前端笔记
1、设置请求头为 Content-Type= 'application/x-www-form-urlencoded;charset=UTF-8' 时
前端请求时 传json 时 正常要转为 JSON.stringify(obj); 如果是vue的话 引入 qs ( npm install qs => import qs from 'qs' ) 然后 qs.stringify(obj)
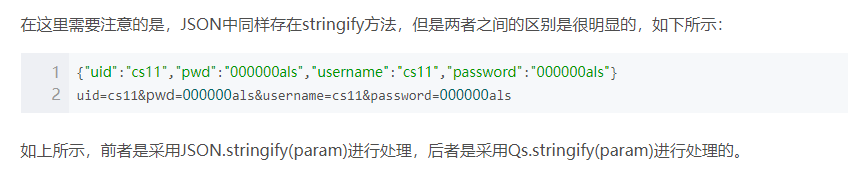
qs.stringify()将对象 序列化成URL的形式,以&进行拼接

时间戳转标准日期格式 一行代码解决
function time(time = +new Date()) {
var date = new Date(time + 8 * 3600 * 1000); // 增加8小时
return date.toJSON().substr(0, 19).replace('T', ' ');
}
time(); // "2019-08-31 15:01:17"
数组去重
1、[...new Set(Array)]
2、Array.from(new Set(Array))
3、indexof方法
4、for循环
字符串去重
[...new Set(String)].join("")
indexOf始终返回该元素第一次在数组中出现的位置(利用此特点可巧妙使用filter函数给数组去重)
var arr = ['apple','strawberry','banana','pear','apple','orange','orange','strawberry'];
var r = arr.filter(function(element,index,self){ //self代表原数组本身,filter方法不改变原数组
return self.indexOf(element) === index;
});



