HTML基础
------------恢复内容开始------------
HTML是一种标签语言,不需要编译,直接由浏览器执行
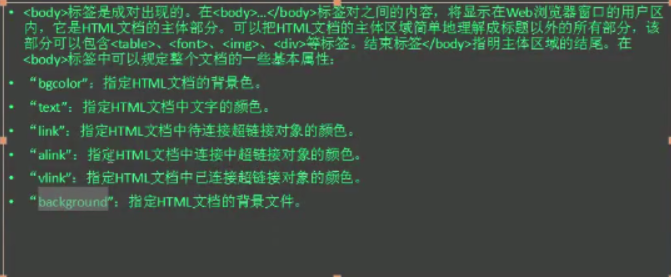
<html> <head> <title>Hello world</title> </head> <body background="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1590064440417&di=53b67f913b2ddc9802e5c50a7aaf00f9&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fq_70%2Cc_zoom%2Cw_640%2Fimages%2F20180511%2Fd21037190c0341818080cf190f306f49.jpeg"> <adsads> 123 #使用<>会导致与标签混淆,使用 < > 表示<>,输入多个空格默认只会显示一个,如需多个空格,用 </body> </html>

段落标签<p>
<p>这是第一段</p> <p>这是第二段</p>
换行标签<br>
abc<br>efg<br>ttt #强制换行,但仍在同一段落中
预格式化标签<pre>
<pre> #按照设计者需要的格式显示出来 锄禾日当午 汗滴禾下土 谁知盘中餐 粒粒皆辛苦 </pre>
列表
无序列表(ul)<li>
<ul> <li>hello</li> <li>world</li> </ul>
有序列表(ol)<li>
<ol> <li>123</li> <li>456</li> </ol>
目录
<dl> <dt>coffee</dt> <dd>black hot drink</dd> <dt>milk</dt> <dd>white hot drink</dd> </dl>
标题标签
<h1>123</h1> <h2>123</h2> <h3>123</h3> <h4>123</h4>
字体修饰标签
<b>123333</b> #加粗
<i>123333</i> #倾斜
<u>123333</u> #下划线
<tt>123333</tt> #打字机效果
<sup>123333</sup> #对指定文字设置为上标
<sub>123333</sub> #对指定文字设置为下标
字体标签
size,color,face
<font size="200px" color="11ffff">coffee</font>
HTML超链接
使用a标签来实现,a标签主要有两个作用
做 超链接 和 锚 两个作用
超链接:
<a href="链接路径">文字</a>
锚:
<a name="tips">锚点</a>
<a href="http://www.baidu.com">百度</a> #在当前页面打开
<a href="http://www.baidu.com" target="_blank">百度</a> #在新页面打开
<a name="tips">锚点</a>
<a href="#tips">跳转到锚位置</a> # “#”代表本页面标签
HTML图像标签
<img 属性="属性值"> img标签只有起始标志,没有结尾标志
<img src="url" height="120px" widgh="200px">
HTML表格标签
tr表示行,td表示列
<table border="1"> <tr> <td>hello</td> <td>hello</td> </tr>
<tr> <td>hello</td> <td>hello</td> </tr>
</table>
框架标签
以列为分隔,页面占比为.....
<frameset cols="25%,50%,25%>
<frame src="http://www.baidu.com">
<frame src="http://www.bilibili.com">
<frame src="http://www.sina.com">
</frameset>
以行为分隔,页面占比为......
<frameset raws="25%,50%,25%> <frame src="http://www.baidu.com"> <frame src="http://www.bilibili.com"> <frame src="http://www.sina.com"> </frameset>
HTML表单标签
表单(from)是HTML的一个重要部分,主要采集和提交用户输入的信息,使网页具有交互的功能。一般是将表单设计在一个HTML文档中,当用户填写完信息后做提交(submit)操作,表单的内容就被传送到服务器上,等处理完毕后,再将结果信息返回到客户端
用法:<form action="提交地址" method="提交方式">表单内容</form>
<from>...</from> <from action="from_action.asp" method="get">
<p>Username:<input type="text" name="fname"/></p>
<p>Password:<input type="password" name="Iname"/></p>
<input type="submit" value="Submit"/>
</from>
下面是 input type=? 的可选项

希望大家一起进步学习,新人报道如有不足请不吝赐教


