react-json-view
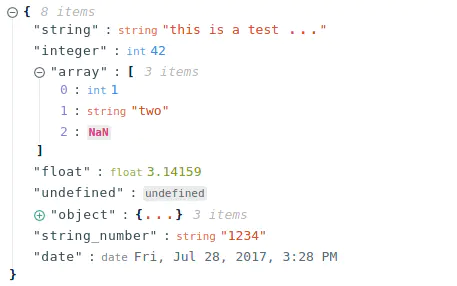
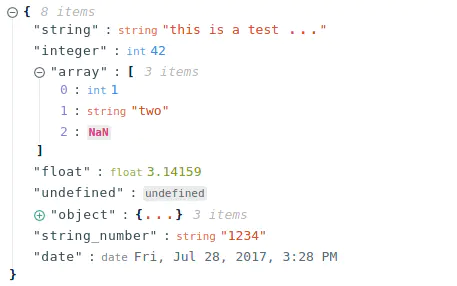
react-json-view示例
// import the react-json-view component
import ReactJson from 'react-json-view'
// use the component in your app!
<ReactJson src={my_json_object} />
在Hooks中使用react-json-view
import React from 'react';
import ReactJson from 'react-json-view';
export default (props) => {
const jsonTo = (result) => {
if (typeof result === 'string') {
try {
result = JSON.parse(result);
} catch (error) {
result = {};
}
}
if (typeof result !== 'object' && result === null) {
return [];
}
return result
}
const propsVal = {
name: false, // JSON数据的根节点(用默认或指定的根节点包裹自己的数据)
src: jsonTo(props.value), // 需要展示的JSON数据
style: {
padding: 10,
minHeight: '100px'
},
theme: 'rjv-default', // 支持base-16主题
iconStyle: 'square', // circle(圆)、triangle(三角形)、square(正方形)
indentWidth: 4, // 首行缩进长度
collapsed: 2, // 节点折叠
collapseStringsAfterLength: false, // 超出内容会变成…的功能
displayDataTypes: true, // 数据类型会出现在数据的前缀值
displayObjectSize: true, // 对象和数组被标记为大
}
return <ReactJson {...propsVal} />
预览

Props属性
| Name |
Type |
Default |
Description |
| src |
JSON Object |
None |
需要展示的JSON数据 |
| name |
string or false |
"root" |
JSON数据的根节点(用默认或指定的根节点包裹自己的数据),使用null或false没有名字 |
| theme |
string |
"rjv-default" |
RJV支持base-16主题.更多主题 |
| style |
object |
{} |
可以通过style添加、修改样式,可覆盖主题默认提供的属性 |
| iconStyle |
string |
"circle" |
接受参数:circle(圆)、triangle(三角形)、square(正方形) |
| indentWidth |
integer |
4 |
JSON嵌套对象的缩进值 |
| collapsed |
boolean or integer |
false / number |
默认情况下展开全部节点,当设置为true时,所有节点都将被折叠。使用整数值在特定深度折叠 |
| collapseStringsAfterLength |
integer |
false |
这个就是超出内容会变成…的功能。当一个整数值被赋值时,字符串就会在这个长度后面接上省略号。可以通过单击字符串值来展开和折叠字符串内容 |
| shouldCollapse |
(field)=>{} |
false |
回调函数来提供对默认情况下应该折叠的对象和数组的控制。对象被传递给包含name, src, type(“数组”或“对象”)和namespace |
| groupArraysAfterLength |
integer |
100 |
当指定整数值时,数组将按值的计数分组显示。组以括号表示,可以通过单击括号展开和折叠 |
| enableClipboard |
boolean or (copy)=>{} |
true |
当prop不为false时,用户可以通过单击剪贴板图标将对象和阵列复制到剪贴板。支持复制回调 |
| displayObjectSize |
boolean |
true |
当设置为true,对象和数组被标记为大小。例如: { a: ‘a1’,b: ‘b1’ },会显示2 items |
| displayDataTypes |
boolean |
true |
当设置为true,数据类型会出现在数据的前缀值.例如: { a: 123, b: ‘b1’},会显示 |
| onEdit |
(edit)=>{} |
false |
当传入回调函数时,edit功能已启用。在编辑完成之后调用回调 |
| onAdd |
(add)=>{} |
false |
当传入回调函数时,add功能已启用。在完成添加之后调用回调 |
| defaultValue |
string / number / boolean / array / object |
null |
设置将项添加到json时使用的默认值 |
| onDelete |
(delete)=>{} |
false |
当传入回调函数时,delete功能已启用。在完成删除之后调用回调 |
| onSelect |
(select)=>{} |
false |
当传入函数时,单击值将触发onSelect方法将被调用 |
| sortKeys |
boolean |
false |
设置为true以对对象键进行排序 |
| quotesOnKeys |
boolean |
true |
设置为false以删除键中的引号(例如“name”:vs.name:) |
| validationMessage |
string |
"Validation Error" |
OneEdit、onAdd或onDelete回调验证失败的自定义消息 |
| displayArrayKey |
boolean |
true |
当设置为true时,元素的索引前缀值 |