html5 input 属性 表单属性
html5 的input增加了 type为 email url tel number date pickers range input等。
type类型为 email url number 等 这些在实际使用中并没有多少不一样 主要是在手机端 包括安卓和ios 对这些类型有一定的封装, 比如说number 手机端就会弹出来只有数字的键盘
date pickers 则有更大的不同 不仅是手机端还是pc端,看起来都比较高大上,下面就举例说明一下吧
为了美观点, 引入了 layui
date
<div class="layui-form-item"> <label class="layui-form-label">date</label> <div class="layui-input-block"> <input type="date" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div>
效果如下 pc和手机端


MONTH
<div class="layui-form-item"> <label class="layui-form-label">MONTH</label> <div class="layui-input-block"> <input type="month" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div>
效果如下 pc和手机端 效果同上,
week
<div class="layui-form-item"> <label class="layui-form-label">MONTH</label> <div class="layui-input-block"> <input type="week" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div>
效果如下 pc和手机端 手机端选完日期 会自动计算第几周


time 和 datetime 还有datetime-loacl 基本类似 不再一一赘述
需要注意的是 datetime 属性好像已经要被抛弃了,测试了一下,浏览器不兼容,用datetime-loacl 没有问题
接下来
range input 类型
<div class="layui-form-item"> <label class="layui-form-label">MONTH</label> <div class="layui-input-block"> <input type="range" name="title" min="1" max="100" required lay-verify="required" placeholder="请输入标题" autocomplete="off" > </div> </div>
效果如下

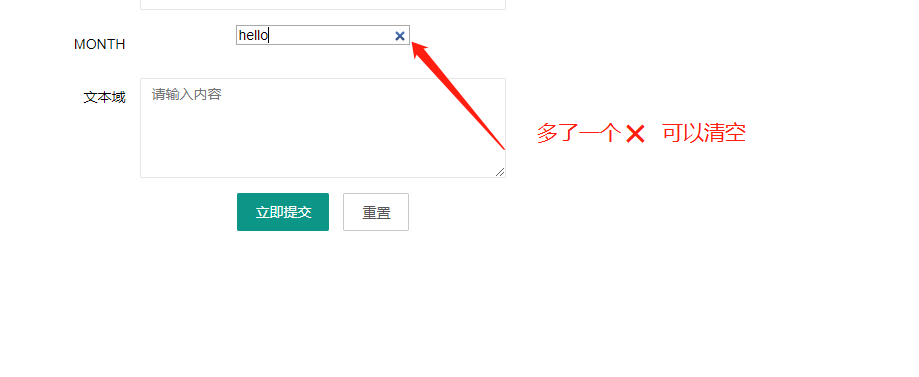
Search inout 类型

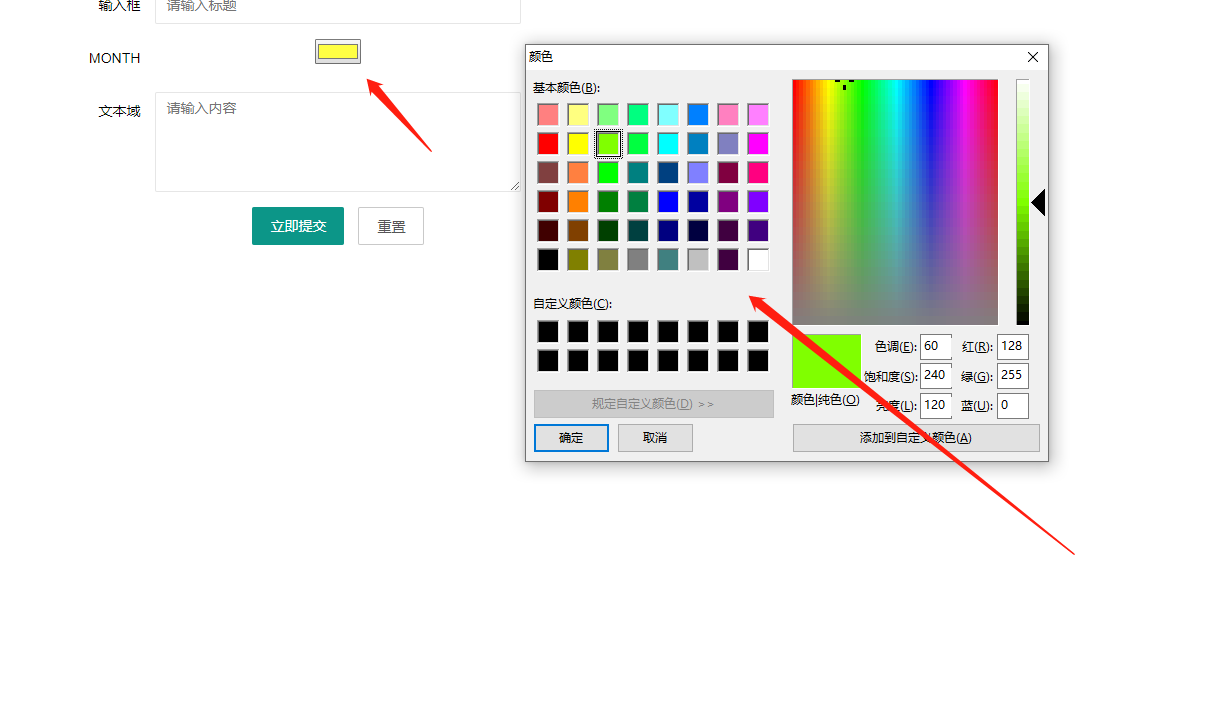
Color input 类型

表单属性:
1. autocomplete属性
<form class="layui-form" autocomplete="on" action="">
主要作用就是自动填充, 如果在当前页面提交过,下次如果再填写的话, 会在输入框下方显示上次提交的内容
如果不需要, 只需要在对应的单独input框 加入即可
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
2.autofouse属性
<input type="text" name="title" autofocus="autofocus" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
适用于所有的input标签 自动聚焦input框的输入,不需要鼠标点点击,默认打开输入框
3. multiple 属性
规定输入域中可选择多个值 适用于<input> 标签的 email和file
<input type="file" name="title" multiple="multiple" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">

注意 : 当使用在邮件上时 每个邮件属性需要用英文逗号隔开
4.palceholder 属性
提示框 功能很好 适用于, text search password url email telephone
<input type="text" name="title" multiple="multiple" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">

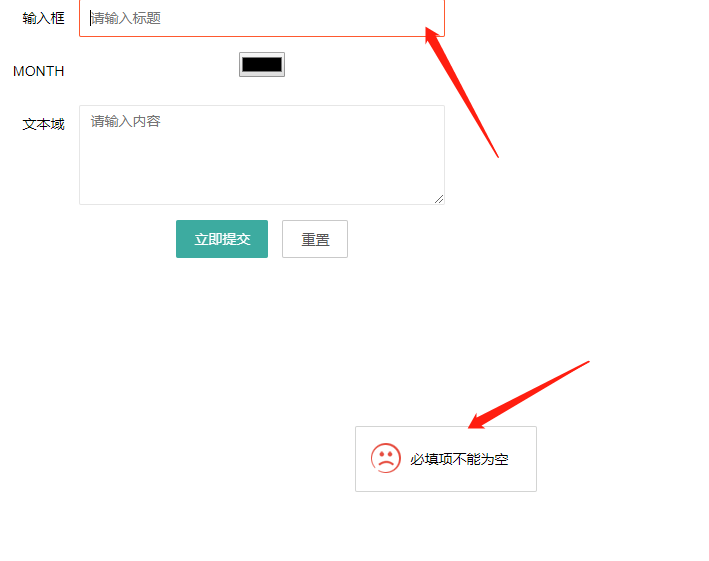
5. require 属性

这个layui做的比较好 还包括对其类型的筛选,比如只能填写number string等
link 可以引入 标题栏图标
<link rel="icon" href="icon.gif" type="image/gif" sizes="16*16">





