小程序回顾
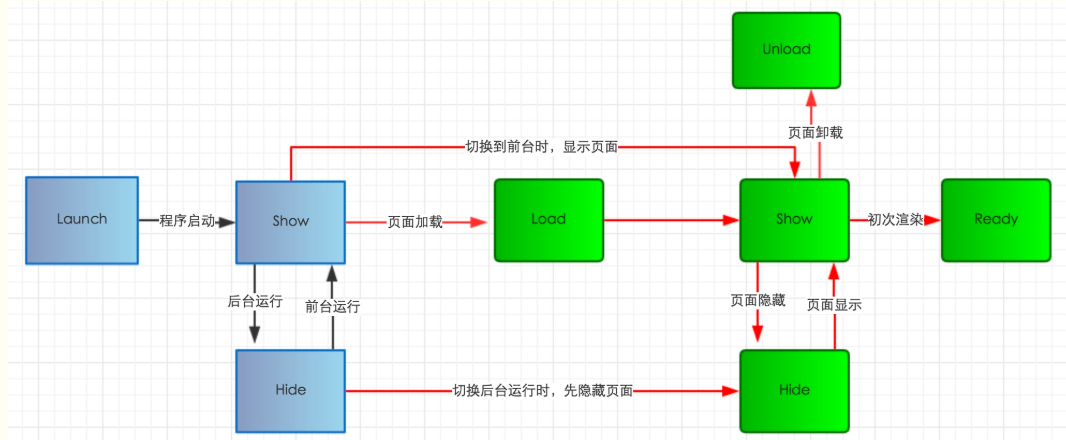
1.小程序全局生命周期
onLaunch : 监听小程序初始化全局只触发一次
onShow : 监听小程序的显示,当从后台进入前台的时候
onHide : 监听小程序的隐藏,当从前台进入后台的时候
onErrir: 错误监听函数
onPageNotFound:监听页面不存在的函数
2.页面级别的生命周期
onLoad : 监听页面的加载
onShow: 监听页面显示
onHide:监听页面隐藏
onReady:页面初次渲染完成
onUnload:监听页面卸载
如图

监听用户下拉动作 : onPullDownRefresh
页面上拉触底事件 : onReadchBottom
用户点击分享 : onShareAppMessage
页面滚动的时候触发的事件 : onPageScroll
监听当页面尺寸放生改变的时候: onResize
小程序如何进行数据请求 : xw.requrest()
小程序如何修改data中的数据 : this.setData()
小程序如何实现路由跳转:1、 <navigator></navigator> 2、navigateTo (redirectTo 只能打开非tabBar页面 ,switchTab只能打开tabBar页面。 relaunch可以打开任意页面。
小程序背景图的引用: 微信小程序中不允许引入本地路径的背景图 解决方案 : 1,引入绝对路径的图片 2.服务器引入图片
1.微信小程事件分为两种 : 冒泡事件 和 非冒泡事件
1.冒泡事件: bind事件绑定不会阻止冒泡事件向上冒泡
2.非冒泡事件:catch事件绑定可以阻止冒泡事件向上冒泡
2.微信小程序如何引入模板
外部引入 <include src=""/>
<import src =""/>
外部样式引入 @import "路径"
3.小程序如何实现授权
button wx.authorize
4.微信小程序如何获取用户的地理位置
wx.getLocation({
type:"" ,
success:function(res){}
)}
5.微信小程序如何获取系统信息 例如屏幕宽度高度
wx.getSystenInfo()
6.小程序调用地图控件
wx.createMapContext
7.如何获取用户的地址(收获地址)
wx.chooseLocation({})
8.如何获取用户授权设置
wx.getSetting({})
9.如何让用户手动打开授权
wx.openSetting({})



