css 定位与选择器 html+css 实现三级导航三级菜单。
利用css的:hover 实现导航栏的三级定位。
插一下
今天在写代码的时候,遇到了连续四个模块 用同一个样式,那么怎么单独选择呢,如下代码 使用nth-child选择第几个 便是对 使用block 样式的第二个模块 进行控制
.block:nth-child(2){ border: #c9394a solid 2px; position: static; }
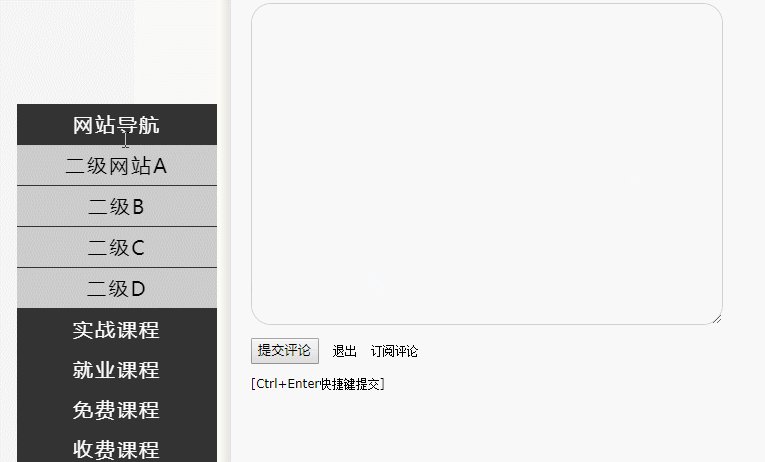
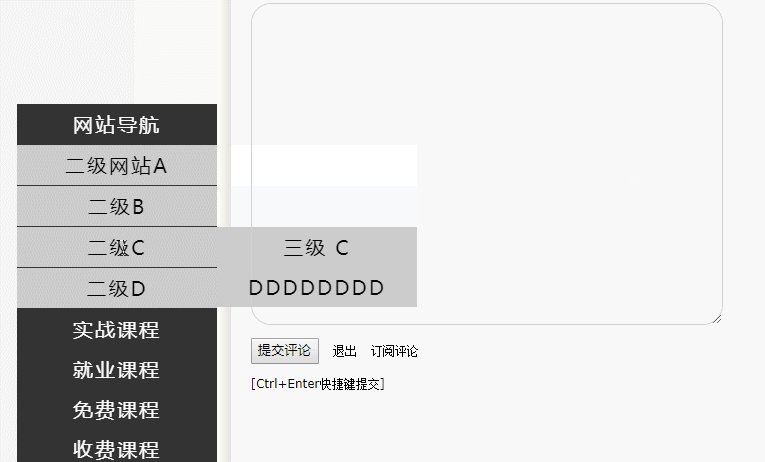
进入正题 先上效果图

代码如下
CSS 部分
<style type="text/css"> *{ margin: 0; padding: 0; } .image{ text-align: center; } .nav{ position: fixed; top: 30%; left: 30px; background-color: #333; color: white; font-size: 20px; letter-spacing: 2px; text-align: center; width: 200px; line-height: 40px; } .nav li{ list-style: none; font-size: 20px; margin: 1px auto; background-color: #cccccc; color: black; } .nav-li ul li { display: none; } .nav-li:hover ul li{ display: block; } .list-c{ display: none; } .nav-li li:hover .list-c{ display: block; } .nav-li ul li{ position: relative; } .list-c{ position: absolute; left: 200px; width: 200px; background-color: #cccccc; top:0; } .list-3{ cursor: pointer; } </style>
正文部分
<div class="nav"> <div class="nav-li"> <div class="tit">网站导航 </div> <ul> <li>二级网站A <div class="list-c"> <div class="list-3"> 三级A </div> <div class="list-3"> BBBBB</div> <div class="list-3"> CCCCCCC</div> </div> </li> <li>二级B <div class="list-c"> <div class="list-3"> 三级B</div> <div class="list-3"> QQQQQQb</div> <div class="list-3"> WWWWWWWWW</div> </div> </li> <li>二级C <div class="list-c"> <div class="list-3"> 三级 C</div> <div class="list-3"> DDDDDDDD</div> </div> </li> <li>二级D <div class="list-c"> <div class="list-3"> 三级 三级 三级 三级</div> </div> </li> </ul> </div> <div class="nav-li"> <div class="tit">实战课程</div> </div> <div class="nav-li"> <div class="tit">就业课程</div> </div> <div class="nav-li"> <div class="tit">免费课程</div> </div> <div class="nav-li"> <div class="tit">收费课程</div> </div> </div>



