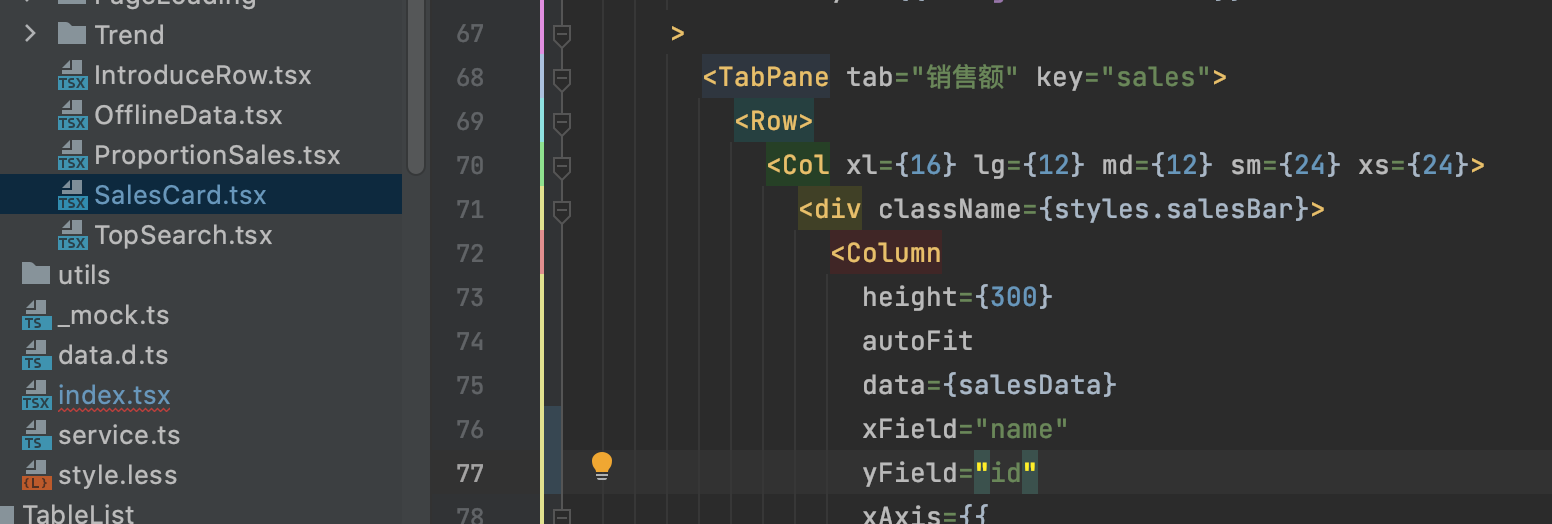
调整组件的对应代码,比如传值和坐标等


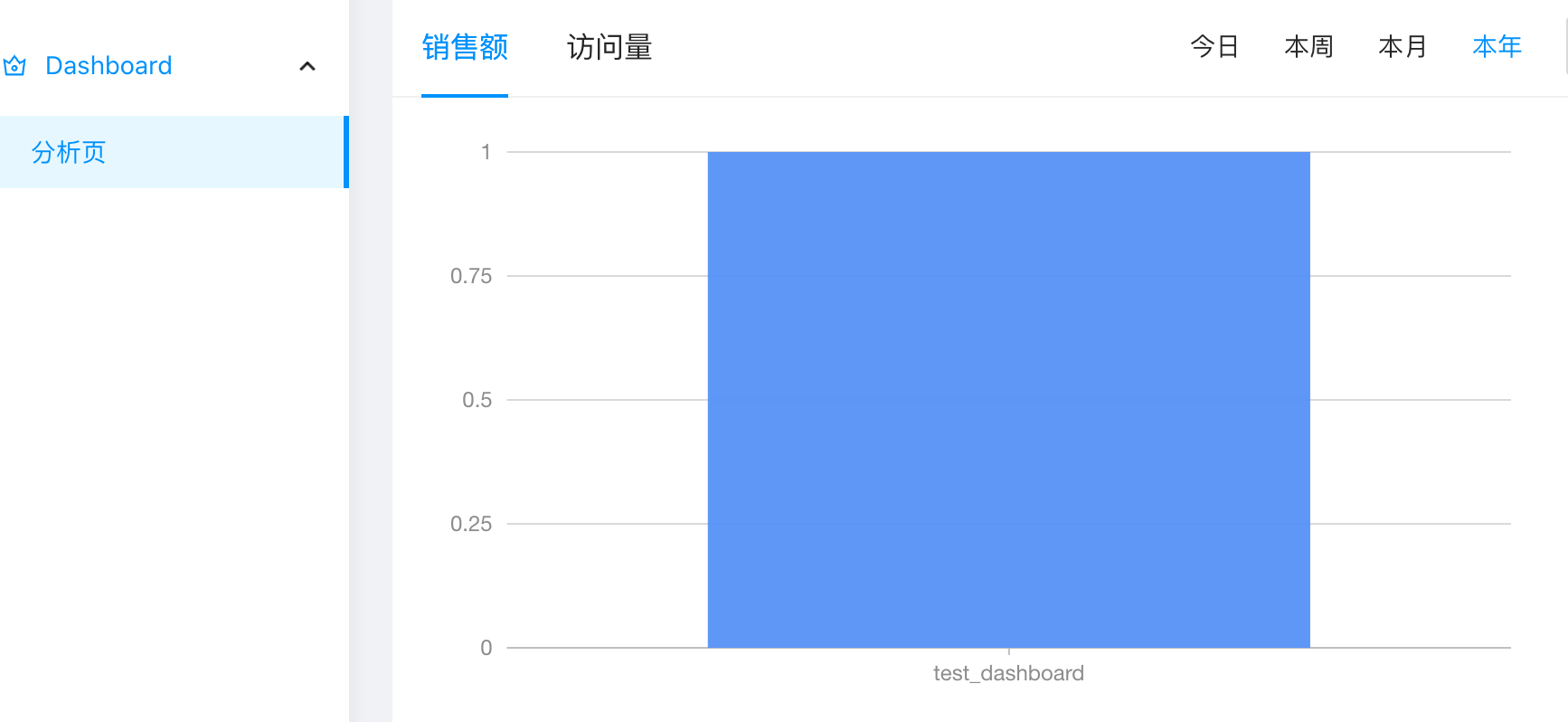
查看效果,可以根据接口返回的值绘制出对应的图表

本文只发表于博客园和tonglin0325的博客,作者:tonglin0325,转载请注明原文链接:https://www.cnblogs.com/tonglin0325/p/5706921.html



