总结几个对象转数组的方法
目标效果:
obj = { 0: 'a', 1: 'b', 2: 'c' } => arr=['a','b','c']
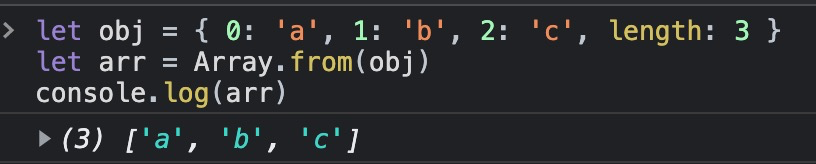
1、Array.from(object)
let obj = { 0: 'a', 1: 'b', 2: 'c', length: 3 } let arr = Array.from(obj) console.log(arr) // ['a', 'b', 'c']

注:
1️⃣ object中必须有length属性,返回的数组长度取决于length长度
2️⃣ key 值必须是数值
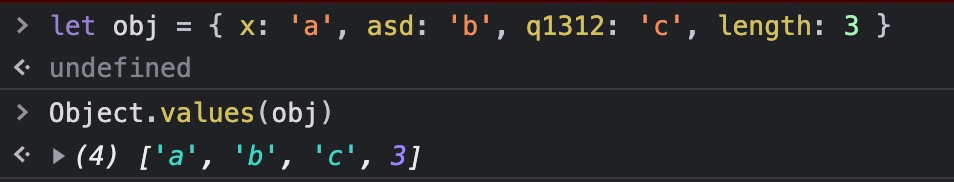
2、Object.values(object)
返回数组的成员顺序: const obj = { 100: 'a', 2: 'b', 7: 'c' }; Object.values(obj) // ["b", "c", "a"]

注:与第一种不同的是不需要length属性,返回一个对象所有可枚举属性值
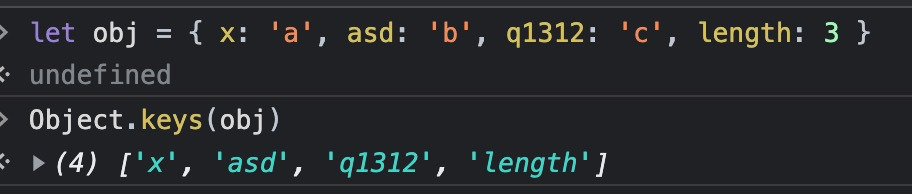
3、Object.keys(object)

注:返回一个对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致
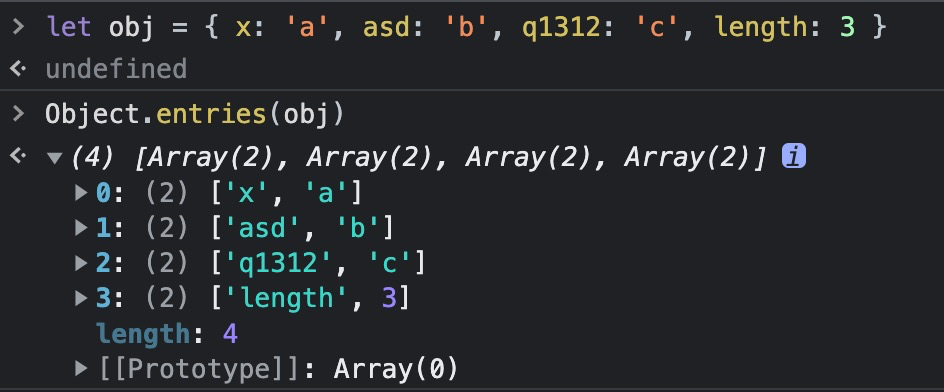
4、Object.entries(object)
const obj = { foo: 'bar', baz: 42 }; console.log(Object.entries(obj)); // [ ['foo', 'bar'], ['baz', 42] ]

注:返回一个给定对象自身可枚举属性的键值对数组
5、使用 for…in…构建函数
function getObjectKeys(object) { let keys = [] for(let property in object) keys.push(property) return keys } function getObjectValues(object) { let values = [] for(let property in object) values.push(object[property]) return values }
分类:
javascript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律