微擎 人人商城 对接京东vop 对接京东商品,同步商品 地址,库存,价格,上下架等。五 (下)京东后台提交订单,通知用户
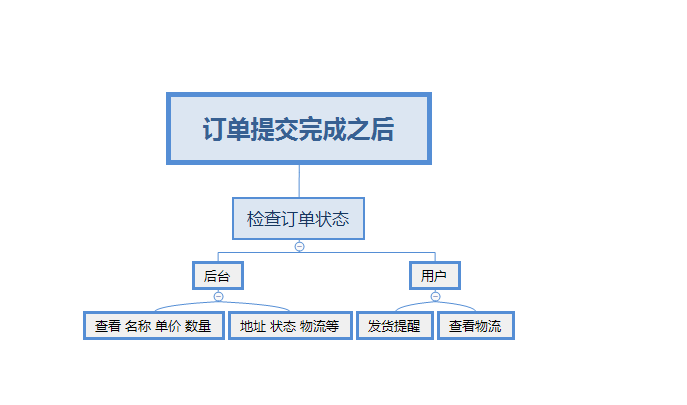
订单提交完成之后,接下来便是对订单进行细分 如下

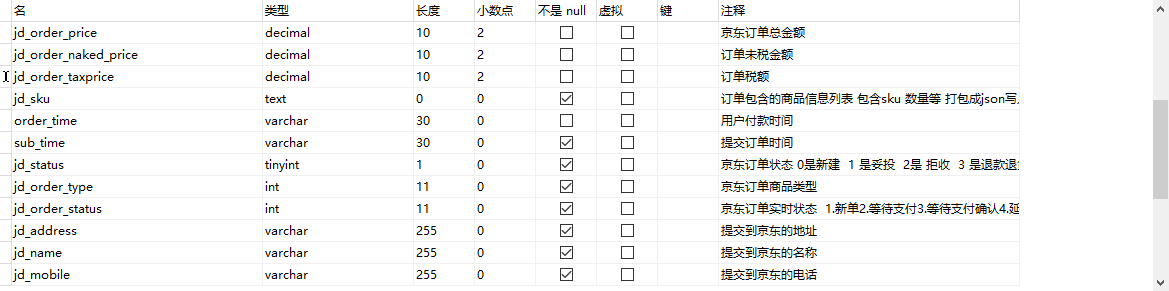
按照这个逻辑, 需要在vop_order表 添加相应的字段,

接下来便是撸代码, 设计原型是每一个小时扫描一次:

在selectJdOrder
进行订单状态更新。
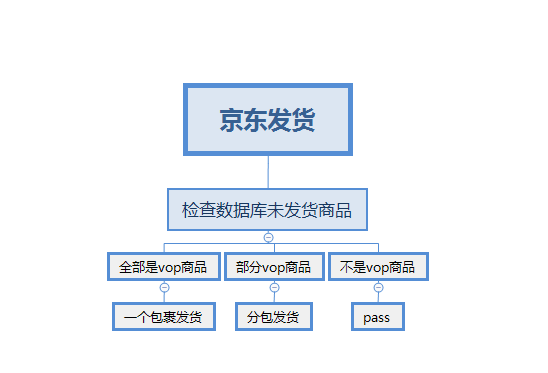
订单状态更新完成后 便是每天早晨8点 对未发货订单进行扫描,发现京东状态变化,主要用来进行后台操作。

唉 又是分包发货, 要被这个分包发货搞死了。
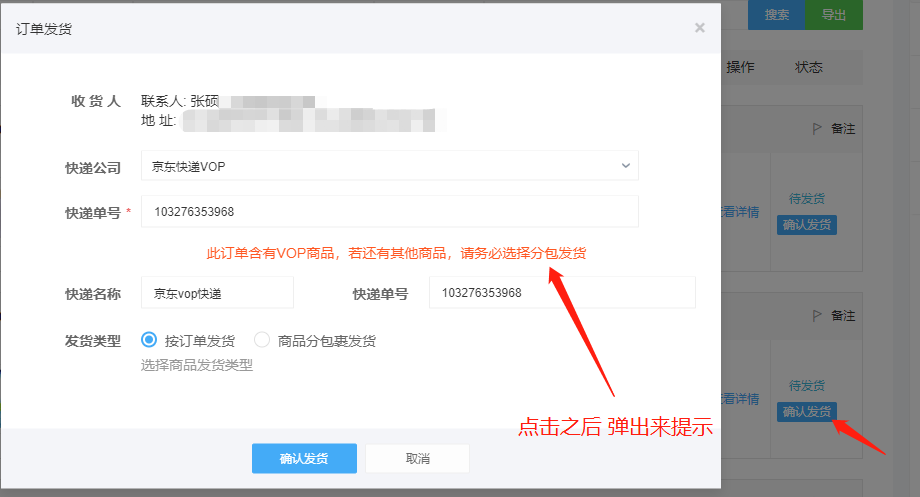
经过考虑,让后台管理人员手动发货,但是增加一个提示,像之前总部提交订单一样

像正常发货一样, 但是遇到vop商品,会给你提示,并且给你单号,你只需要手动填写,便可以通知到用户。
发完货之后 通知 和 快递查询,都很正常


修改物流表

增加一条记录
判断是不是京东物流信息
if ($express=='VOP'){ include_once EWEI_SHOPV2_PATH . 'jdvop/order/controller/Express.php'; $res = new \jdvop_order\Express(); $resarr = $res->getExpress($expresssn); if (is_array($resarr)){ $info['data']=array_reverse($resarr); }else{ $time=date('Y-m-d h:i:s '); $info['data'][0]=['time'=>$time, 'context'=>'未查询到物流信息,请稍后重试 (20001)']; }; }
send.html页面增加vop商品提示判断
{if !empty($vopGoodsMsg)} <div class="form-group " style="color:#FF5722 ">                                                  此订单含有VOP商品,若还有其他商品,请务必选择分包发货</div> <div class="form-group"> <label class="col-sm-2 control-label ">快递名称</label> <div class="col-sm-3 col-xs-12"> <input type="text" name="vopname" class="form-control" value="京东vop快递" /> </div> <label class="col-sm-2 control-label ">快递单号</label> <div class="col-sm-5 col-xs-12"> <input type="text" name="generalExpresssn" class="form-control" value="{$vopGoodsMsg}" /> </div> </div> {/if}
用户对接过程完成。接下来便是后台对订单的管理,以及退货等功能的完善
其他具体代码不在赘述。
如果有用, 请记得留言 评论。



