vue + echarts 实现中国地图 展示城市
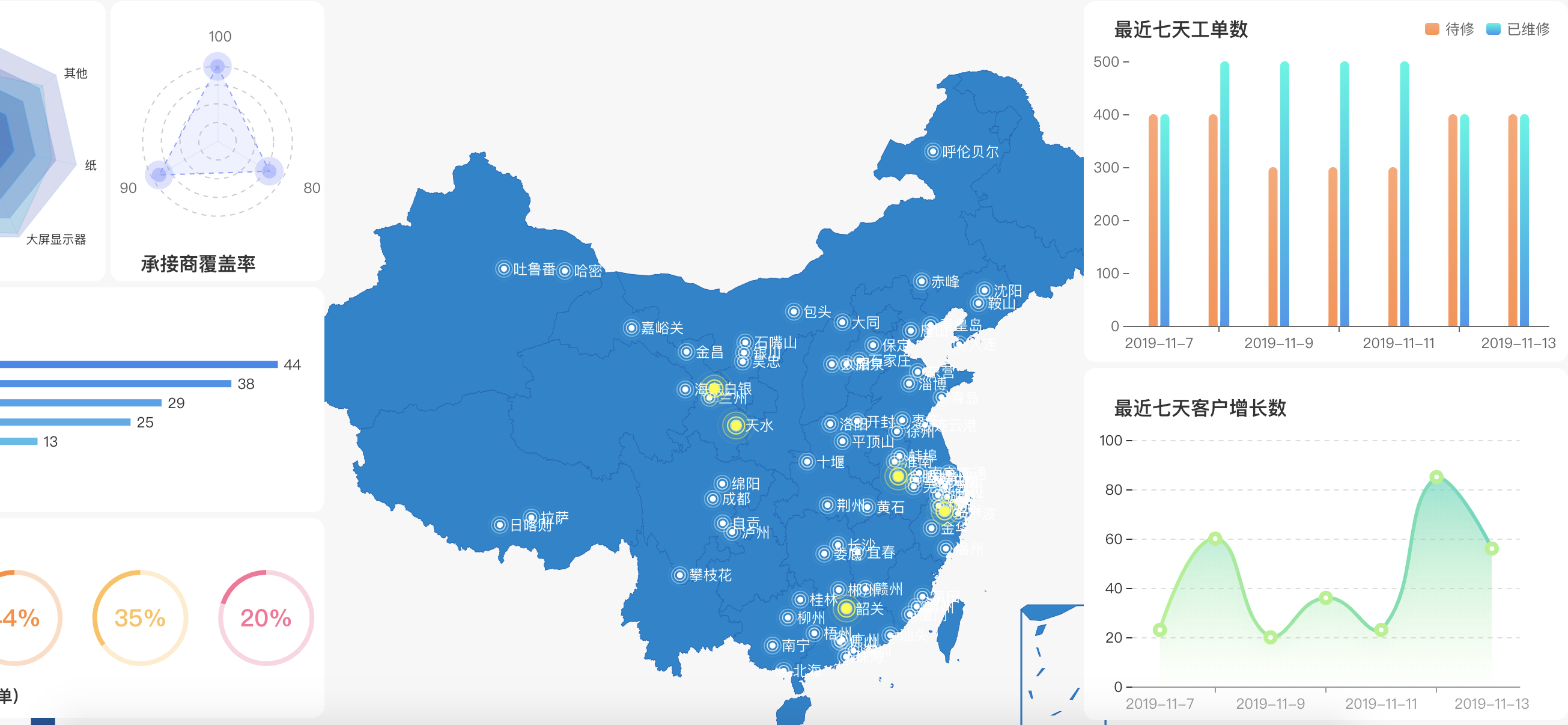
Demo


安装依赖
vue中安装echarts
npm install echarts -S
在main.js中引用
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
默认情况下,使用map事,因为事china地图,所以展示出来或者匹配的城市名称,只有声,城市是不参与的(北京、上海...这些独立市是例外)
所以,想要正常展示出你的城市数据,需要引入echarts的城市js或json
引入城市json
为了防止echarts还没加载完,我就开始加载页面,我是在我使用到的页面内引入的echarts,属于局部引入了

可以看到,城市json我已经引入了,要想知道有没有正常引入,在mounted中,将city打印出来就可以了
地图初始化的methods
这是我的地图展示的源码,当鼠标放在地图上时,会展示相关信息
1 chinaConfigure() { 2 var _this = this 3 let myChart = echarts.init(this.$refs.platform); //这里是为了获得容器所在位置 4 var geoCoordMap = {}; 5 var mapName = 'china' 6 myChart.showLoading(); 7 var mapFeatures = city.features; 8 myChart.hideLoading(); 9 mapFeatures.forEach(function(v) { // 地区名称 10 var name = v.properties.name; // 地区经纬度 11 geoCoordMap[name] = v.properties.cp; 12 }); 13 var data = [] 14 data = this.mapData 15 var max = 480, 16 min = 9; // todo 17 var maxSize4Pin = 100, 18 minSize4Pin = 20; 19 var convertData = function(data) { 20 var res = []; 21 for (var i = 0; i < data.length; i++) { 22 var geoCoord = geoCoordMap[data[i].name]; 23 if (geoCoord) { 24 res.push({ 25 name: data[i].name, 26 count: data[i].count, 27 value: geoCoord.concat(data[i].value), 28 }); 29 } 30 } 31 console.log(geoCoord) 32 return res; 33 }; 34 window.onresize = myChart.resize; 35 myChart.setOption({ // 进行相关配置 36 backgroundColor: "transparent", 37 tooltip: { 38 trigger: "item", 39 backgroundColor: "#1540a1", 40 borderColor: "#FFFFCC", 41 showDelay: 0, 42 hideDelay: 0, 43 enterable: false, 44 transitionDuration: 0, 45 extraCssText: "z-index:100", 46 formatter: function(params, ticket, callback) { 47 // if (ticket.indexOf('散点') != -1) { 48 let index = params.dataIndex 49 console.log(_this.mapData) 50 let name = params.name 51 var tipHtml = ''; 52 tipHtml = 53 '<div style="width:280px;height:200px;background:rgba(22,80,158,0.8);border:1px solid rgba(7,166,255,0.7)">' + 54 '<div style="width:100%;height:40px;line-height:40px;border-bottom:2px solid rgba(7,166,255,0.7);padding:0 20px">' + 55 '<i style="display:inline-block;width:8px;height:8px;background:#16d6ff;border-radius:40px;">' + 56 '</i>' + '<span style="margin-left:10px;color:#fff;font-size:16px;">' + name + '</span>' + 57 '</div>' + '<div style="padding:20px">' + '<p style="color:#fff;font-size:12px;">' + 58 '<i style="display:inline-block;width:10px;height:10px;background:#16d6ff;border-radius:40px;margin:0 8px">' + 59 '</i>' + '机器总数:' + '<span style="color:#f48225;margin:0 6px;">' + _this.mapData[index].count + 60 '</span>' + 61 '个' + '</p>' + '<p style="color:#fff;font-size:12px;">' + 62 '<i style="display:inline-block;width:10px;height:10px;background:#16d6ff;border-radius:40px;margin:0 8px">' + 63 '</i>' + '正常运行机器数:' + '<span style="color:#f48225;margin:0 6px;">' + _this.mapData[index].good + 64 '</span>' + 65 '个' + '</p>' + '<p style="color:#fff;font-size:12px;">' + 66 '<i style="display:inline-block;width:10px;height:10px;background:#16d6ff;border-radius:40px;margin:0 8px">' + 67 '</i>' + '待修机器数:' + '<span style="color:#f48225;margin:0 6px;">' + _this.mapData[index].bad + 68 '</span>' + 69 '个' + '</p>' + '</div>' + '</div>'; 70 return tipHtml; 71 // } 72 73 } 74 }, 75 visualMap: { 76 show: false, 77 min: 0, 78 max: 200, 79 left: '10%', 80 top: 'bottom', 81 calculable: false, 82 seriesIndex: [1], 83 inRange: { 84 color: ['#04387b', '#467bc0'] 85 } 86 }, 87 geo: { 88 map: mapName, 89 label: { 90 normal: { 91 show: false 92 }, 93 emphasis: { 94 show: true 95 }, 96 color: '#fff' 97 }, 98 roam: true, 99 zoom: .6, 100 scaleLimit: { //所属组件的z分层,z值小的图形会被z值大的图形覆盖 101 min: .6, //最小的缩放值 102 }, 103 layoutCenter: ["50%", "50%"], //地图位置 104 layoutSize: "180%", 105 itemStyle: { 106 normal: { 107 areaColor: '#0083ce', //地图颜色 108 borderColor: '#0066ba' //省份边界颜色 109 }, 110 emphasis: { 111 borderColor: '#0066ba', //选中省份边界颜色 112 areaColor: "#0494e1", //选中省份颜色 113 shadowColor: 'rgba(0, 0, 0, 0.4)', //选中省份投影 114 shadowBlur: 10 115 } 116 } 117 }, 118 series: [{ 119 name: '散点', 120 type: 'effectScatter', 121 coordinateSystem: 'geo', 122 data: convertData(this.mapData), 123 rippleEffect: { 124 //涟漪特效 125 period: 4, //动画时间,值越小速度越快 126 brushType: "stroke", //波纹绘制方式 stroke, fill 127 scale: 4 //波纹圆环最大限制,值越大波纹越大 128 }, 129 hoverAnimation: true, 130 symbolSize: 5, 131 label: { 132 normal: { 133 formatter: '{b}', 134 position: 'right', 135 show: true 136 }, 137 emphasis: { 138 show: false 139 } 140 }, 141 itemStyle: { 142 normal: { 143 color: '#fff' 144 } 145 } 146 }, { 147 name: '散点', 148 type: 'effectScatter', 149 coordinateSystem: 'geo', 150 data: convertData(this.mapData.sort(function(a, b) { 151 return b.count - a.count; 152 }).slice(0, 5)), 153 symbolSize: 8, 154 showEffectOn: 'render', 155 rippleEffect: { 156 //涟漪特效 157 period: 3, //动画时间,值越小速度越快 158 brushType: "stroke", //波纹绘制方式 stroke, fill 159 scale: 4 //波纹圆环最大限制,值越大波纹越大 160 }, 161 hoverAnimation: true, 162 label: { 163 normal: { 164 formatter: '{b}', 165 position: 'left', 166 show: false 167 } 168 }, 169 itemStyle: { 170 normal: { 171 color: 'yellow', 172 shadowBlur: 10, 173 shadowColor: 'yellow' 174 } 175 }, 176 zlevel: 1 177 }] 178 }) 179 },
View Code
注:
我用到的数据mapData,你可以根据自己的需求修改为自己想要的数据格式:
this.mapData = [ {name: "石家庄", number: 102, count: 2457, good: 2313, bad: 144}, {name: "秦皇岛", number: 169, count: 1931, good: 1869, bad: 62}, {name: "唐山", number: 164, count: 1291, good: 1200, bad: 91}, {name: "保定", number: 157, count: 2142, good: 2098, bad: 44}, {name: "太原", number: 256, count: 2331, good: 2070, bad: 261}, {name: "大同", number: 128, count: 2699, good: 2556, bad: 143}, {name: "阳泉", number: 136, count: 1277, good: 1051, bad: 226}, {name: " 呼和浩特", number: 138, count: 2108, good: 2085, bad: 23}, {name: "韶关", number: 266, count: 2734, good: 2609, bad: 125}, {name: "长沙", number: 133, count: 2938, good: 2746, bad: 192}, {name: "郴州", number: 252, count: 1604, good: 1306, bad: 298}, {name: "娄底", number: 270, count: 2885, good: 2639, bad: 246}, {name: " 武汉", number: 211, count: 1121, good: 964, bad: 157}, {name: "黄石", number: 120, count: 2534, good: 2432, bad: 102}, {name: "十堰", number: 125, count: 1581, good: 1540, bad: 41}, {name: "荆州", number: 186, count: 2926, good: 2730, bad: 196}, {name: " 郑州", number: 121, count: 1787, good: 1662, bad: 125} ]
细节部分 可以一起探讨哦


