.net core 跨域解决策略
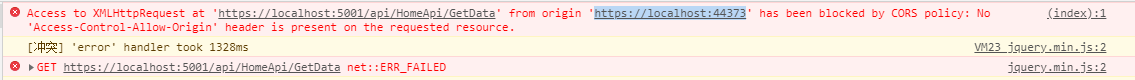
跨域报错如下:https://localhost:44373 发起请求,请求 https://localhost:5001/api/HomeApi/GetData 接口数据

其中:origin(https://localhost:44373) 的发起请求的请求方,https://localhost:5001 是接收请求并响应的一方
解决方法:
1 同源请求
即原本由浏览器发起的ajax请求,改为请求本域接口然后由本域下的服务器http请求跨域的资源返回给浏览器
2 服务器添加响应头或者中间件注册cors策略
2.1 添加响应头 HttpContext.Respose.Headers.Add("Access-Control-Allow-Origin","*"); // 可以通过实现IActionFIlter过滤器给所有需要支持跨域的接口批量添加
2.2 通过中间件注册并添加跨域策略
2.2.1 在接收请求的一方添加允许所有跨域
在 startup.cs 中的 ConfigureServices 添加如下代码
services.AddCors(options => { options.AddPolicy("AllowAllCors", builder => builder.AllowAnyOrigin() .AllowAnyHeader() .AllowAnyMethod()); });
然后在 startup.cs 中的 Configure方法中启用指定的跨域策略
app.UseCors("AllowAllCors");
2 .2.2 允许指定跨域来源
在 startup.cs 中的 ConfigureServices 添加如下代码
services.AddCors(options => { options.AddPolicy("AngularClientOrigin", builder => builder.WithOrigins("https://localhost:44373") .AllowAnyHeader() .AllowAnyMethod()); });
然后在 startup.cs 中的 Configure启用指定的跨域策略
app.UseCors("AngularClientOrigin");
3 通过标签请求(jsonp),使用 a/iframe/img/script 标签
4 使用 nginx 解决跨域
参考视频
https://www.bilibili.com/video/BV1oL4y137JV?p=14&spm_id_from=pageDriver



