提到v-show第一反应应该就是v-if,不得不说这俩指令确实比较相像。
那么二者有什么区别呢?
我们首先来看一下v-show。
官方文档中对于v-show的解释为:
一个用于根据条件展示元素的选项,用法与v-if大致一样。
<h1 v-show="ok">Hello!</h1>
当ok为true时,Hello!就会被渲染出来,反之当ok为false时,Hello!就不会被渲染出来。
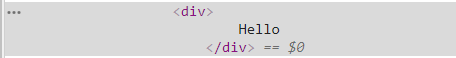
我们首先来看一下当ok为true时渲染后的元素:

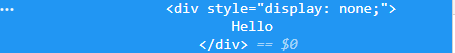
当ok为false时,我们来看一下页面是怎么渲染的:

我们可以看到元素已经渲染出来,只不过是将元素设置了display:none;将其进行了隐藏。
所以我们可以确定v-show的页面条件渲染只是改变了CSS属性。
当使用v-if进行条件渲染的时候:
把v-if设置为false之后,我们可以发现在控制台元素中根本找不到该DOM元素,元素已经被进行了销毁,而并非进行CSS隐藏。
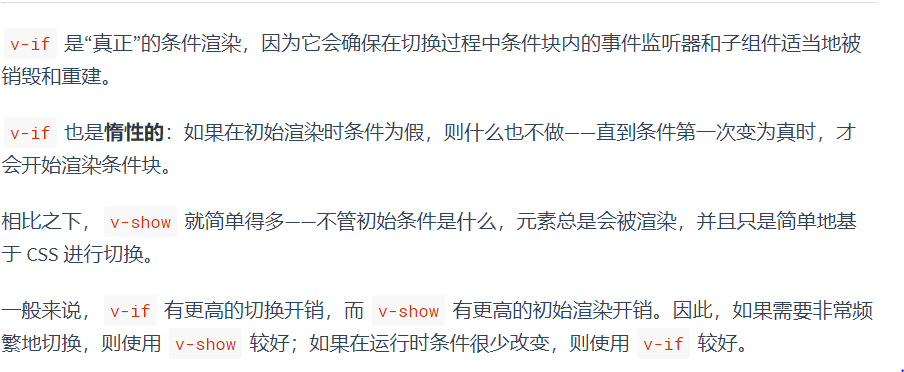
官方对于二者的区别解释为:

只要掌握二者使用合适的时间,以及二者渲染的区别即可。
您的批评是对我最大的鼓励,欢迎指正。



