最新扣子(Coze)实战案例:提效10倍的室内装修设计AI工作流打造流程,让AI帮你做室内风格设计,打造COZE装修应用
最近星球群里有做装修设计行业的同学,想用扣子开发一款室内装修设计的应用,希望使用扣子工作流搭建,并建立扣子应用发到小程序。咨询斜杠君能否分享一下装修行业的扣子应用搭建方法。
️这位同学的需求是: 让用户上传一张尚未装修的室内毛坯图片,选择装修风格后,立即为用户生成装修好的效果图。
这个需求使用扣子当然是可以实现的,既然群里有同学有这个业务需求,斜杠君必须安排。今天斜杠君就手把手教大家打造一个自己的AI应用:装修设计小助手。
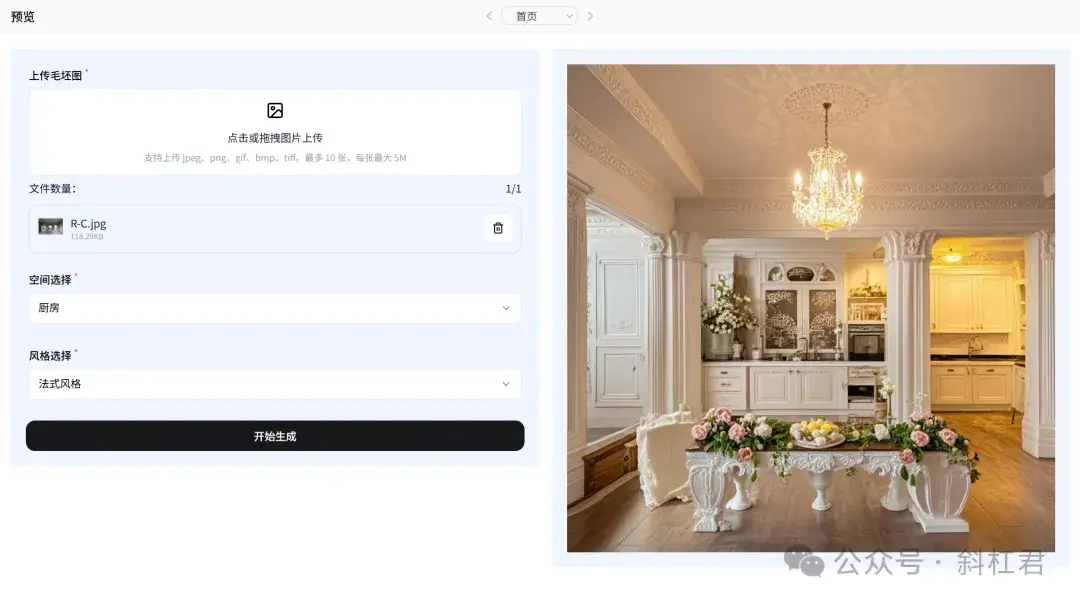
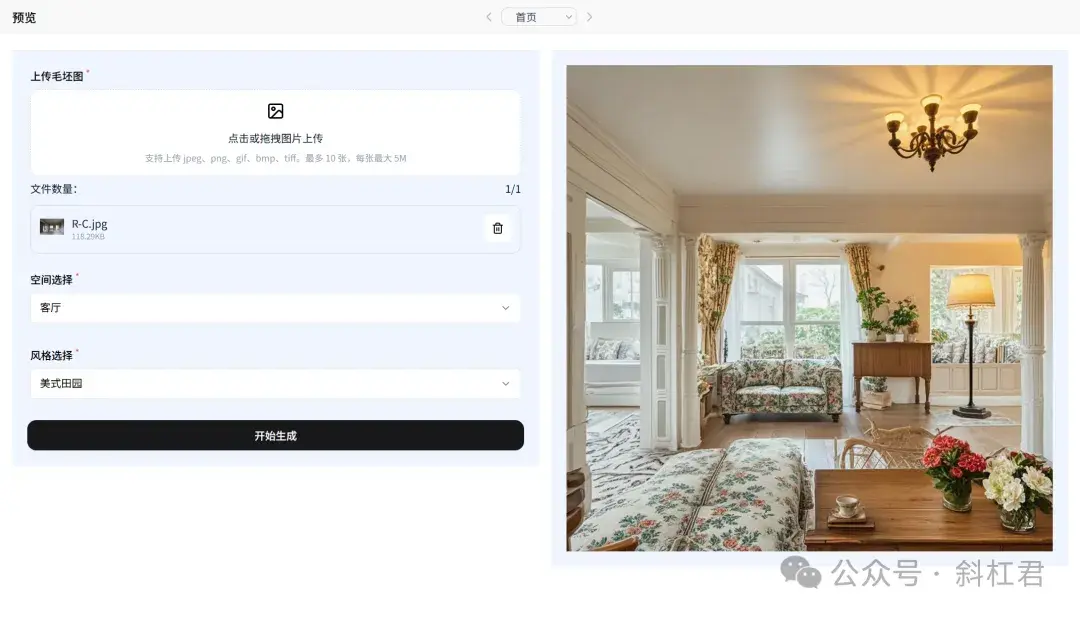
我们先看来一下搭建好的应用生成的效果:
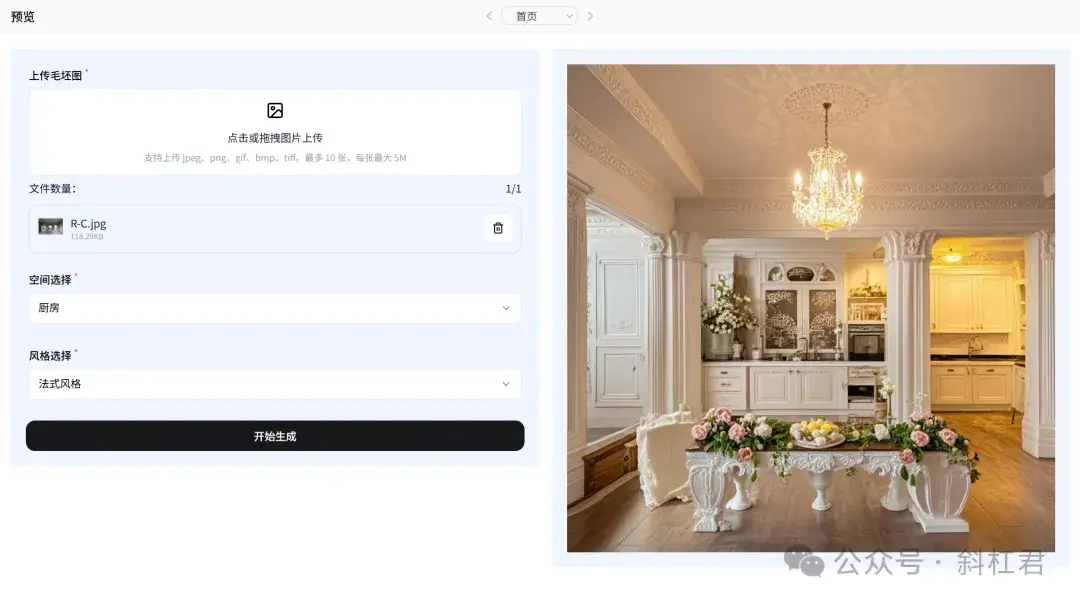
法式风格:

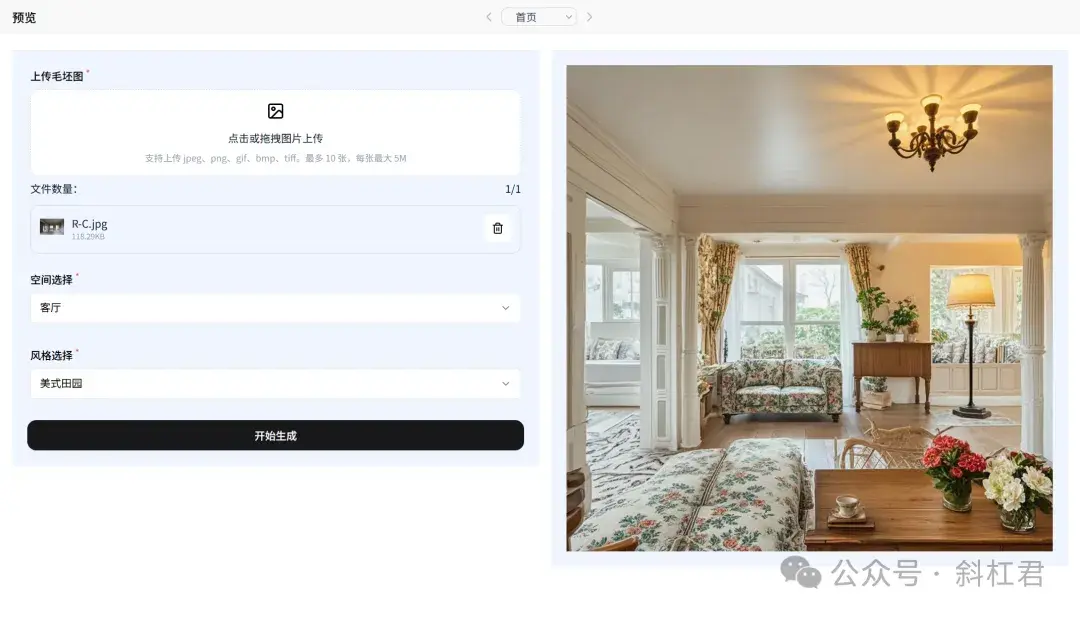
田园风格:

下面话不多说,开始教学,保证大家一篇就能学会,大家耐心阅读。 可以关注收藏,以免之后找不到,而且也不会错过我后面的教程。
全文主要分为四部分:
1、创建 AI应用项目
2、创建工作流
4、测试并发布应用
一、创建应用
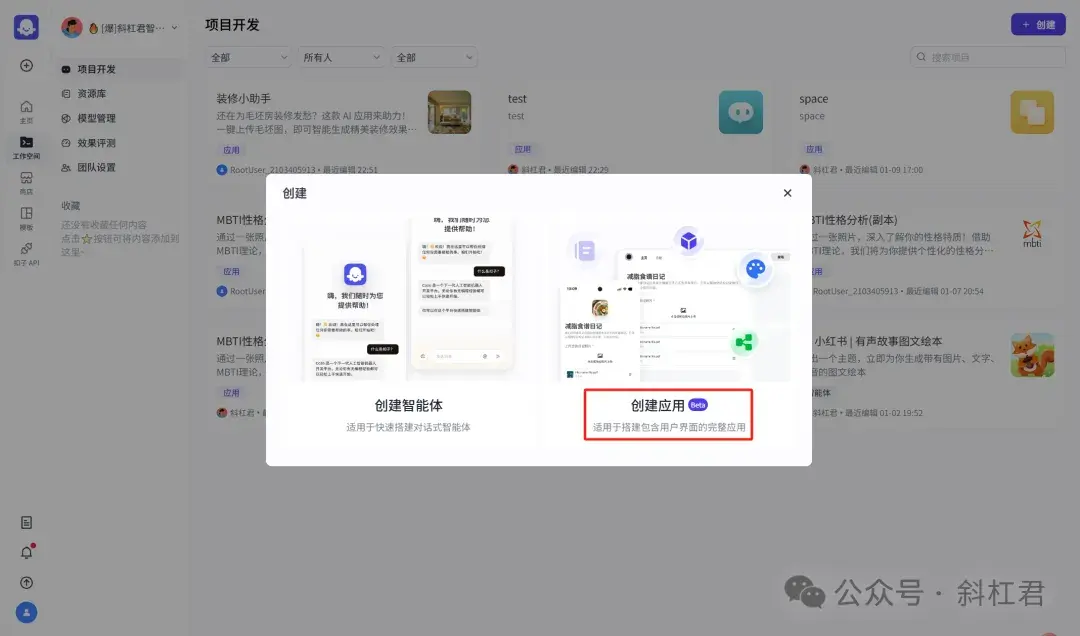
1、选择创建应用:选择左侧项目开发,点击创建按钮。

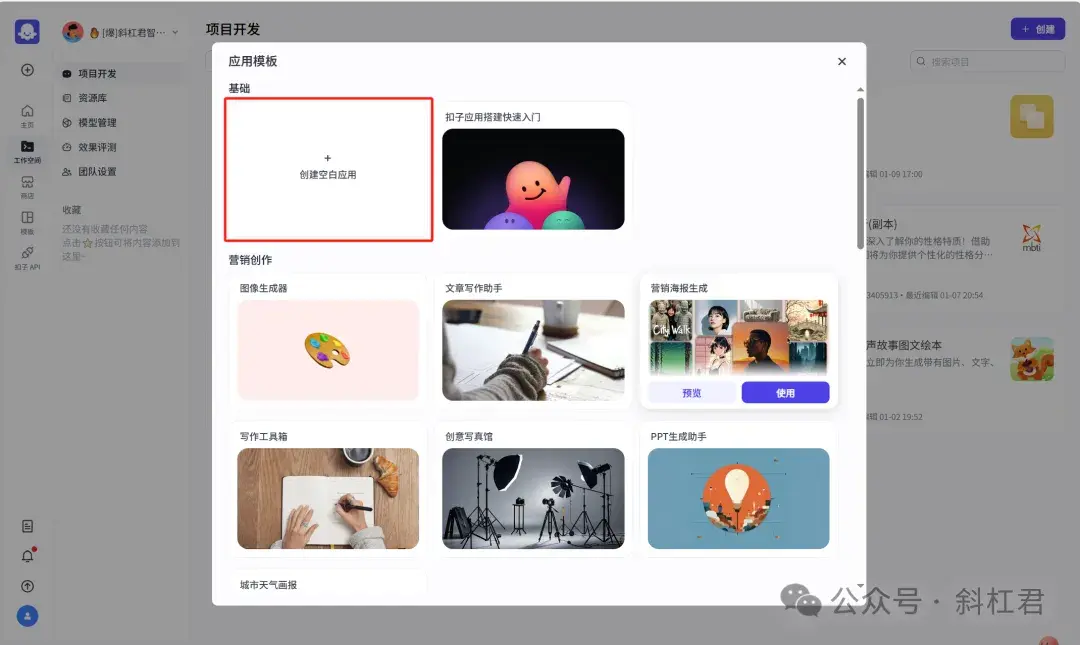
2、创建空白应用这里因为我们从头开始搭建,所以这里我们选择「创建一个空白应用」。

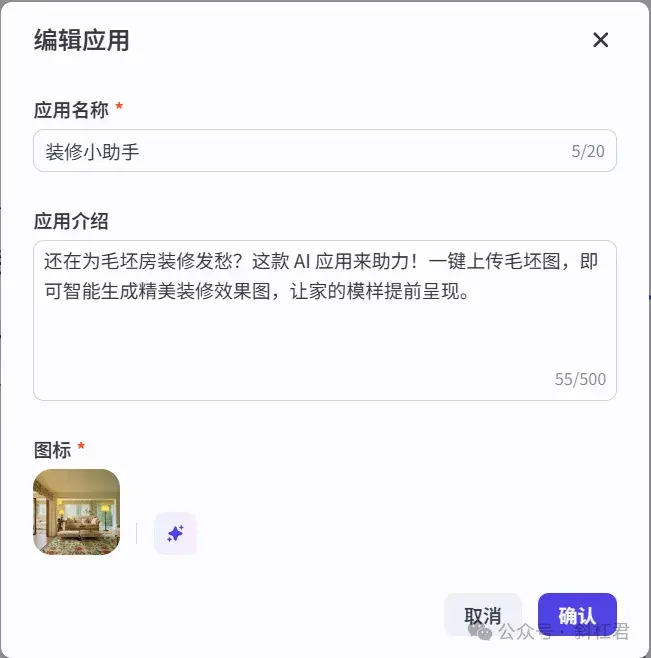
3、填写信息填写应用名称及介绍,点击确认

看到这个界面的,我们第一步就创建完成了。

二、创建工作流
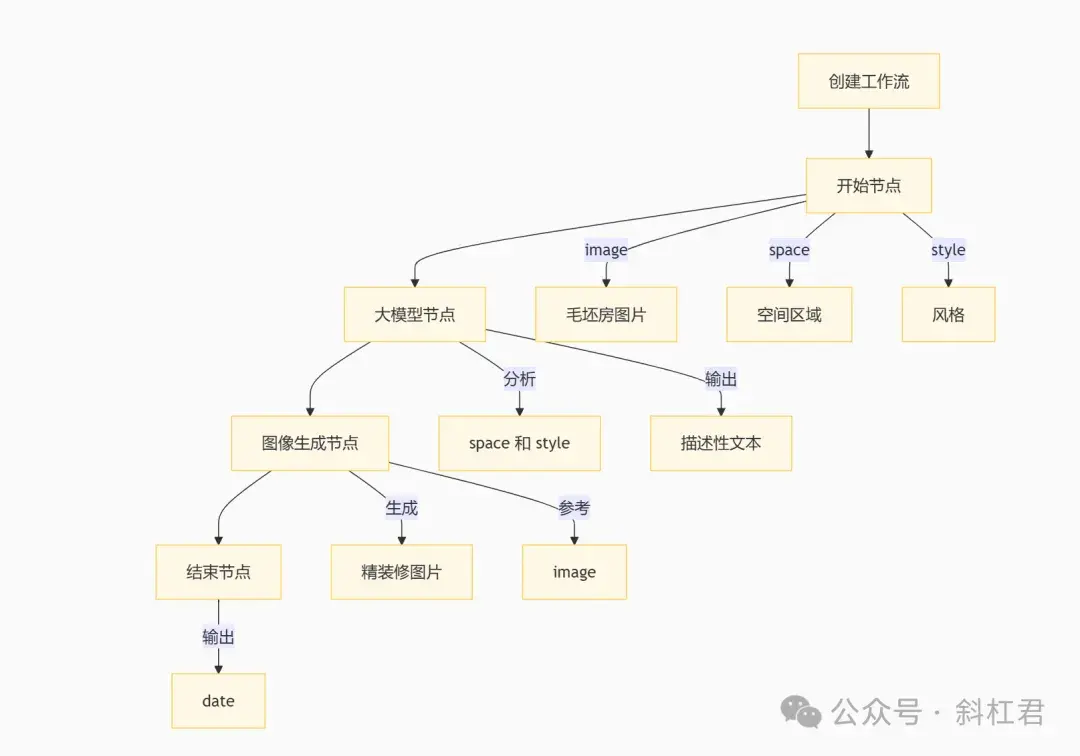
工作流是整个流程中相对复杂的部分,在创建工作流之前构思一下需要用到的工具以及他们的先后顺序,必要的话可以画一个思维导图,这样在后面搭建的过程中可以更加“心中有数”,以本次我们要搭建的应用为例:
思维导图:

分步骤拆解:
1、创建工作流
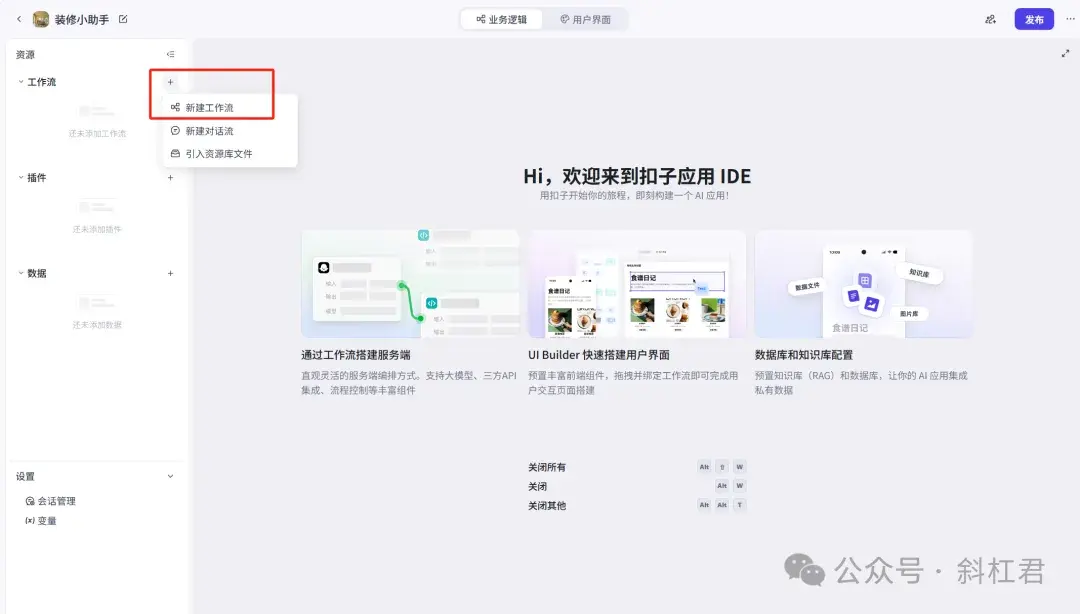
在这部分,我们需要创建一个工作流来完成应用的主要功能。点击左侧工作流的+即可创建工作流。

2、配置工作流
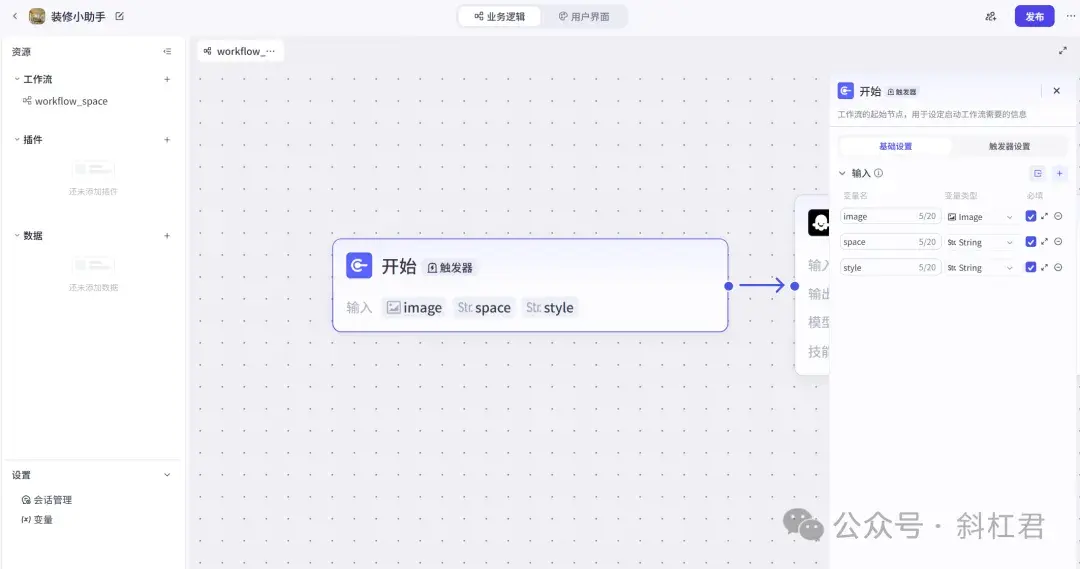
① 开始节点
在开始节点这里,需要我们配置好输入的参数,变量1定义为image(用来输入用户上传的毛坯房图片),变量类型为image;变量2定义为space(用来输入用户选择的空间区域,如:客厅),变量类型为string;变量3定义为style(用来输入用户选择的风格,如:法式风格)。

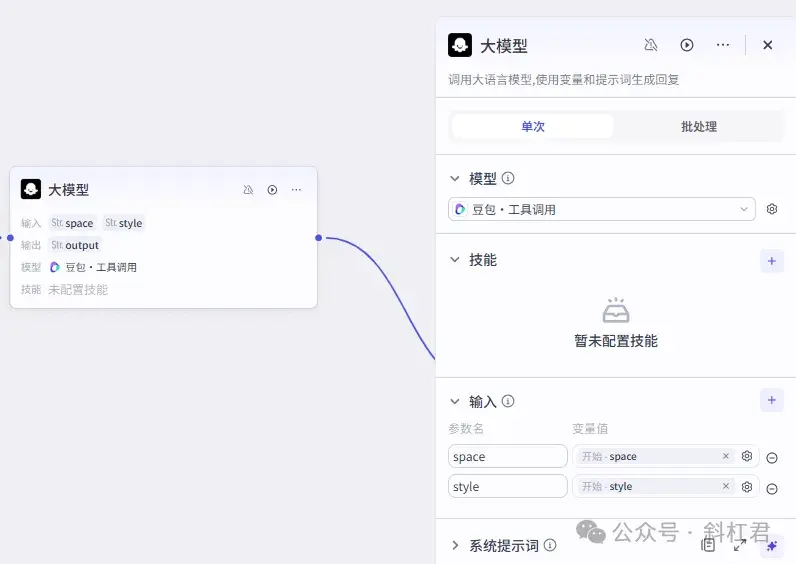
② 大模型节点
添加完开始节点后,新增大模型节点,该节点的作用是对用户在开始节点输入的space(空间区域)和style(风格)进行分析并将其转换为全面精准的描述性文本,以供下一个节点生成图片使用。
系统提示:这里要用到promot提示词,是该工作流较为重要的部分
用户提示词:为我们在开始节点输入的{space}和{style}
输出参数变量名定义为output,变量类型为string

备注:提示词较多,全部提示词和工作流请加入团队空间查看,加入方法在文章结尾。
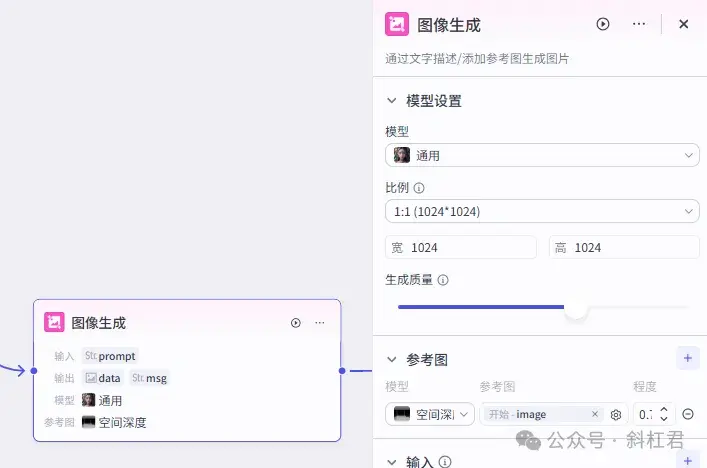
在大模型节点之后,新增图像生成节点,该节点的作用是将大模型生成的详细描述参照我们在开始节点输入的参考图生成精装修的房间图片。

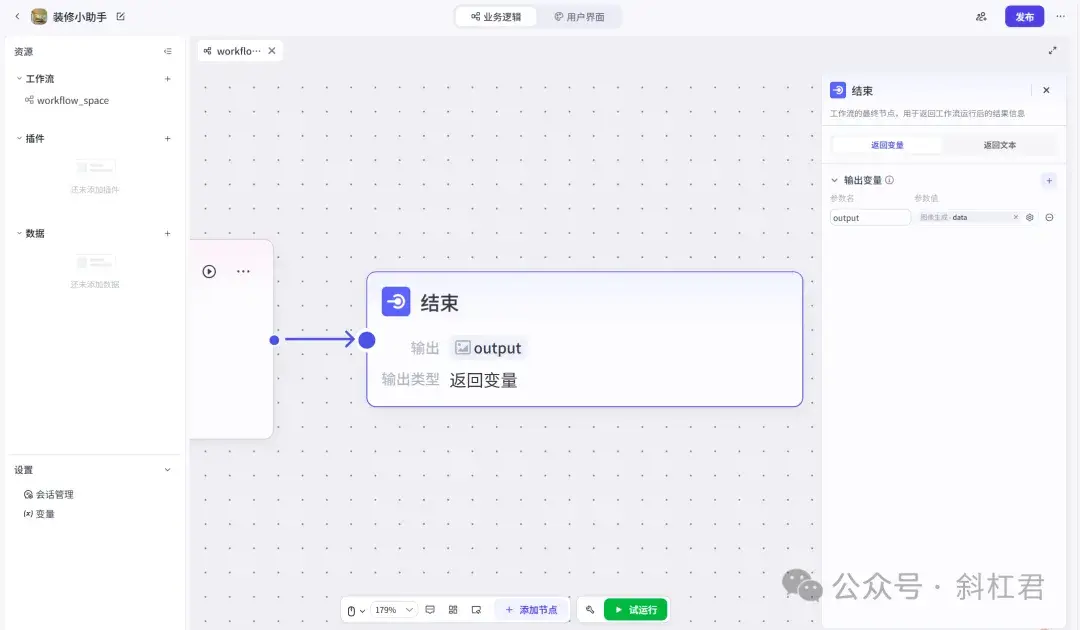
④ 结束节点
在图像生成节点后添加结束节点,输出参数是图像生成节点输出的参数data

三、设计用户界面
敲黑板:到了重点讲解的环节了,这里才是扣子应用的重点玩法,大家仔细听讲,没关注的同学快关注收藏,以免之后找不到噢~
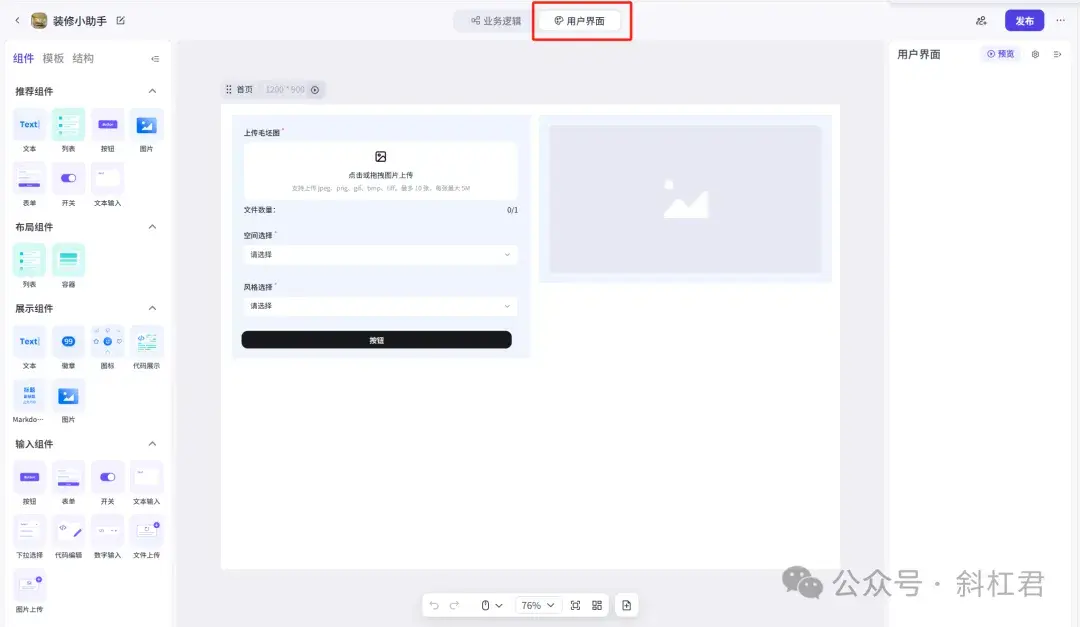
1、设计用户界面
点击「用户界面」选项卡,就可以开始设计用户界面了。

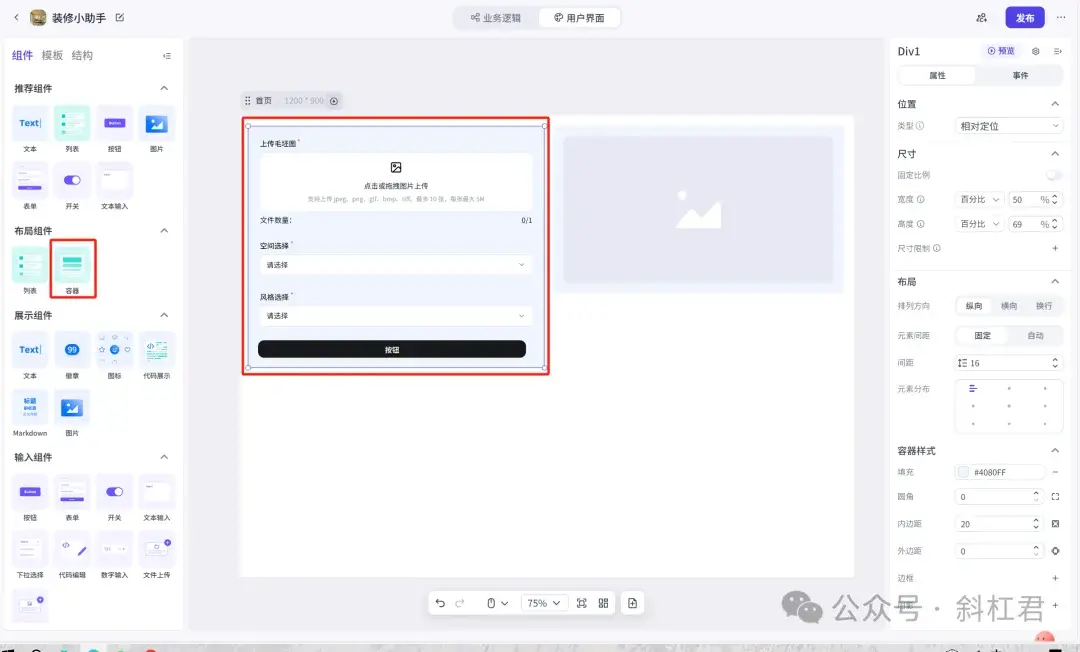
2、拖入容器组件
选择容器组件并调整至合适大小

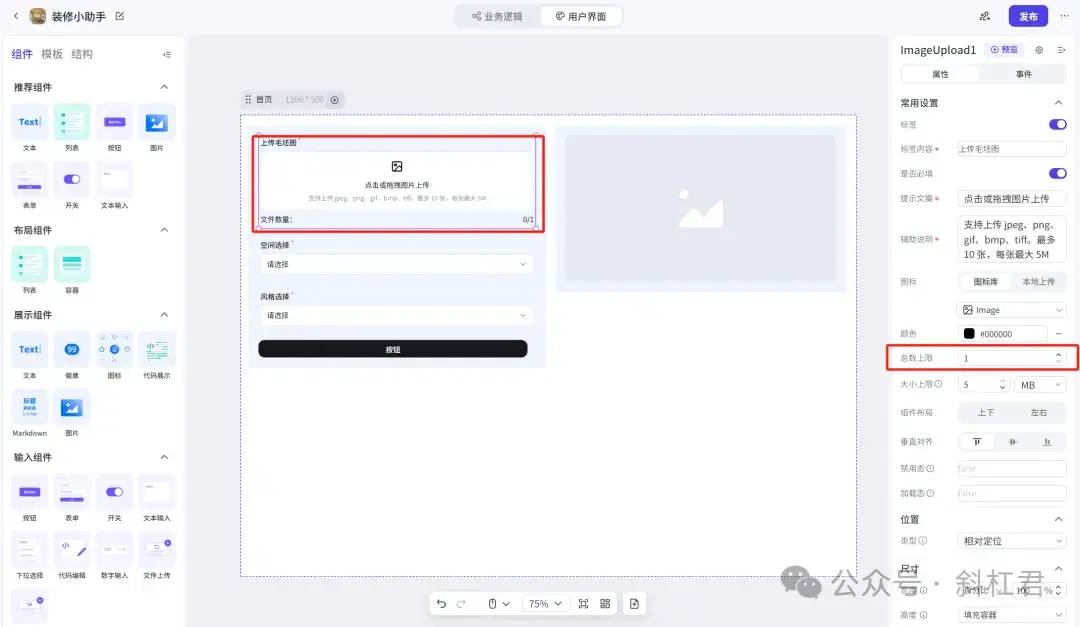
3、图片上传配置
选择图片上传组件,用来承载用户上传的毛坯房图片

注意:这里图片上传的总数上限需调整为1,因为我们允许用户单次上传的图片数为1
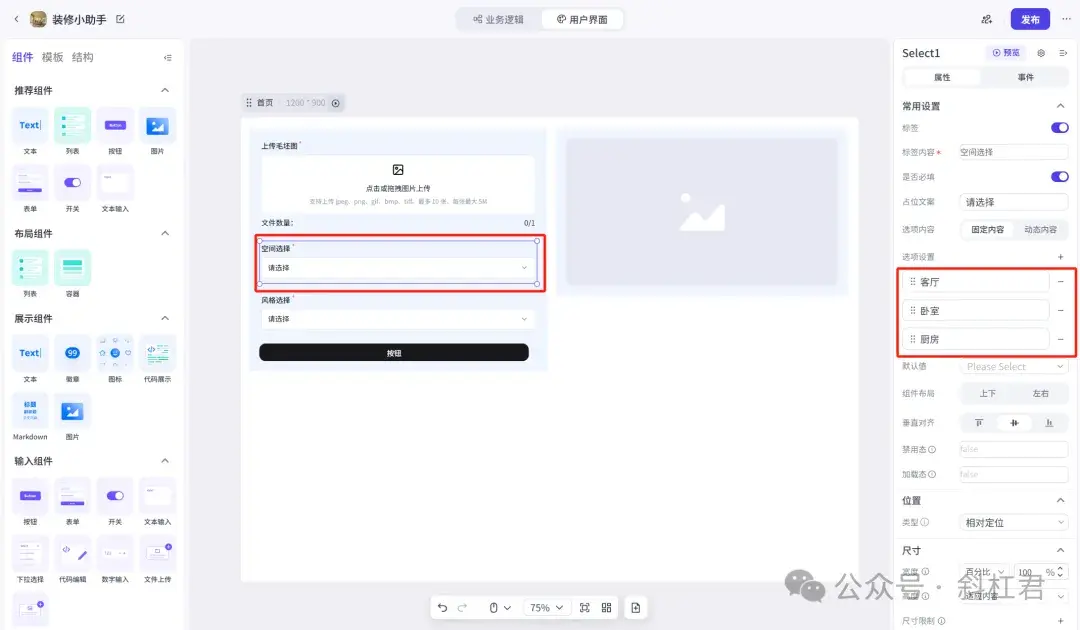
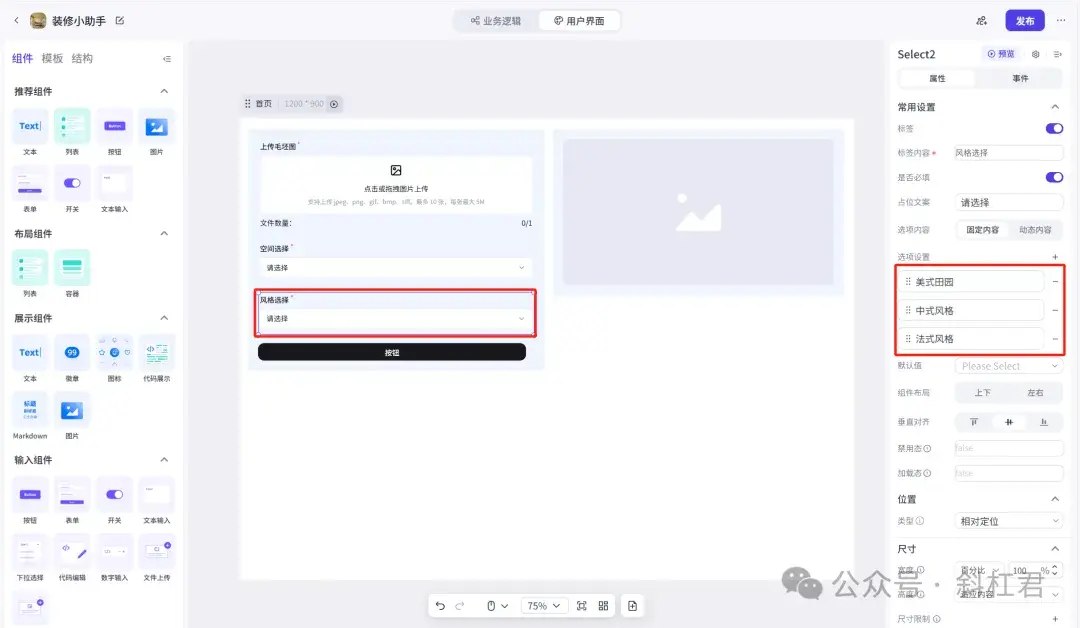
4、下拉选择组件
在图片组件的下方添加两个下拉选择的组件
第一个下拉组件标题修改为空间选择,然后在右边的选项设置中填入:客厅、卧室、厨房

第二个下拉组件标题修改为风格选择,然后在右边的选项设置中填入:美式田园、中式风格、法式风格

5、配置按钮
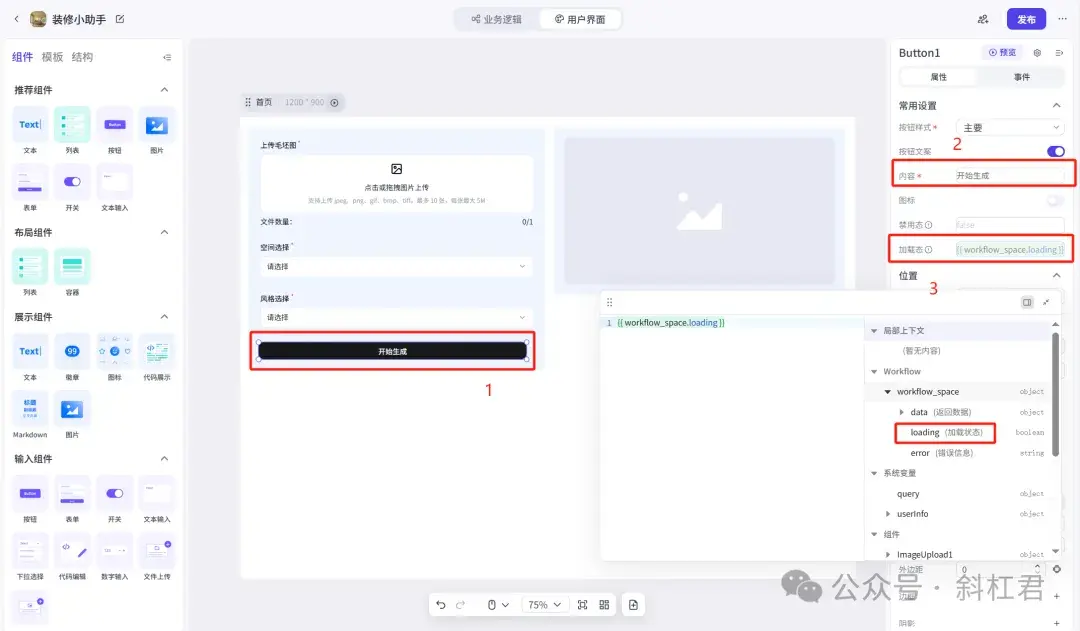
① 属性配置:选用按钮后,将按钮组件调整至合适大小,为其配置按钮文案,并配置加载态

注:按钮loading状态这里是一个重要的细节问题,在点击按钮的时候,我们要给按钮一个loading的状态。这里说明一下,工作流里有三个主要变量:一个是data,一个是loading,一个是error。这三个变量分别代表的意思是:data:工作流返回的值;loading:表示工作流是否在运行;error:如果工作流出错会返回错误信息。那这里我们就选择loading作为「加载态 」的状态。

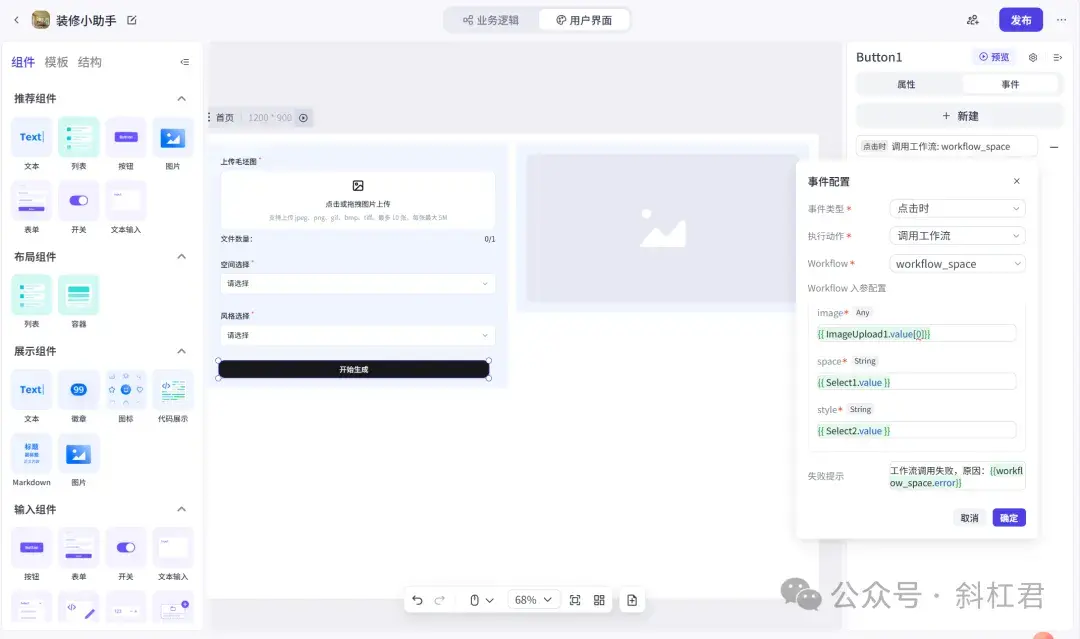
② 事件配置:在事件配置中选中点击时调用工作流(我们刚才配置的)
workflow(工作流)入参配置有三个,其中image选择上传图片组件,space和style是两个下拉选择组件。
非常注意:这里大家一定要选变量下面的value,如果只是选变量,是绑定不上值的,而且这里的上传的图片是一个数组。

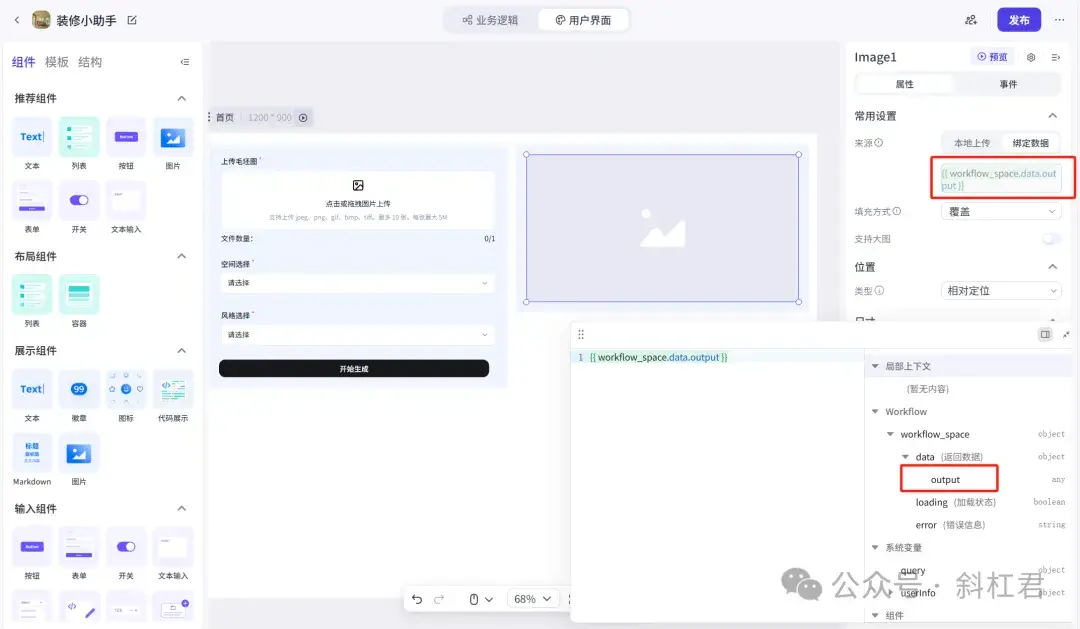
6、配置图片组件
最后加入图片组件,用来显示应用生成的精装修图片,需要在来源中绑定工作流输出的内容

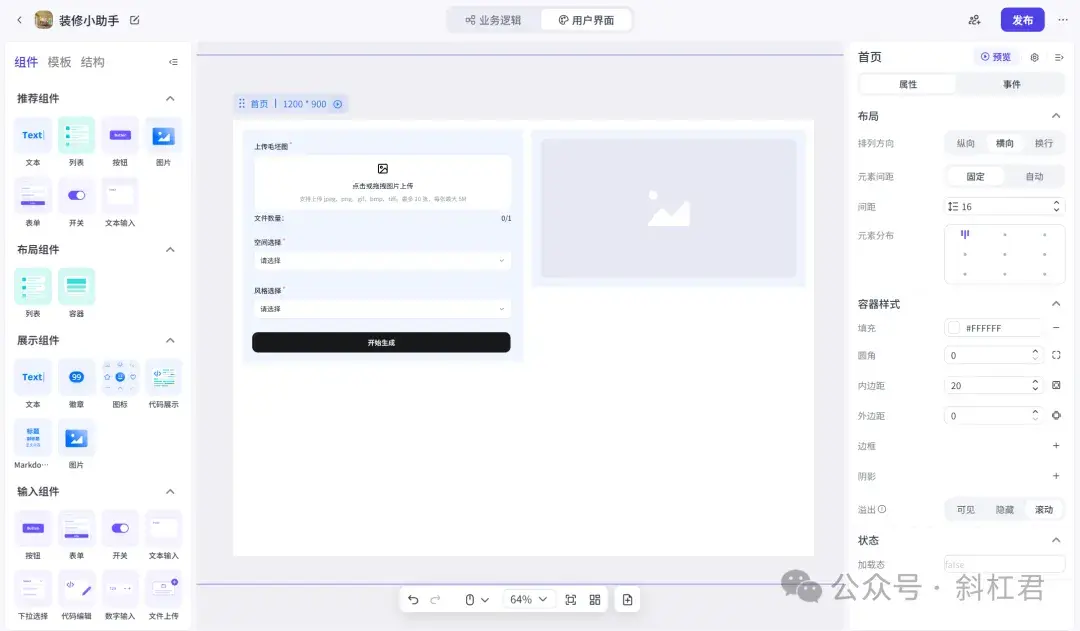
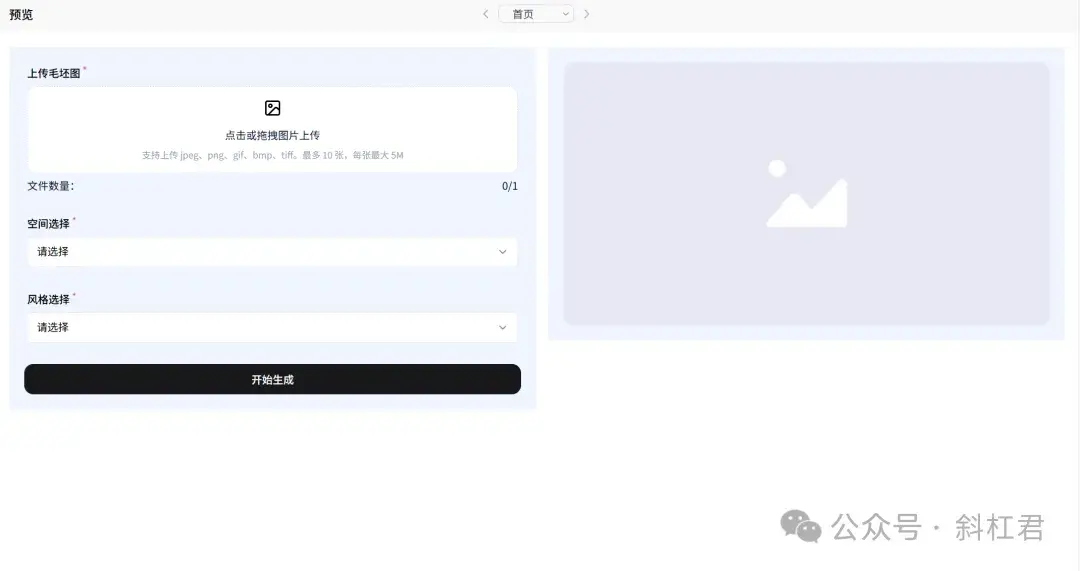
7、表单预览
表单设计好以后,我们来预览一下整体的界面。

到这里为止, 我们的表单和工作流的绑定,以及数据的绑定就完全配置完了。
看到这里并能动手实践的同学,恭喜你!你已经通过Coze成功搭建了一个属于自己的应用,快给自己点个赞, 也给斜杠君点个关注,支持一下吧~
四、测试应用
接下来放松一下,让我们测试一下我们搭建的应用效果怎么样~
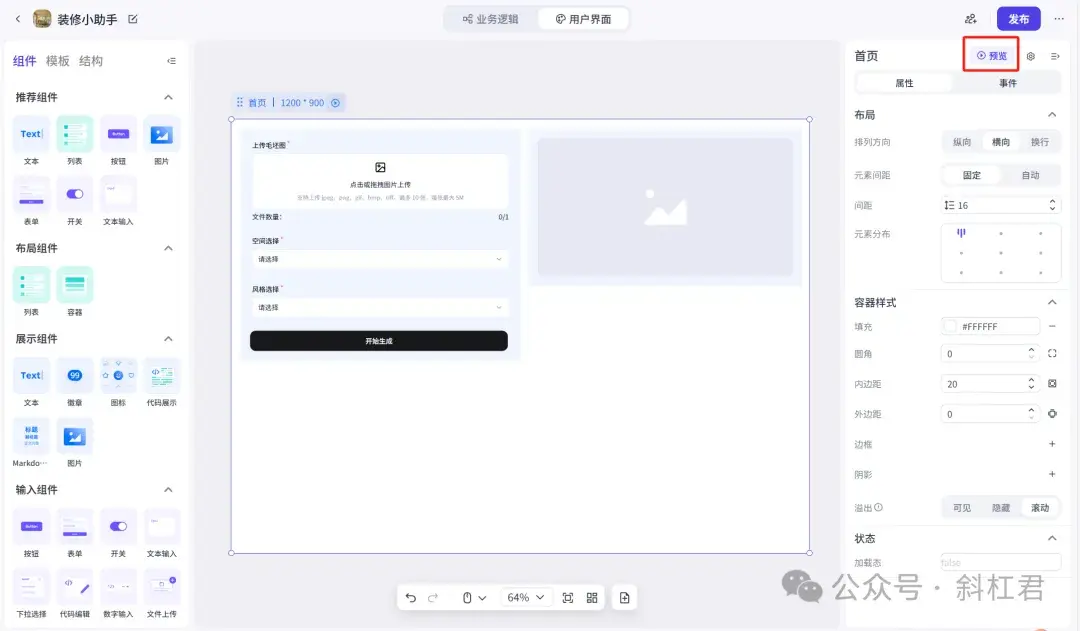
点击预览按钮:

可以看到以下界面:

上传图片并点击运行,即可得到不同风格的房间效果图(在这里我们用一个较复杂空间结构的毛坯图进行测试)



怎么样,效果不错吧~测试没问题就可以点击发布啦,到这里,我们的扣子应用搭建教程就为大家讲解完了,相信你一定学会了,那就快动手试试吧~
大家好,我是斜杠君。免费学习我的教程《AI应用开发系列教程之扣子实战教程》,也可以进群一起讨论扣子问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!