uni-app - 刘海屏(Iphone X)底部横杠(——)白色区域块(安全距离处更改颜色)解决方案
前言
场景:因为要做无
tabbar页面,所以在配置文件中取消底部导航栏。
取消后,iPhone X(刘海屏) 底部就出现如下图所示白色安全区域问题:
这个问题,是因为 uni-app 默认会为 iPhone X(刘海屏) 留出安全距离,这个 安全距离的背景色就是白色。 所以,如果你将页面颜色设置为其他颜色,就会与默认白色冲突。
有 2 个不同的解决方案(原生占位),虽然原理是一样,但使用的场景不同,请根据您的需求来采纳。
一、自动适应(推荐)
将所有 iPhone X(刘海屏) 底部安全区域背景颜色 自动适应,当前页面什么颜色会自动调整。
- 打开
manifest.json,打开源码视图:
- 找到
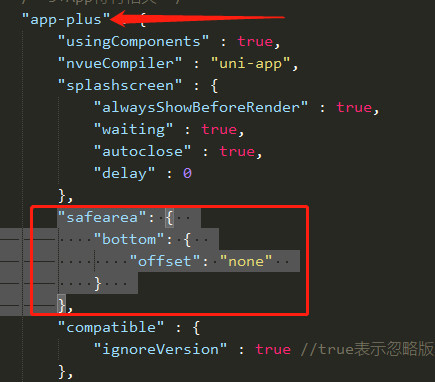
app-plus配置项,添加以下代码:
"safearea": {
"bottom": {
"offset": "none"
}
}
- 正确配置成功如下图所示:

二、统一设置
将所有 iPhone X(刘海屏) 底部安全距离的背景色,统一设置 为一种颜色:
- 打开
manifest.json,打开源码视图:
- 找到
app-plus配置项,添加以下代码:
"safearea": {
"background": "#CCCCCC", //背景色
"bottom": {
"offset": "auto"
}
}
- 正确配置成功如下图所示:



