layui 弹出层使用 layer.open,content属性为dom元素,弹出层关闭后dom元素不会隐藏,解决方法
解决方法:content使用的dom元素样式自己设置为隐藏 style="display: none;"
1 定义弹出层content使用的dom元素
<div id="sku_search-div" style="display: none;"> <form class="layui-form" lay-filter="sku_search-div-form" action="" method="post" enctype="multipart/form-data"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">搜索类型</label> <div class="layui-input-inline"> <select name="sku_search_type" lay-verify="required"> <option value="0">全部</option> <option value="1">sku编号</option> <option value="2">颜色</option> <option value="3">尺码</option> </select> </div> </div> </div> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">搜索值</label> <div class="layui-input-inline"> <input type="text" name="sku_search_value" id="sku_search_value" autocomplete="off" class="layui-input" value=""> </div> </div> </div> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label"></label> <button type="button" class="layui-btn" lay-submit lay-filter="sku_search-div-form">搜索</button> </div> </div> </form> </div>
弹出层使用的dom元素id为“sku_search-div”,这里的关键点是样式设置为隐藏 style="display: none;",因为该dom元素只显示在弹出层里,不能使用layui内置的样式 class="layui-hide",否则弹出层内容为空
2 使用layer.open弹出层
sku_search_index = layer.open({ type: 1, area: ['20%', '30%'], title: 'sku搜索', content: $('#sku_search-div') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响 , cancel: function (index, layero) { //$("#sku_search-div").css({ "display": "none" }) } , shade: false //, time: 3000 });
content属性设置为指定的dom
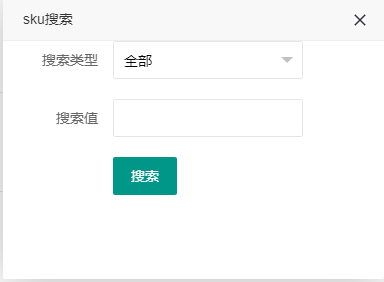
3 弹出层表现如下

layui官方文档链接





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理