JavaScript学习笔记——HTTP请求
前端发起请求可以使用Ajax(使用XMLHttpRequest),fetch(基于Promise),Axios(基于Promise,内部使用 XMLHttpRequest 对象来实现发起和处理网络请求)等工具
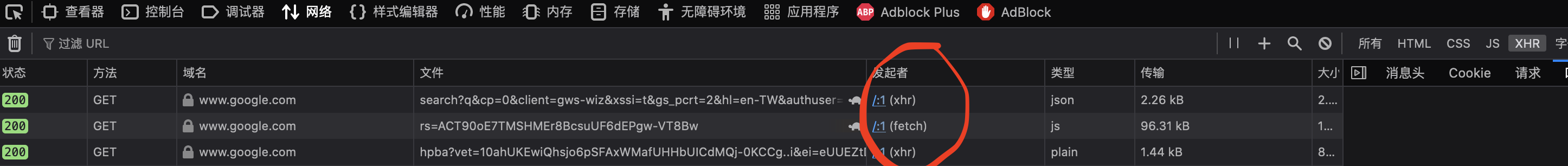
可以使用浏览器的开发者工具来查看前端的请求是xhr还是fetch,比如访问google网站,我们可以在发起者这一栏查看是xhr还是fetch

还可以使用 -cause:fetch 对请求进行过滤

1.Ajax
AJAX(Asynchronous JavaScript and XML) 是一种使用 XMLHttpRequest 对象进行异步通信的技术,可以在不刷新整个页面的情况下更新部分网页内容。








2.fetch
Fetch 是用于发起网络请求的现代 API,它提供了一种更简洁和强大的方式来处理网络请求。
Fetch API 基于 Promise,使用起来更加简洁和直观,支持链式调用和流式处理响应数据。
Fetch API 更加灵活,同时支持请求和响应对象的处理,但在某些方面仍有一些不足之处,比如不能原生支持请求的取消。
参考:jq/fetch/axios/vue-resource/fly 对比一下主流的http库
3.Axios
Axios 是一个流行的基于 Promise 的 HTTP 客户端,可以用于浏览器和 Node.js 环境。它使得在前端和后端与服务器进行 HTTP 数据交互变得更加简单和方便。
以下是 Axios 的一些主要特点和优点:
-
Promise 支持:Axios 是基于 Promise 的,允许你以一种更优雅和便捷的方式处理异步请求和响应。
-
浏览器和 Node.js 兼容:Axios 可以在浏览器和 Node.js 环境中运行,这使得它成为一个通用的 HTTP 客户端解决方案。
-
易用性:Axios 提供了简洁一致的API,使用起来相对容易理解和学习。
-
拦截器支持:可以通过拦截器在请求或响应被处理前对它们进行拦截、转换或进行其他操作。
-
取消请求:Axios 提供了取消请求的功能,可以中断正在进行的请求。
-
客户端端与服务器端的转换:Axios 自动将 JSON 数据进行转换,简化了数据交互的过程。
-
错误处理:Axios提供了灵活的错误处理机制,可以很容易地捕获和处理请求或响应中的错误。
使用 Axios,可以发送各种类型的 HTTP 请求,如 GET、POST、PUT、DELETE 等,并且可以很容易地设置请求头、请求参数、认证信息等。
// 导入 Axios
const axios = require('axios');
// 发送 GET 请求
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
// 发送 POST 请求
axios.post('https://api.example.com/data', { name: 'John Doe' })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
3.使用油猴脚本拦截前端请求
以访问google.com网站为例,编写如下油猴脚本
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 2024-03-28
// @description try to take over the world!
// @author You
// @match https://*.google.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// xhr
const originOpen = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = function(method, url) {
originOpen.apply(this, arguments); // 调用原始的 open 方法
console.log("xhr => " + method + " " + url);
};
// fetch
const originalFetch = window.fetch;
window.fetch = function(url, options) {
console.log("fetch => " + url);
return originalFetch.apply(this, arguments);
};
})();
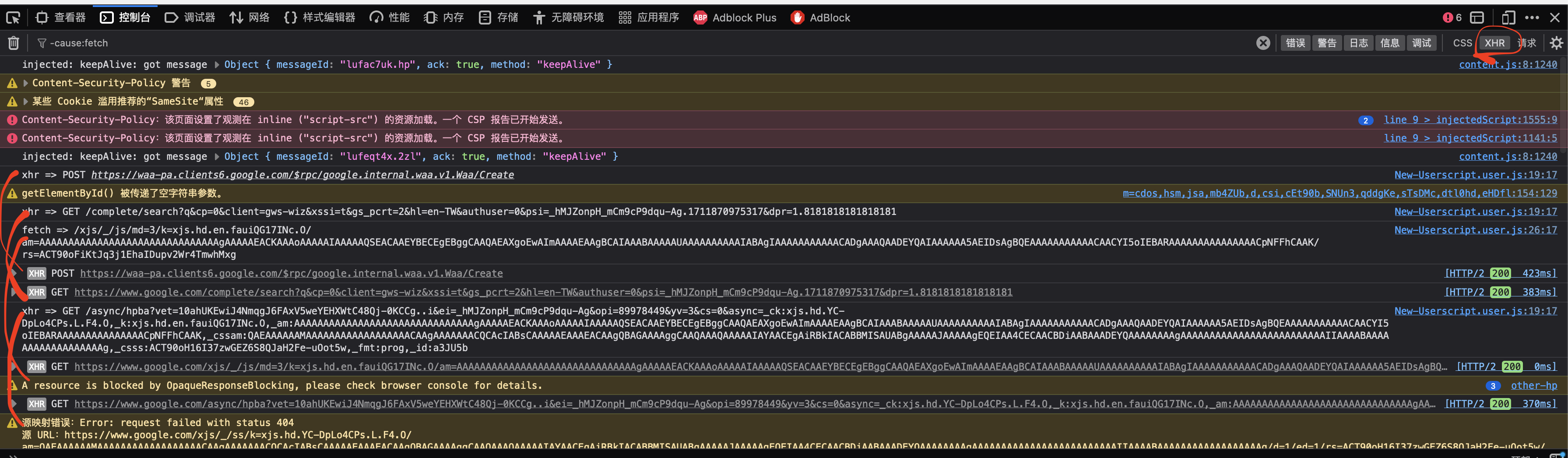
成功在控制台打印出了使用xhr和fetch API请求的url地址

本文只发表于博客园和tonglin0325的博客,作者:tonglin0325,转载请注明原文链接:https://www.cnblogs.com/tonglin0325/p/5493223.html



