Jenkins-邮件配置
Jenkins-邮件配置
配置
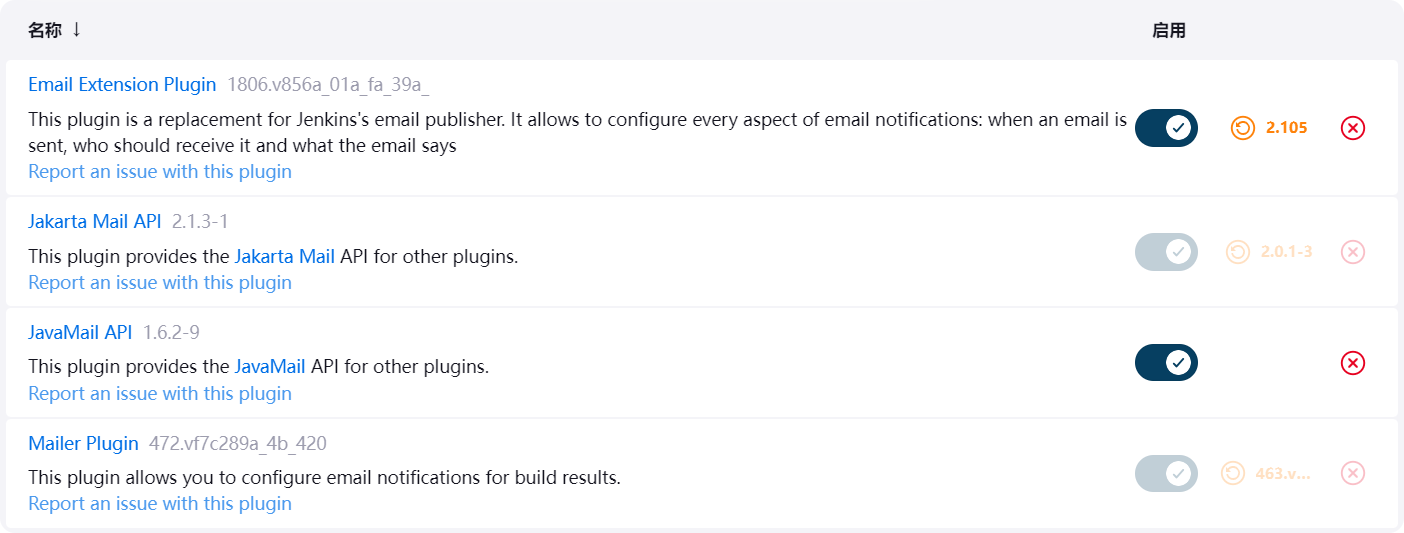
1.插件配置

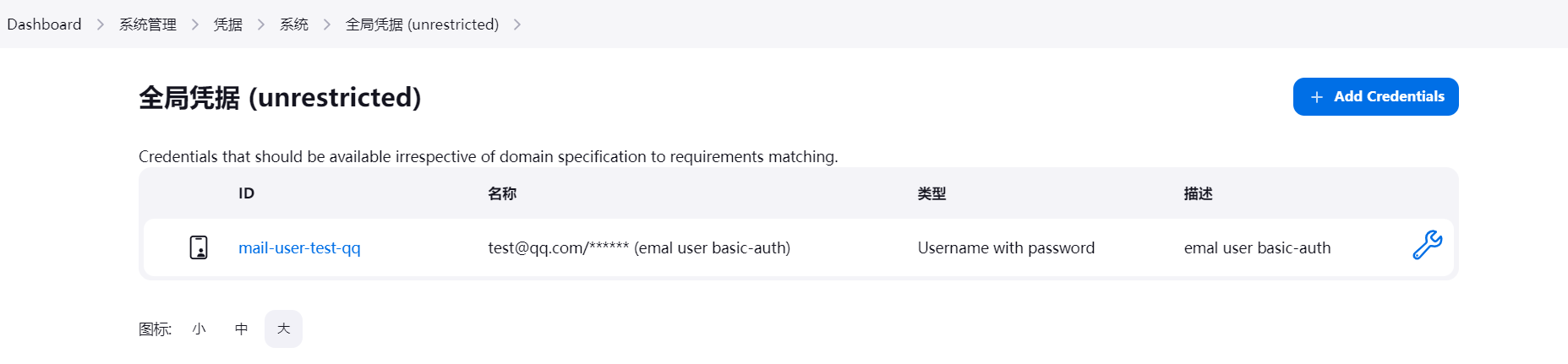
2.凭据配置,配置发件人的地址和密码

3.系统配置
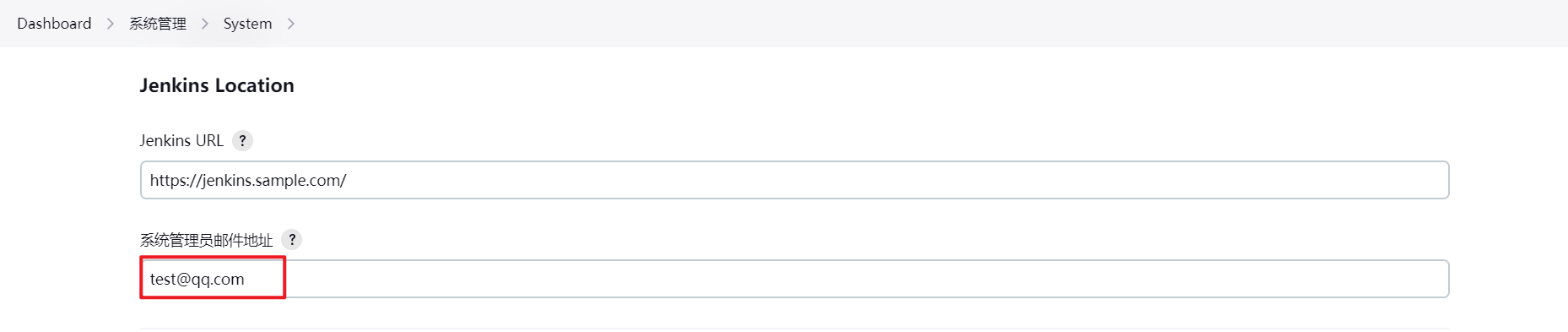
3.1 Jenkins Location 配置发件人邮箱

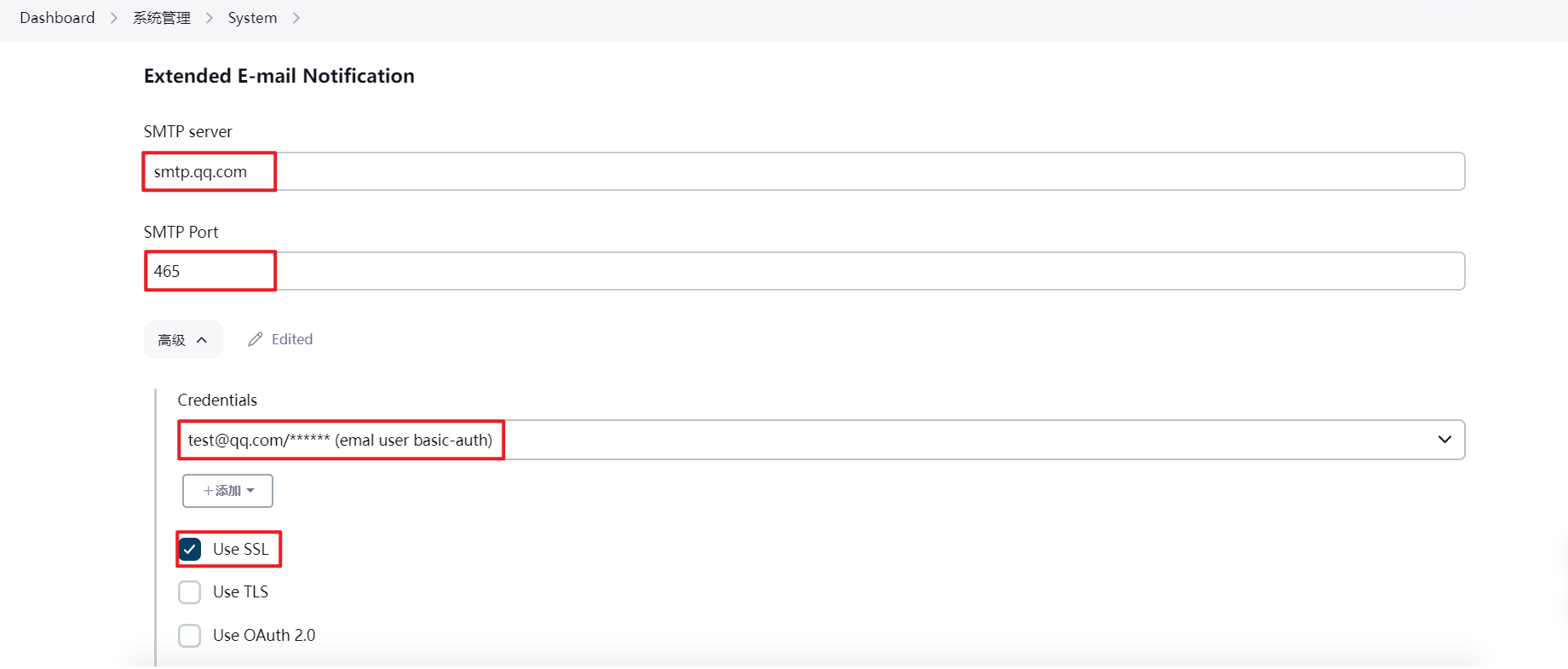
3.2 Extended E-mail Notification 配置

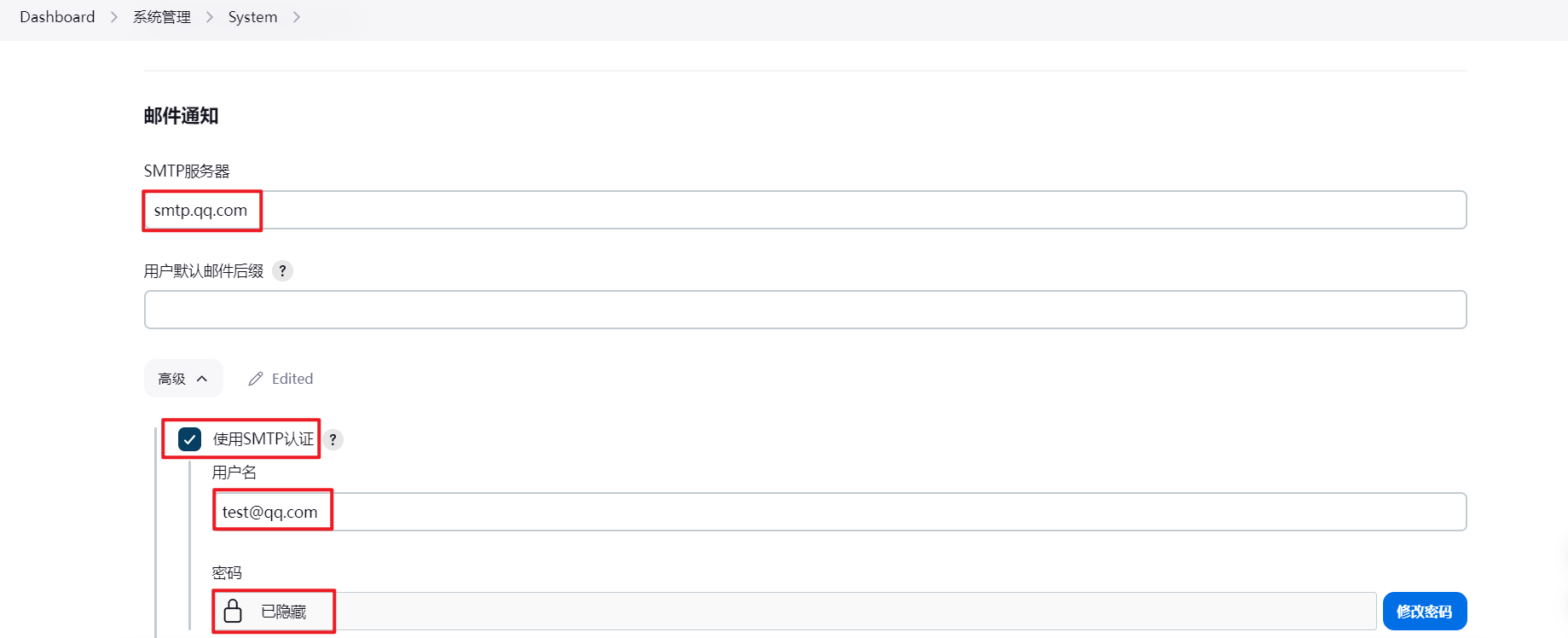
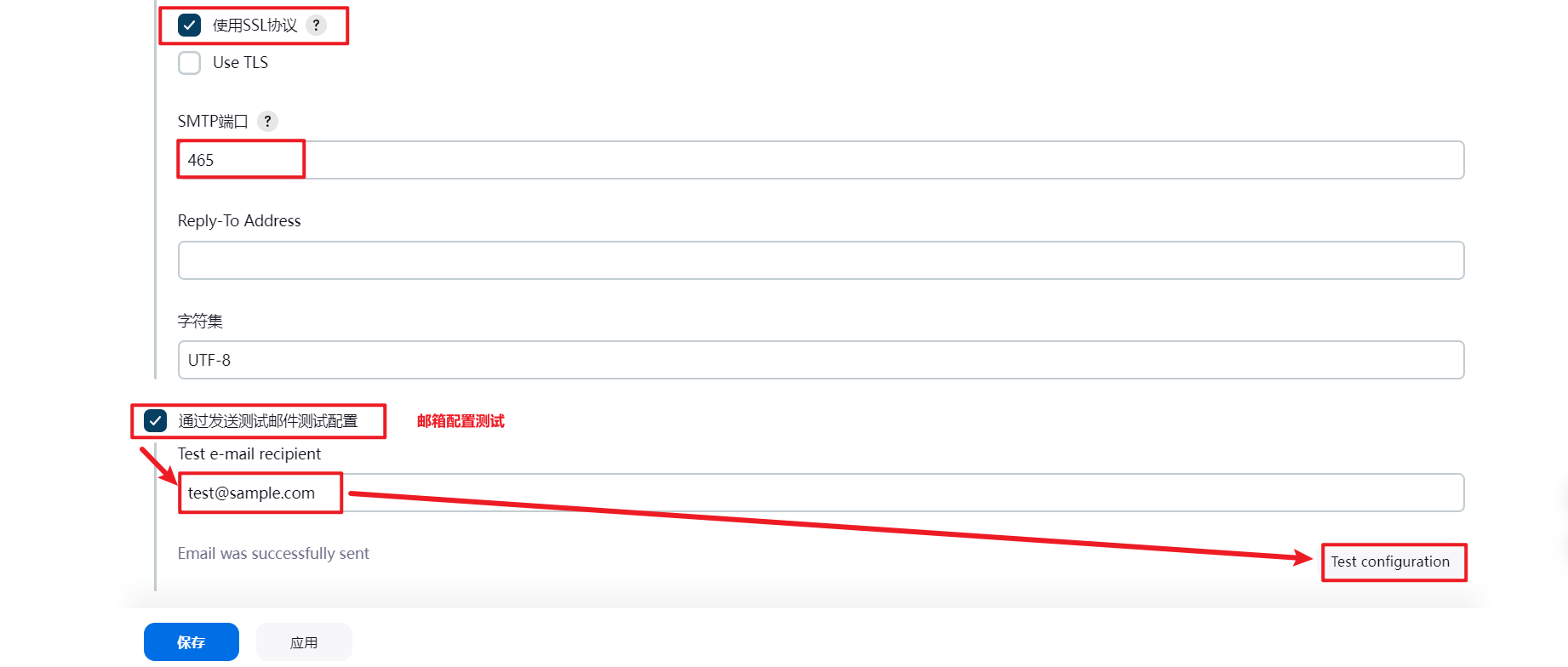
3.3 邮件通知


如上图所示,邮件配置完成,测试通过.
在Job中使用
1.Jenkinsfile 自定义编码配置
// https://www.jenkins.io/doc/book/pipeline/syntax/
pipeline {
agent any
stages {
stage('SCM') {
steps {
echo 'checkout latest'
}
}
...
}
post {
always {
echo "构建完成! 状态:${currentBuild.currentResult}"
// 邮件配置, 发件人即为上面配置的用户 test@qq.com
// https://www.jenkins.io/doc/pipeline/steps/email-ext/
emailext body: 'jenkins test mail content.',
subject: 'Jenkins-Test',
to: 'test@sample.com'
}
success {
echo '构建成功!'
}
failure {
echo '构建失败!'
}
}
}
2.Jenkinsfile 使用上面配置的 Extended E-mail Notification 插件模板
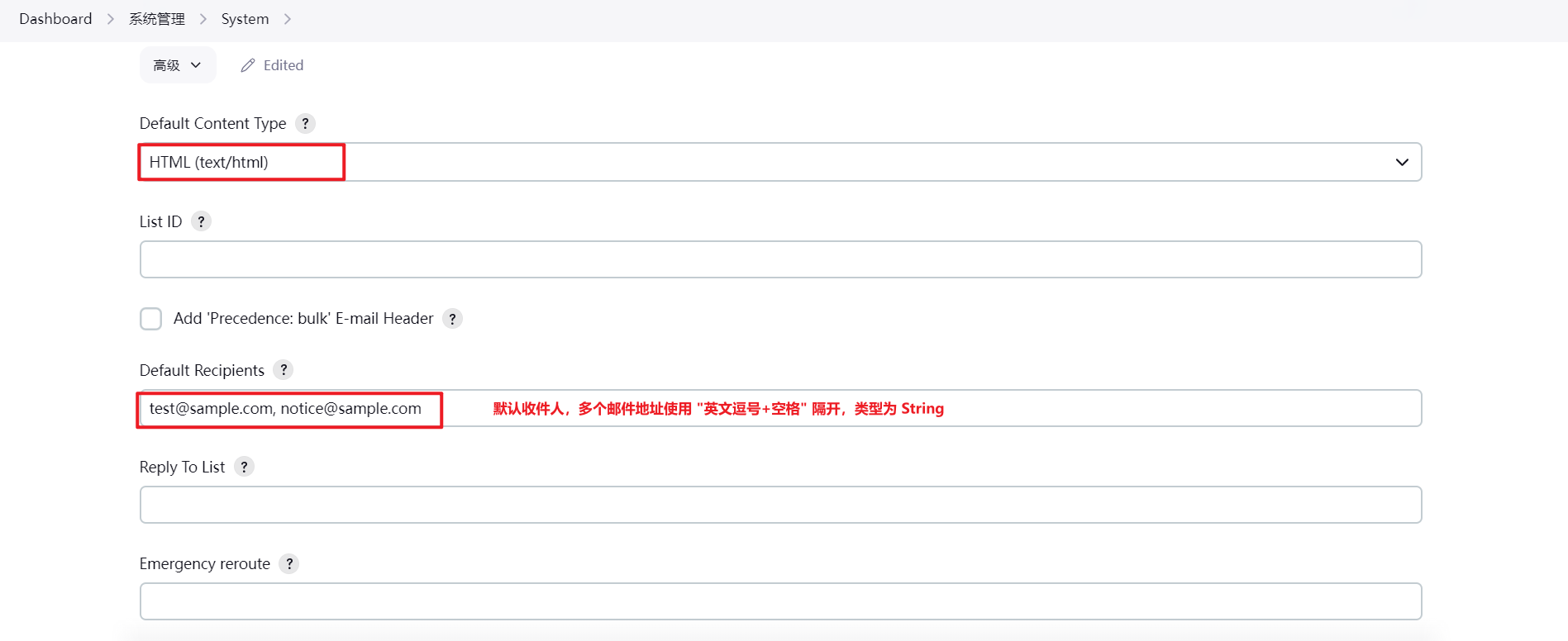
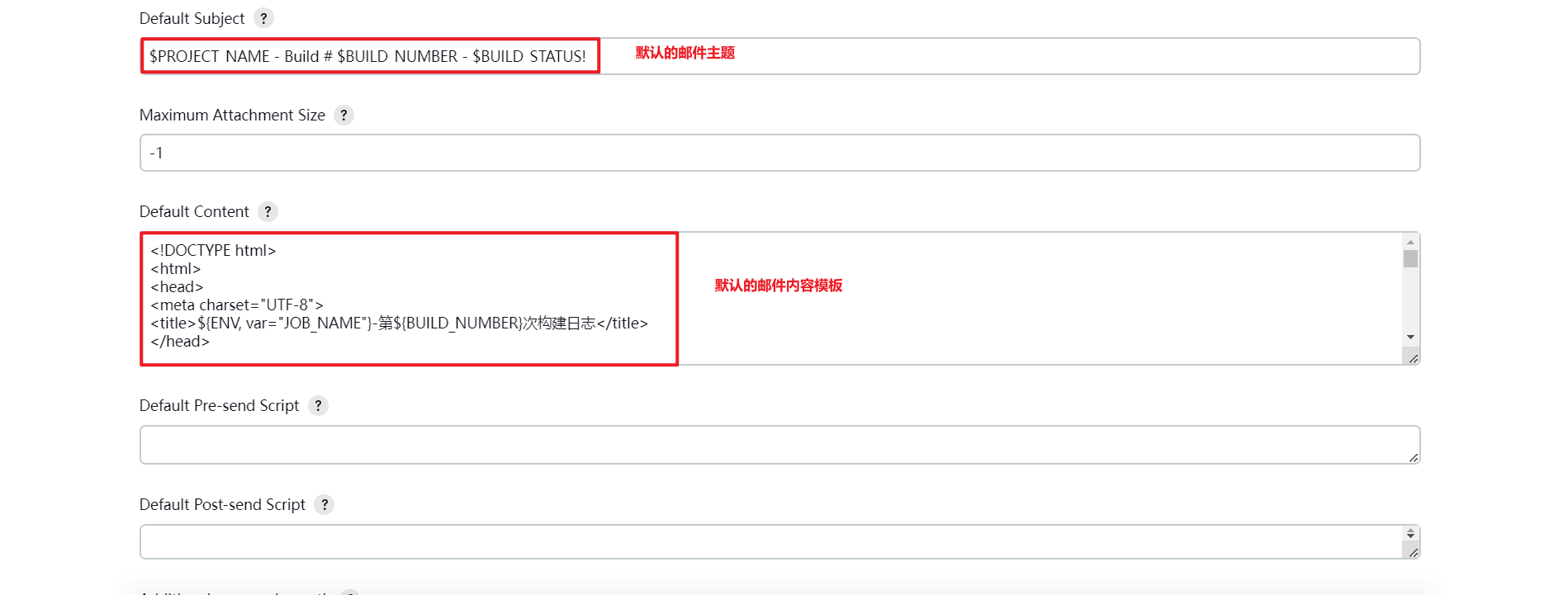
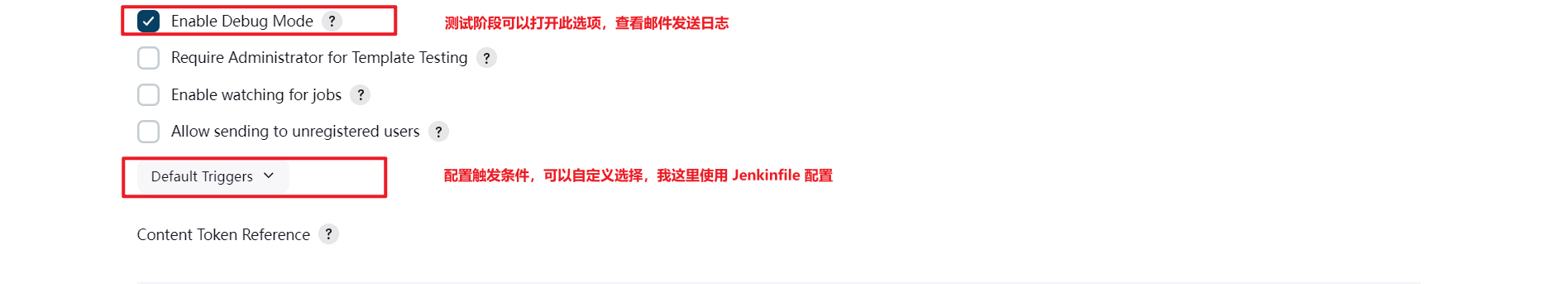
2.1 Extended E-mail Notification 模板配置



- 图中:
Default Subject参数
$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!
- 图中:
Default Content参数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:第${BUILD_NUMBER}次构建</li>
<li>触发原因:${CAUSE}</li>
<li>构建状态:${BUILD_STATUS}</li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建地址:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
2.2 Jenkinsfile 中使用 Extended E-mail Notification 模板
// https://www.jenkins.io/doc/book/pipeline/syntax/
pipeline {
agent any
stages {
stage('SCM') {
steps {
echo 'checkout latest'
}
}
...
}
post {
always {
echo "构建完成! 状态:${currentBuild.currentResult}"
// 邮件配置, 使用 Extended E-mail Notification 模板
// https://www.jenkins.io/doc/pipeline/steps/email-ext/
emailext body: '${DEFAULT_CONTENT}',
subject: '${DEFAULT_SUBJECT}',
to: '${DEFAULT_RECIPIENTS}'
}
success {
echo '构建成功!'
}
failure {
echo '构建失败!'
}
}
}
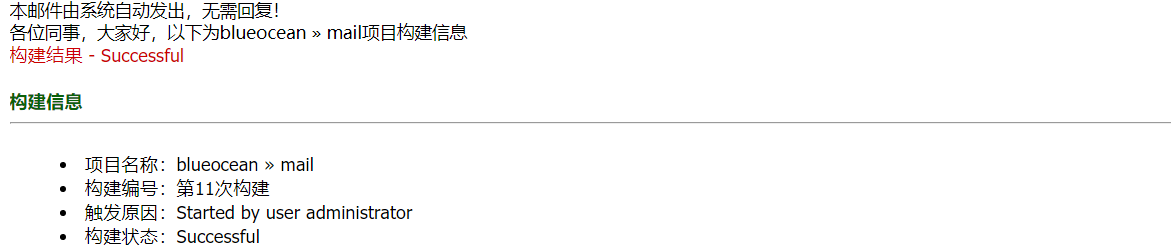
2.3 测试效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App