.net core 后台接收 ajax/接口请求 参数
1 接收表单参数
(1)后台代码
[HttpPost] public IActionResult FormParas([FromForm]string para1, [FromForm] string para2) { return Json(new { code = 0, msg = $"接收到的参数 para1:{para1},para2:{para2}" }); }
(2) ajax请求代码
$.ajax({ type: 'post', url: '/Test/FormParas', data: { para1: 'p1', para2: 'p2' }, contentType: 'application/x-www-form-urlencoded', dataType: 'json',// 响应类型 success: function (res) { console.log(res); }, error: function () { alert('程序出错'); }, beforeSend: function () { // 加载loading框 }, complete: function () { // 关闭loading框 } });
(3) 使用postman请求

后端加上ValidateAntiForgeryToken示例
(1) 后台代码
// 接收表单参数 [ValidateAntiForgeryToken] [HttpPost] public string FromParas2(string id, _0710Model model) { if(string.IsNullOrEmpty(id) || model == null) { return "参数非法"; } return "OK"; }
实体代码如下:
public class _0710Model { public int Id { get; set; } public string Name { get; set; } public List<_0710Model> list1 { get; set; } public List<_0710Model> list2 { get; set; } }
(2) 前端请求代码
html 部分
<div>
<!--这段代码会生成如下元素
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8Iq1FkUsGUVDjXSXvr3mD_aBj_NbQuayfjr5Kp-DB_wgGvNNqR8aedZeHMIEcgfwSV4xqNxYjvxRlu_QX4oF2jXpSLlJ-m50T02iUPBeUKD6o7A1pV9VW68z6A7iPw_zYaCXmDqKCL4GTLIoheZD29E" />
-->
@Html.AntiForgeryToken()
</div>
js 部分
$.ajax({ type: 'post', url: '/Test/FromParas2', contentType: 'application/x-www-form-urlencoded', data: { __RequestVerificationToken: $('[name=__RequestVerificationToken]').val(), id: '测试id', model: { Id: 'modelId', Name: 'modelName', list1: [{ Id: 'modelId1', Name: 'modelName1' }], list2: [{ Id: 'modelId2', Name: 'modelName2' }] } }, dataType: 'text', success: function (res) { alert(res); } });
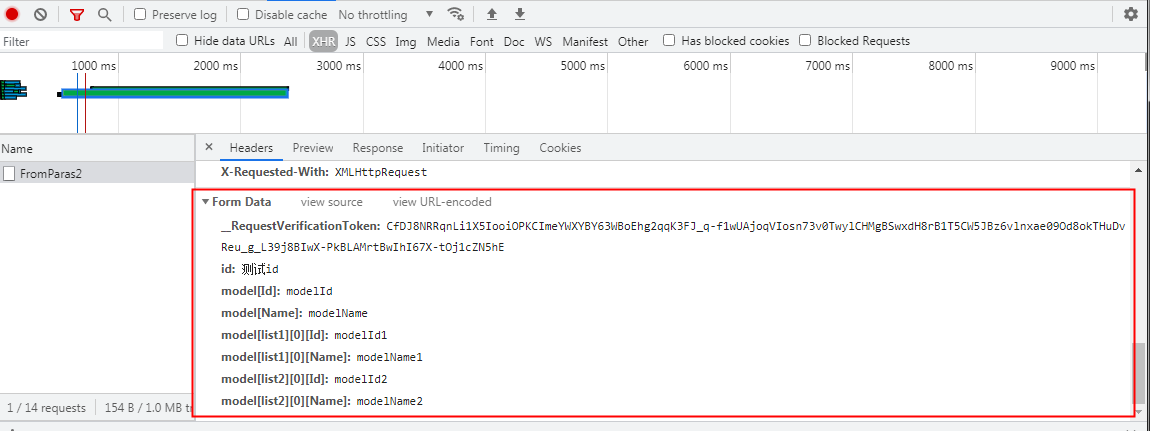
(3) 前端调试查看请求如下

(4) 使用postman调用,,先要注释掉后台的 ValidateAntiforgeryToken

可以看到,和前端调试看到的请求参数一样的就行。
2 frombody 接收参数
(1)后台代码
public IActionResult FromBody([FromBody]RequestModel requestModel) { requestModel.CreateTime = requestModel.CreateTime.Value.AddHours(8); return Json(new { code = 0 ,msg="操作成功1"}); }
(2)ajax请求代码
$.ajax({ type: 'post', url: '/Test/FromBody', data: JSON.stringify({ Id: 1, name: 'name1', money: 10.21, CreateTime: new Date('2021-05-29 16:53:10')}), contentType: 'application/json', dataType: 'json', // 后台响应类型 success: function (res) { }, error: function () { alert('程序出错'); }, beforeSend: function () { // 加载loading框 }, complete: function () { // 结束loading框 } });
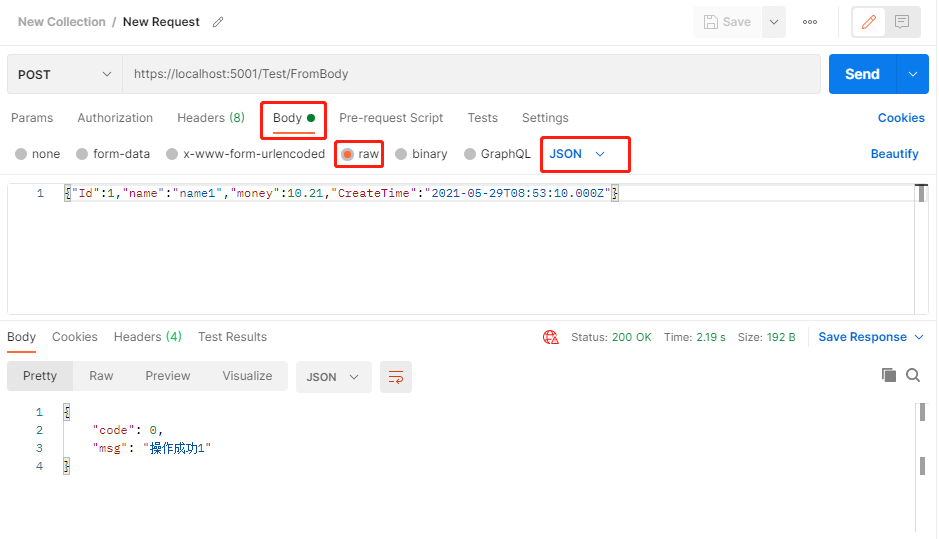
(3)postman请求

3 接收list
(1)后台代码
public IActionResult AcceptList([FromForm]string reqId, [FromForm] List<RequestModel> requestModel) { return Json(new { code = 0, msg = "操作成功2" }); }
(2)ajax代码
$.ajax({ type: 'post', url: '/Test/AcceptList', data: { reqId: 'id', requestModel: [{ Id: 2, name: 'id2', money: 22, CreateTime: new Date('2021-05-29 22:53:10') }, { Id: 1, name: 'id1', money: 11, CreateTime: new Date('2021-05-29 12:53:10') }] }, contentType: 'application/x-www-form-urlencoded', dataType: 'json', success: function (res) { if (res.code == 0) alert(res.msg); }, error: function () { }, beforeSend: function () { }, complete: function () { } });
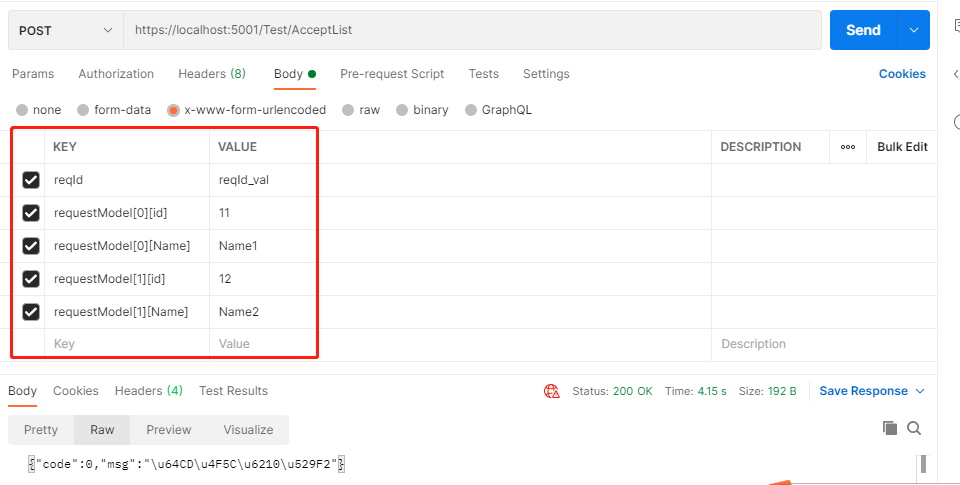
(3)postman请求

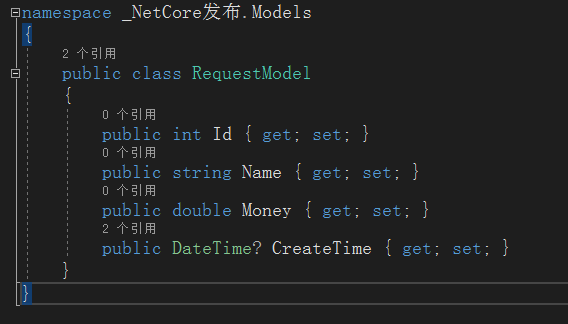
(4)后台请求实体如下

参考资源:
https://www.cnblogs.com/linJie1930906722/p/12505618.html
注:后台是 .net core 5.0 项目类型为 asp.net core mvc



