图表插件
支持的图表:曲线图,柱状图,饼状图,区域图,散状点图,综合图表。
浏览器支持:采用纯JavaScript编写,兼容所有的浏览器,Safari、IE6+、火狐和Chrome包括iphone等
功能特性:
1. 包含一些预定义的主题和图表,界面美观,运行速度快,动态交互不错,有很好的兼容性。
2. 不受语言约束:可以在大多数的WEB开发中使用,对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。
3. 提示功能:图表中可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且可以对显示效果进行设置。
4. 放大功能:可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
5. 时间轴:可以精确到毫秒。
6. 在最新浏览器中使用SVG,而在旧版本IE(包括IE6及更新版本)中使用后备的VML。
License:学校,非盈利组织及其个人免费使用。商业需要购买相应的License。所有的License都是永久的,可选的技术支持周期是12个月。
实例地址:http://www.hcharts.cn/demo/index.php
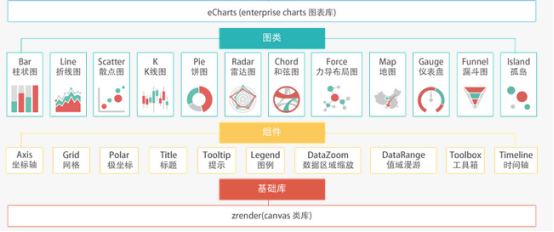
二. Echarts
支持的图表: 折线图,柱状图,饼形图,散点图,K线图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和多图表混合展现。
浏览器支持: IE6+,Firefox,Safari ,Opera 9+,Google Chrome
功能特性:
1. 商业级数据图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件。
2. 支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图等11类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
3. 直观,生动,可交互,可高度个性化定制。
4. 创新三大特色:拖拽重计算、数据区域缩放、值域漫游,大大增强了用户体验。
License:百度公司
实例地址:http://echarts.baidu.com/doc/example.html
图例:

三. jqPlot
支持的图表: 线形图,柱形图,饼形图。
浏览器支持: IE7+,Firefox 2.0+, Safari 3+, Opera 9,Google Chrome
功能特性:
1. 有多种图表样式可供选择
2. 可以自定义日期轴线
3. 可设置旋转轴文字
4. 自动计算趋势线
5. 工具条提示和高亮数据点
6. 默认最优设置,易于使用
7. 基本依赖:jquery 1.4.3+,jqPlot.js,jqPlot.css,excanvas (IE条件引入,给不支持canvas的 IE7/8 提供增强,IE6下无法使用 jqplot)
8. 只支持一些简单的图表,只有一套主题,适合不需要自定义样式的情况。
License:免费。
实例地址:http://www.jqplot.com/tests/
四. JS Charts
支持的图表: 线形图,柱形图,饼形图
浏览器支持: IE8+,Firefox 1.5 +,Chrome 10 +,Safari 3.1 +,Opera 9,Chrome 10+
功能特性:
1. 支持3D饼状图或3D柱状图
2. 可定制
3. 可以在线编辑图表
4. 不需要任何服务端插件
5. 多系列柱状图,水平柱状图
License:可免费使用,免费版含水印.商业使用收费79美元/1 domain。
实例地址:http://www.jscharts.com/examples
五. Flot
支持的图表: 线形图,柱形图,饼形图,点状图。
浏览器支持: IE6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+
功能特性:
- Jquery插件,采用Canvas绘制图形,简单易用,IE8以下不支持HTML5 canvas标签, 加入ExplorerCanvas插件(excanvas.min.js)就可以正常显示图表。
- 实现了矩阵基本计算以及很多的概率统计函数。
- 支持放大缩小以及鼠标追踪等交互功能。
- Flot的API设计得很简洁,所以需要额外学习的东西也很少,马上就可以上手使用。
- 迷人的外观和交互式特性
- 支持有限的视觉形式,但使用很简单
License:MIT协议(免费可商用)。
实例地址:http://www.flotcharts.org/flot/examples/
六. Amcharts
支持的图表: 线形图,柱状图,条形图,面积图,烛台图,雷达等基本图形,甚至股票图表
浏览器支持: IE6+,Firefox 2.0+,Safari 3+,Opera 9,Konqueror 4+
功能特性:
- amCharts在1.x版本是基于flash实现,目前2.x版本改为Javascript/HTML5实现。
- 动画或静态,价值轴能够扭转。
- 数据可自动重装上阵与预设频率。
License:可以免费下载并使用一切Amcharts产品。但免费版有一个限制,会在图表的左上角显示该网站的链。如果想移除这个链接,需要购买商业许可。
实例地址:
七.Ichartjs
支持的图表: 线形图,柱状图,饼形图,区域图,条形图,堆积图,组合图
浏览器支持: IE9+,Firefox,Safari,Opera,Chrome,Android,IOS
功能特性:
1. 跨平台:使用纯javascript语言,利用HTML5 canvas绘制各式图形,兼容大部分主流浏览器。无论是windows、Mac、还是pad,都能在不改动任何代码的前提下提供统一的视图。
2. 轻量级:不依赖任何其他库,代码量少。
3. 快速构建:减少了服务器资源,在浏览器中有较高的执行效率。
License:基于Apache License 2.0协议的开源项目。
实例地址:http://www.ichartjs.com/samples/index.html
八. D3
支持的图表: 环状图,折线图,饼形图,条形图,堆叠条形图,散点图和力导向图等。(可画简单拓扑图)
浏览器支持: 最新主流浏览器,IE9+,Firefox,Opera,Chrome
功能特性:
- 非常快速的,支持大型数据集的互动和动画的动态行为。
- 一个数据的API,专注于数据。将数据与网页中的svg元素绑定起来,然后进行一定的操作
- 不兼容老版本的浏览器。
License:BSD协议(免费可商用)。
实例地址:https://github.com/mbostock/d3/wiki/Gallery

九. RGraph
支持的图表: 支持超过20多种不同类型的图表。
柱状图,极区图,圆环图,油量表,测量表,甘特图,水平柱状图,水平进度条图,网格图,线图,路程图(半环),里程表(全环),饼图,雷达图,玫瑰图,辐射图,散形图,温度计,竖直进度条,瀑布图。
浏览器支持: 所有支持html5的浏览器。IE 7/8 需要引入ExCanvas.
功能特性:
- 生成的Chart具有可交互性
- 当鼠标点击或移过时会显示相应的信息
- 以动态加载Chart或对特殊点进行缩放
License:非商业使用上免费,若商业使用则需要付费。
实例地址:http://www.rgraph.net/examples/index.html
十. CanvasXpress
支持的图表: 柱状图,线状图,点状图,面积图,堆积图,热点图,饼状图等常见图表类型。
浏览器支持: IE6.0+及所有支持html5的浏览器。
功能特性:
- 基于HTML5 canvas标签实现的JavaScript图表类库,生成的图表交互性很强
- 鼠标放上去时会动态显示值
- 具有相当高的可定制性,可设置图表文字、颜色和要显示/隐藏的元素等
- 重要的一点是,虽然它使用了HTML5,但是依然支持IE6浏览器。
License:LGPL协议(免费可商用)。
实例地址:http://canvasxpress.org/bar.html
十一. Flotr
支持的图表: 柱状图,线状图,点状图,面积图,堆积图,热点图,饼状图等常见图表类型。
浏览器支持: IE6.0+(6,7需要引入ExCanvas),Firefox 2.0+,Opera 9.25+,Safari 3.0+,Chrome 10+。
功能特性:
1.基于Ajax框架Prototype开发的javascript绘图工具
2.支持图例,鼠标跟踪,图片区域选择,图片缩放
3.添加事件钩子(event hook),通过CSS设置样式
License:MIT协议(免费可商用)。
实例地址:http://www.solutoire.com/experiments/flotr/examples
十二. Flotr2
支持的图表: 线图,柱状图,饼图,气泡图等。
浏览器支持: 兼容性相当不错,支持包括 IE6 在内的大部分主流浏览器及Android和iOS。
功能特性:
- 用于绘制基于 HTML5 的图形和图表的开源 JavaScript 类库,是图表组件 flotr 的分支,但移除了 Prototype 框架的依赖并在其它功能上有很大的改进。
- 移动支持
- 独立框架
- 可扩展的插件框架
- 定制性非常高,可自定义图表类型,自定义标题、子标题、颜色等
License:MIT协议(免费可商用)。
实例地址:http://www.humblesoftware.com/flotr2/index
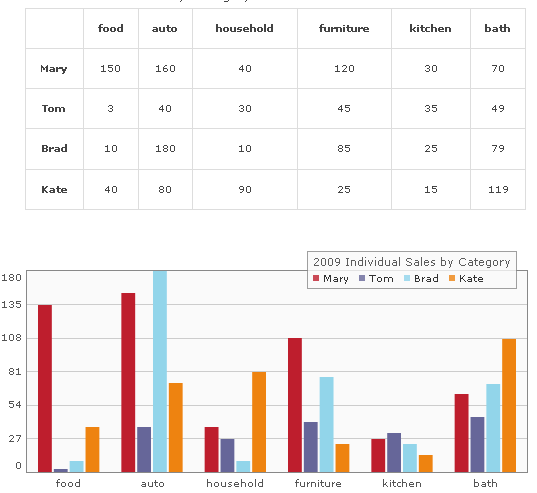
十三. jQuery Visualize Plugin
支持的图表: 线形图,柱形图,饼形图,面积图。
浏览器支持: IE9+,Firefox 2,firefox 3.5, Safari 3+, Opera 9,Google Chrome
功能特性:
- 利用HTML5 Canvas将table表格内容转换成图表的jquery插件。可以设置图表标题,高度/宽度,颜色等。
- 该插件提供了一个简单的$('table').visualize() 方法
License:免费。
图例:

十四. jQuery Sparklines(生成波形图的jQuery插件)
支持的图表: 线形图,柱形图,饼形图,Tristate, Bullet, Box Plot。
浏览器支持: IE6+,Firefox 2,firefox 3.5+, Safari 3+, Opera 9+,Google Chrome
功能特性:
- 信息体积小和数据密度高的图表,其特点是数据丰富,结构简单,图表小巧。
- 能够在HTML或者Javasript中生成很小的行间图表,对于显示迷你图表特别有优势。
- 只使用1行来完成图表生成。
- 自刷新。
- 在excel中,sparkline(迷你图)是研究数据走势的一个重要依据。
License:免费。
图例:

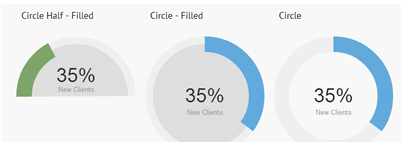
十五. Circliful
支持的图表: 制作圆形与半圆形数据统计效果图。
浏览器支持:
功能特性:
1. 显示的信息为圆形统计,不需要添加额外图像文件
2. 基于HTML5 canvas 画布和jQuery
3. 许多选项可以被设置为数据的属性
4. fontawesome整合。
使用方法:
1. 将jquery.circlify.css以及jQuery库、jquery.circliful.min.js引入到网页head中
2. 添加一个唯一的id到页面中
3. 在网页底部添加调用方法的js即可。
License:免费。
图例:

十六. Arbor
支持的图表: 力导向图(3D)。
浏览器支持: IE9+,Firefox,Chrome等较新浏览器
功能特性:(使用前需要引入包jquery库和hashmap.js)
- 使用了HTML的canvas元素,利用 Web Works 和 jQuery 创建可视化图形库。
- 为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。
License:MIT协议(免费可商用)。
图例和地址:http://arborjs.org/

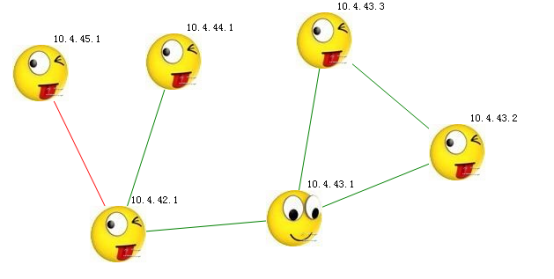
十七. JsPlumb
支持的图表: 连线图。
浏览器支持: 支持IE6以上以及各大浏览器,但是仍然有一些bug
- 在IE9S上,由于jQuery1.6.x和1.7.x的SVG相关实现有一个bug,会导致鼠标停留事件无法响应
- Safari5.1上有一个SVG的bug,会导致鼠标事件无法通过SVG元素的透明区域传递
- Firefox11上基于MooTools使用SVG时会出现一些问题
功能特性:
- 一个强大的JavaScript连线库,可以将html中的元素用箭头、曲线、直线等连接起来
- 动态可扩展的,可以一边异步加载数据一边绘制拓扑图
- 所有影响节点位置、布局的配置均放置在最前面, 便于修改
- 引入jsPlumb的同时,还需要引入jQuery和jQuery UI。
- jsPlumb只兼容jQuery1.3.x及以上版本,并在jQuery UI 1.7.x、1.8.x及1.9.x上测试通过。另外,如果你使用1.7.x、1.8.x的jQuery UI,还需要额外引入jQuery UI Touch Punch。
License:MIT协议(免费可商用)。

