wepy 使用filter过滤器
作为过滤器,filter的好处不言而喻,使用过vue的雄蝶内心乐开了花
那么在wepy中,遇到需要计算的数据,要如何使用filter去处理呢
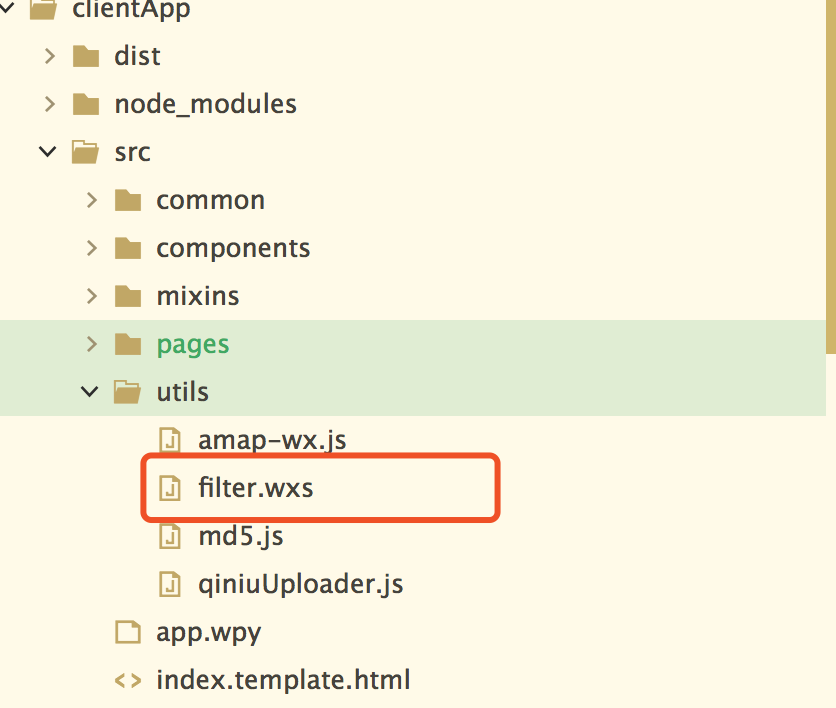
新建.wxs文件
文件名称、位置自己看着来,当然能够一目了然最好

而内容就和vue中的filter有什么区别呢
区别不大
vue是使用export把函数暴露出去的,wepy我是使用module.exports(不专业,希望能够得到专业人士的指导)
module.exports = {
effect_cycle: function (value) {
if (value == 1) {
return '年'
} else if (value == 2) {
return '月'
} else if (value == 3) {
return '日'
}
}
...
}
.wpy文件内使用
引入:
import filters from '../../utils/filter.wxs'
export default class ContractList extends wepy.page {
wxs = {
filter: filters
}...
}
使用:
<view>合同周期: {{ item.effect_cycle }} (单位/{{filter.effect_cycle(item.cycle_type)}})</view>
注意看我标出来的颜色,如果你修改了一个名称,对应的同色变量都要保持一致哦
到这里,就可以成功的在wepy中使用filter了