微擎 人人商城 对接京东vop 对接京东商品,同步商品 地址,库存,价格,上下架等。七 (上)之异常订单 后台功能完善
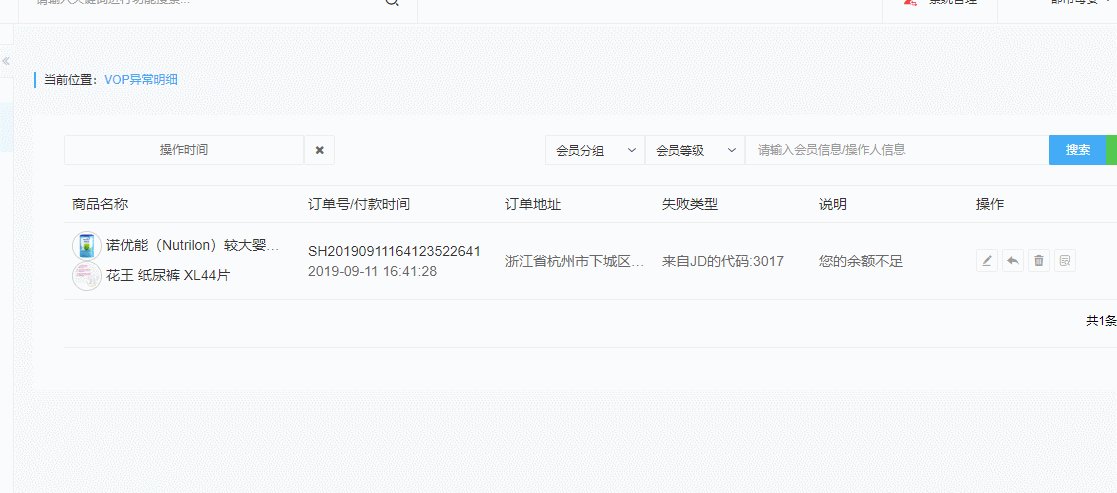
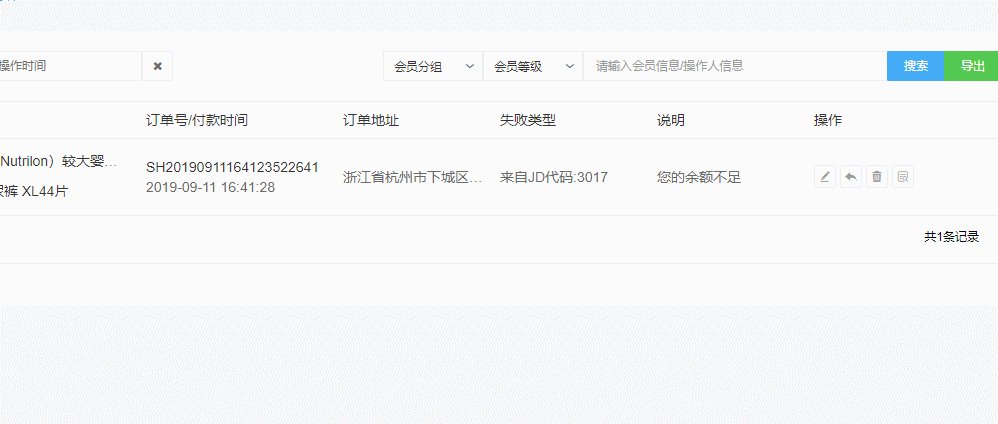
由于vop商品未冲余额,故先完善后台管理相关功能,在使用后台模板的时候,将模板复制修改添加权限后, 按照之前的逻辑,应该是这样的效果

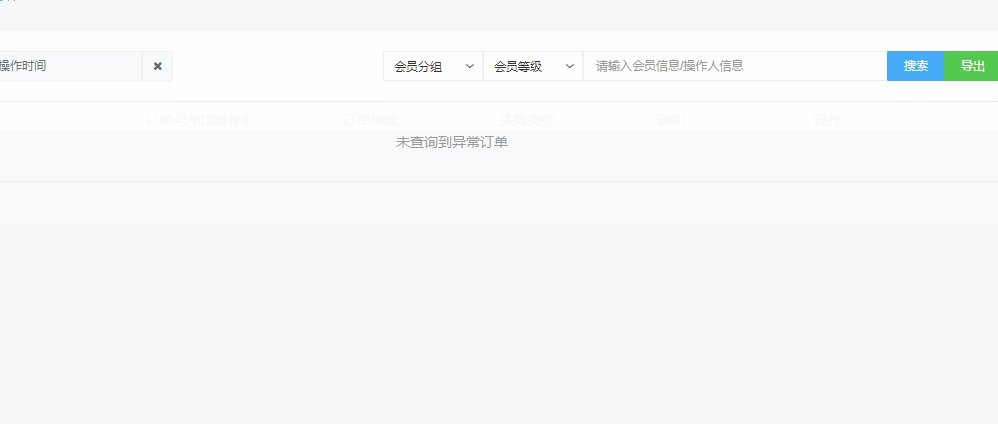
但是实际上却是

经过不停地跟踪代码,查看加载器,监听事件,最终将问题定格在

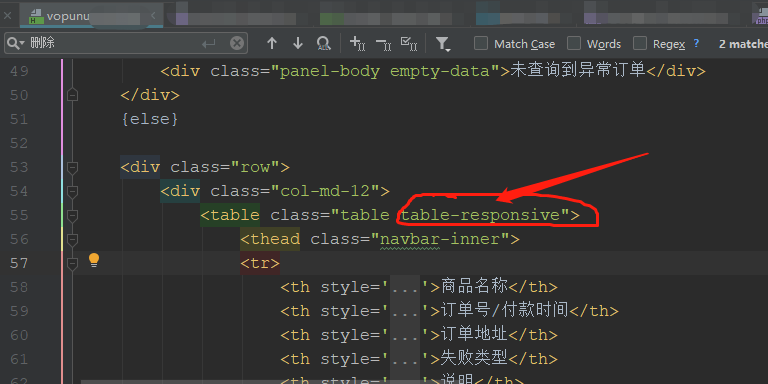
模板文件一定要添加 上面圈出来的,js才会自动加载对应的js文件, 才会出现图一中理想的效果
接着便是完善相关功能
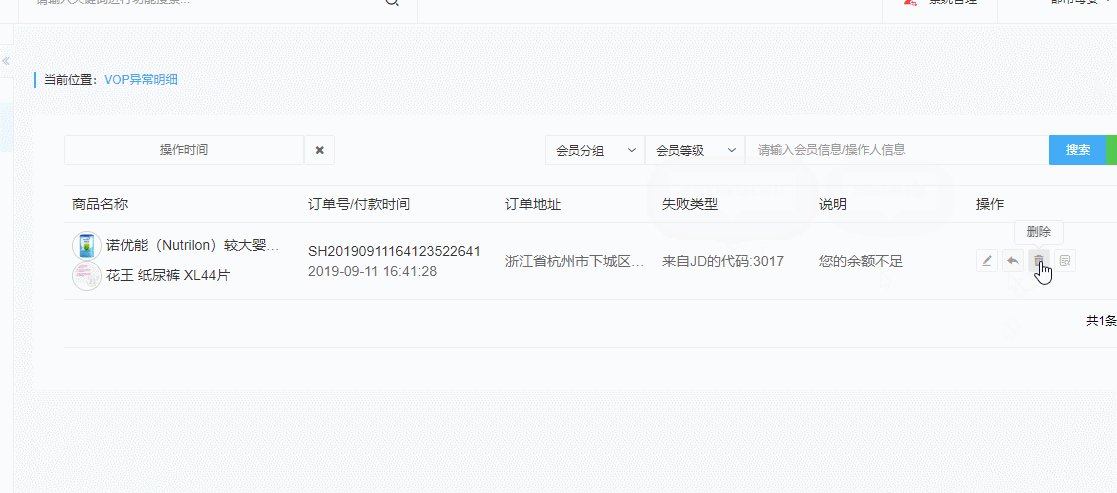
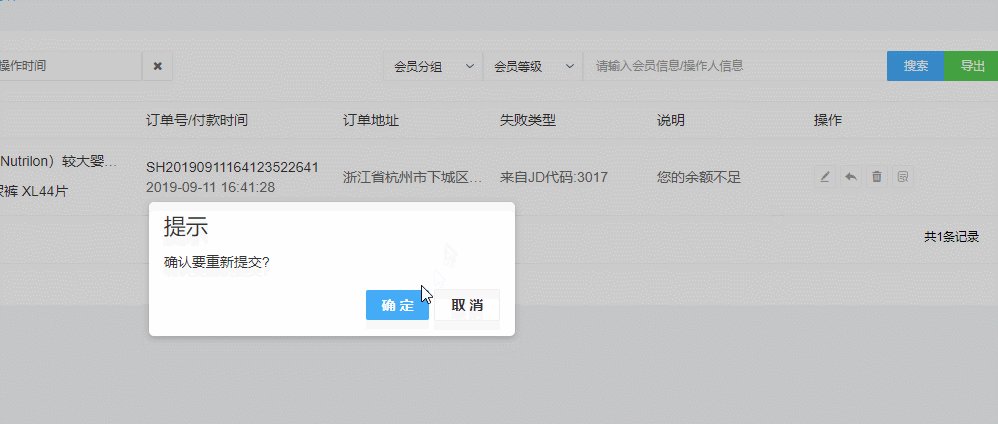
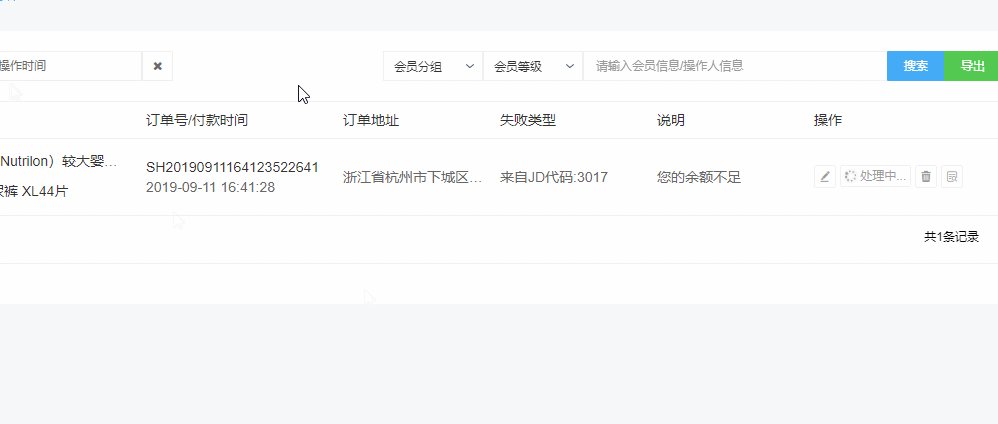
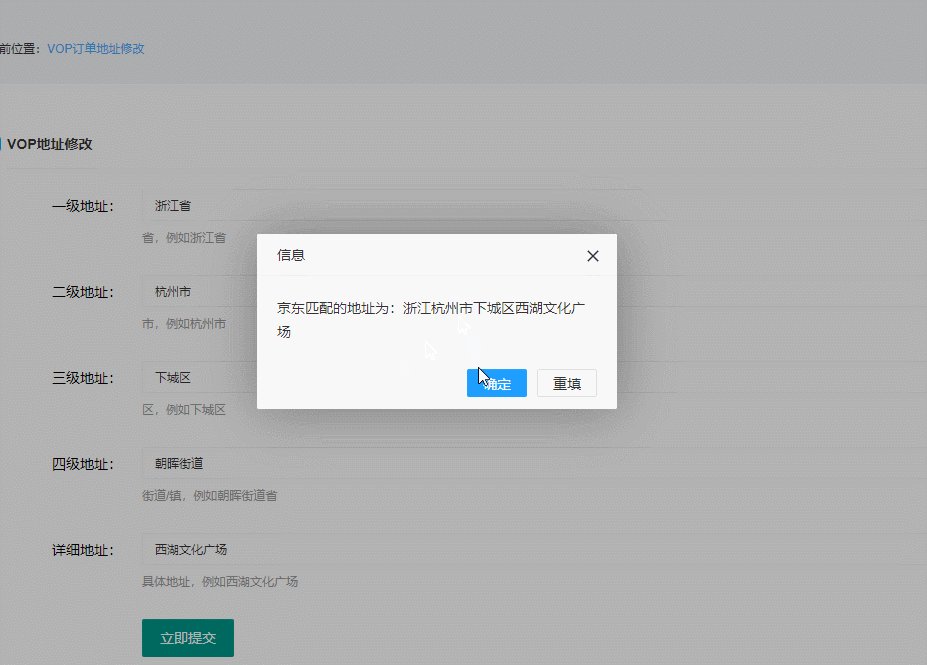
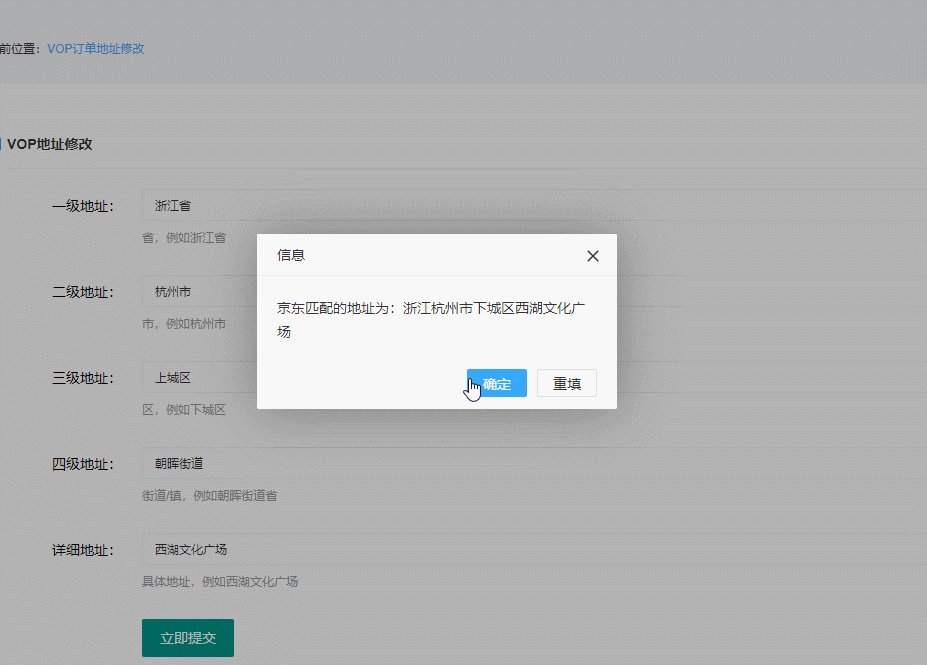
效果如下 :

重新提交代码如下:
/** * 重新提交 */ public function resubmit(){ global $_GPC; if ($_GPC['id']){ $orderid=$_GPC['id']; $resA=pdo_fetch('select * from '.tablename('ewei_shop_jdvop_order')." where orderid=$orderid"); if ($resA){ $res=[ 'error'=>0, ]; $res['result']=[ 'ordersn'=>$resA['ordersn'], 'orderid'=>$resA['orderid'], 'order_goods'=>json_decode($resA['order_goods'],true) ]; include_once EWEI_SHOPV2_PATH . 'jdvop/order/controller/Index.php'; $order=new \jdvop_order\Index(); $submit=$order->submit($res); if ($submit){ show_json(1, array( "url" => referer() )); }else{ show_json(0,'重新提交错误,请刷新页面查看错误原因'); } }else{ show_json(0,'参数错误,请刷新页面重试'); } } }
删除代码如下, 这里要做一个说明,就是删除此条记录并不是真的删除,而是将状态标记为0(删除标记,因为错误未处理,所以要将订单提交状态改为待提交)
/** * 删除 */ public function delete(){ global $_GPC; if ($_GPC['id']){ $orderid=$_GPC['id']; $data=[ 'status'=>0, 'time'=>date('Y-m-d H:i:s') ]; @pdo_update('ewei_shop_jdvop_order',array('status'=>0),array('orderid'=>$orderid)); $delete=pdo_update('ewei_shop_jdvop_order_error',$data,array('orderid'=>$orderid)); if ($delete){ show_json(1, array( "url" => referer() )); } show_json(0,'删除失败 ,请刷新重试'); }else{ show_json(0,'参数错误,请刷新页面重试'); } }
设为已处理功能,后台人员自行处理 订单状态改为1(已处理) 日志表改为1(手动已处理)
/** * 设为已处理 */ public function handle(){ global $_GPC; if ($_GPC['id']){ $orderid=$_GPC['id']; $data=[ 'status'=>1, 'time'=>date('Y-m-d H:i:s') ]; @pdo_update('ewei_shop_jdvop_order',array('status'=>1),array('orderid'=>$orderid)); $delete=pdo_update('ewei_shop_jdvop_order_error',$data,array('orderid'=>$orderid)); if ($delete){ show_json(1, array( "url" => referer() )); } show_json(0,'设置已处理失败 ,请刷新重试'); }else{ show_json(0,'参数错误,请刷新页面重试'); } }
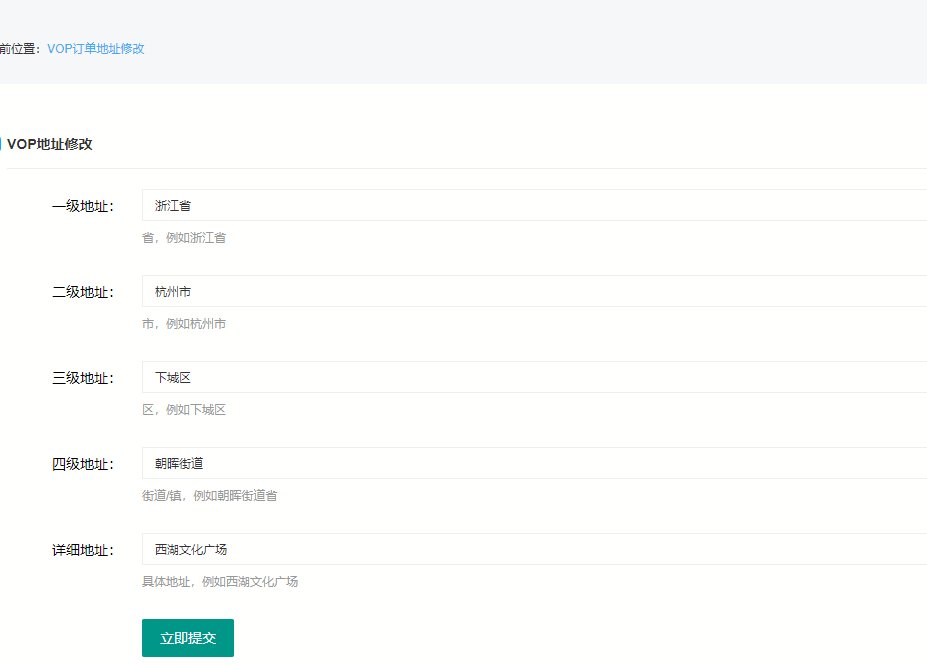
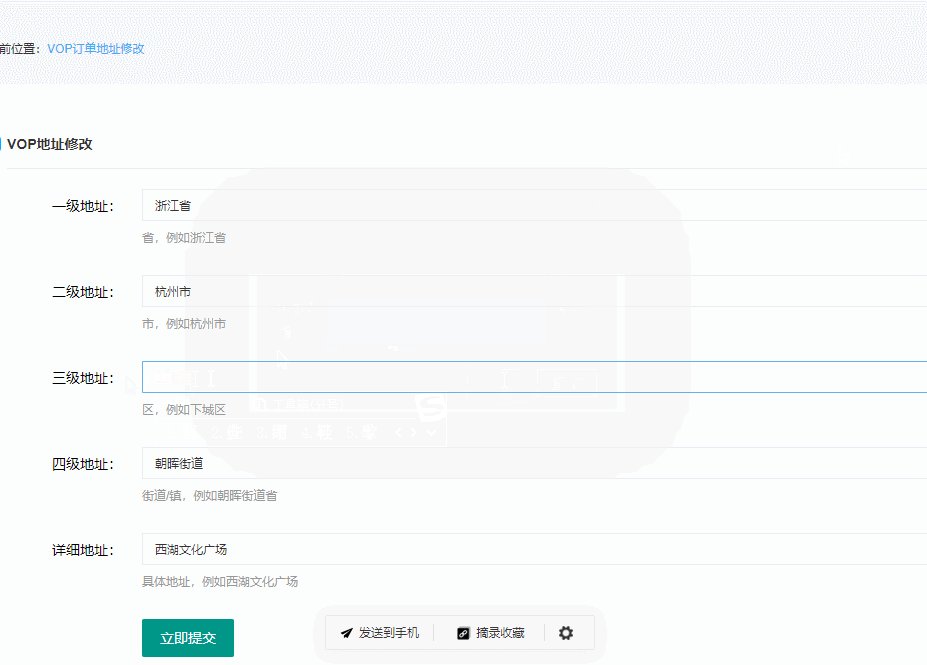
接下来便是 对用户地址进行修改, 由于是自动匹配的地址,以防匹配出错,如果出错的话,可以后台修改用户在京东的地址编码
前方高能

在做这个 交互逻辑的时候,我要被搞死了, js老是报错url 未定义,尝试各种解决方案,都不行
https://blog.csdn.net/a517690655/article/details/82842824
非常感谢这位老哥的指点,才让页面进一步实现,layui 使用中还是有很多坑的。
- form.on('submit(*)', function(data){
- console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
- console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
- console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
- return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
- });





