vue —— 监听
vue的监听用途很大
比如:通过数据的值的变化,执行某个方法
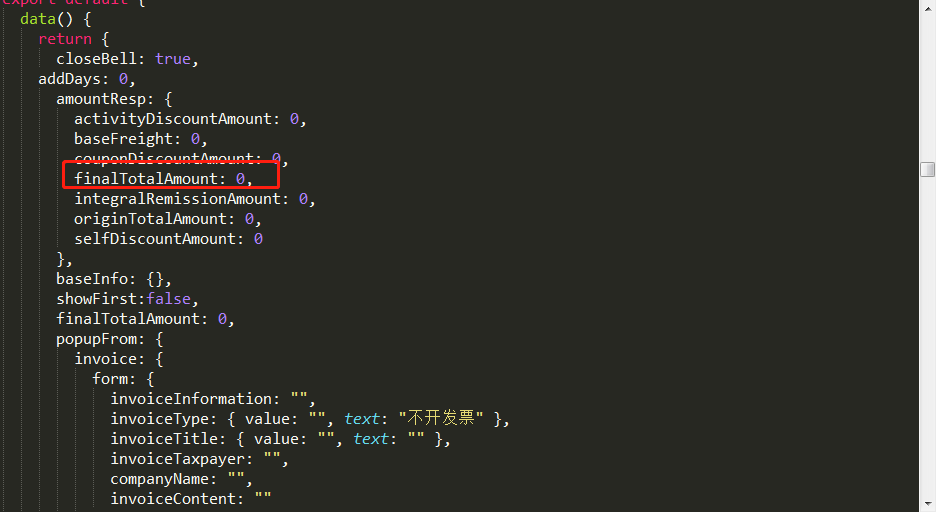
首先:data中要有个变量初始值

finalTotalAmount的初始值是0
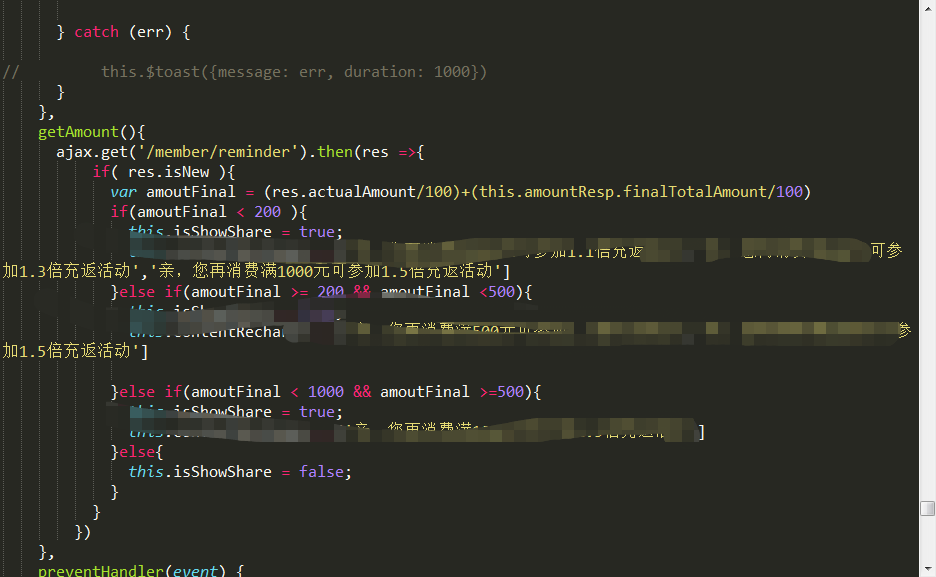
我们想当finalTotalAmount值发生变化时,执行函数getAmount 获取最新的数据

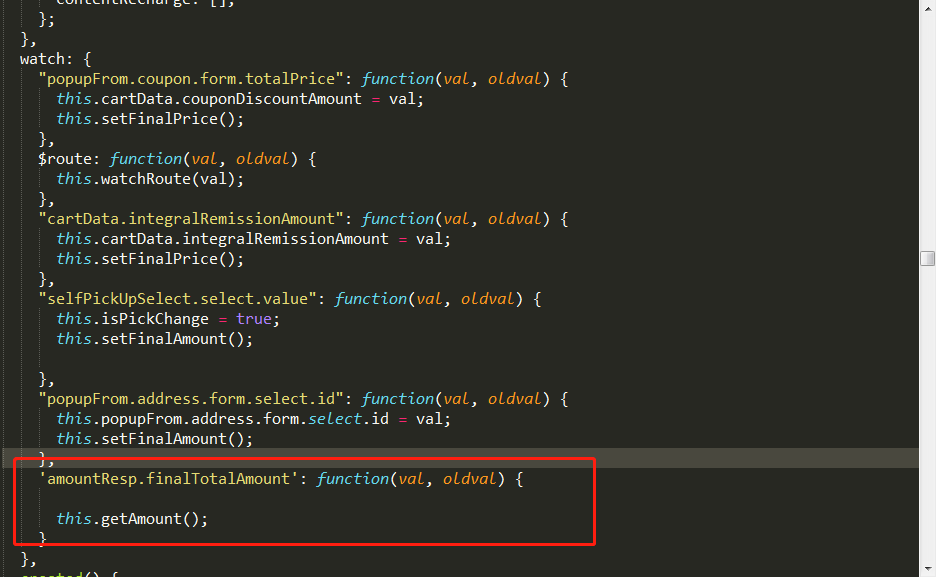
即可以在watch中,监听data中amountResp.finalTotalAmount的值

监听数据的方法中,参数val是监听对象的最新值,oldval是前一个值
当两个值不相等的时候,就会执行此监听函数
继而可以执行getAmount函数
