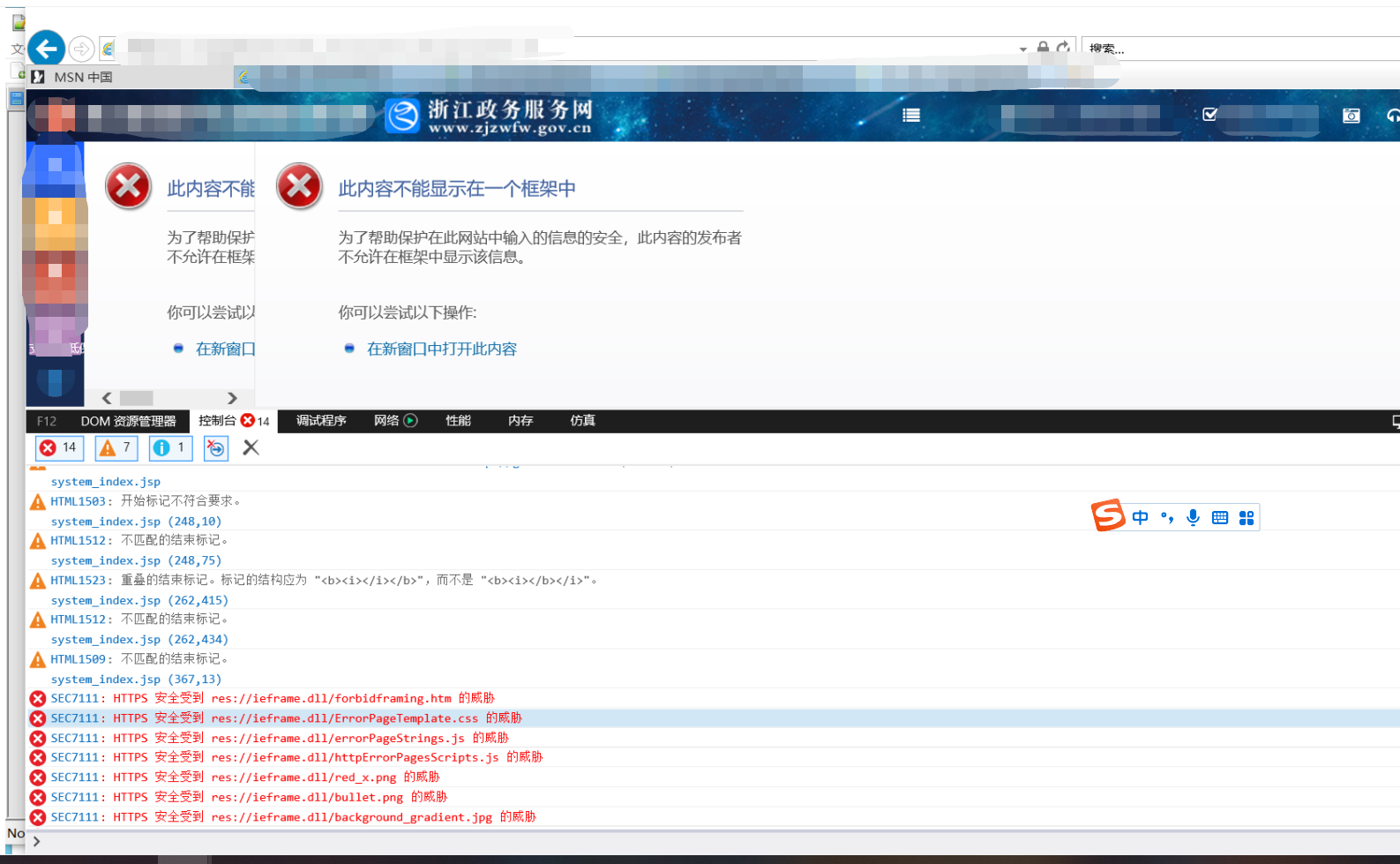
ie此内容不能显示在一个框架中
一.谷歌浏览器访问正常,ie却不行,在新窗口却是又能打开的

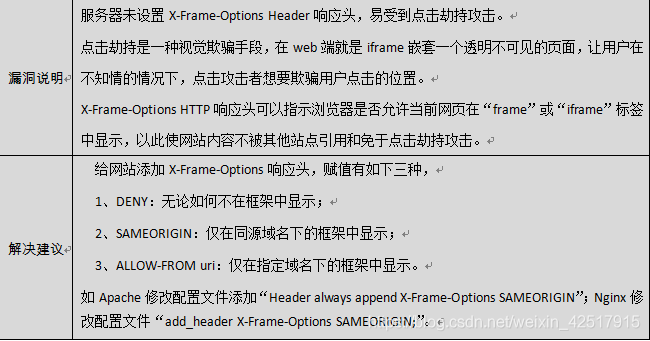
在同一个页面里面有新的地址,这个不就是iframe技术嘛,ie不支持使用ALLOW-FROM *,修改为SAMEORIGIN
1.自己框架的
global-config.xml
<property name="parameter.x-frame-options" value="ALLOW-FROM *" />
<property name="parameter.x-frame-options" value="SAMEORIGIN" />
ALLOW-FROM *在ie浏览器中是不允许使用的
2.其他方式

方法一:修改tomcat配置文件
打开Tomcat配置文件(conf\web.xml)搜索 httpHeaderSecurity有两处地方
<!--第一处将注释放开-->
<filter>
<filter-name>httpHeaderSecurity</filter-name>
<filter-class>org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
<async-supported>true</async-supported>
<!--新增内容-->
<init-param>
<param-name>antiClickJackingEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value>SAMEORIGIN</param-value>
</init-param>
</filter>
<!--第二处-->
<filter-mapping>
<filter-name>httpHeaderSecurity</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
方法二:在项目过滤器中添加Header
@Override
public void doFilter(ServletRequest request, ServletResponse response)
throws IOException, ServletException {
HttpServletResponse resp = (HttpServletResponse) response;
resp.setHeader("x-frame-options","x-frame-options");
}
方法三:在jsp的公共页面添加java代码。(其实跟第二种一样)
<%
response.setHeader("x-frame-options","x-frame-options");
%>




