VUE 3.0 Proxy浅谈
一、什么是Proxy ?
- 1 . Proxy 这个词的原理为代理,在这里可以表示由它来“代理”某些操作,译为“代理器”。
- 2 . Proxy用于修改某些操作的默认行为,也可以理解为在目标对象之前架设一层拦截,外部所有的访问都必须先通过这层拦截,因此提供了一种机制,可以对外部的访问进行过滤和修改。
- 3 . proxy接受一个待代理目标对象和一些包含元操作的对象,为待代理目标创建一个‘屏障’,并拦截所有操作,重定向到自定义的元操作对象上。
二、Proxy的实际用法
const p = new Proxy(target,handler)
target
要包装的目标对象Proxy。它可以是任何类型的对象,包括本机数组,函数甚至其他代理
handler
一个对象,其属性是定义对代理p执行操作时的行为的函数

VUE3.0升级Proxy的应用????
在VUE2.X版本中,响应式布局一个最重要的API就是Object.defineProperty,用这个API用来做数据劫持。
但是 defineProperty 的缺陷有以下几个:
- 1.无法原生监听数组的变化,需要特殊处理
- 2.必须遍历对象的每个属性(当示例初始化的时,Object.definePropety是从data的根节点遍历到末节点。一次性便利全部)
- 3.无法监听属性的新增删除操作(VUE提供Vue.set Vue.delete API,原因就是因为Object.definePropety物件监听新增删除操作)
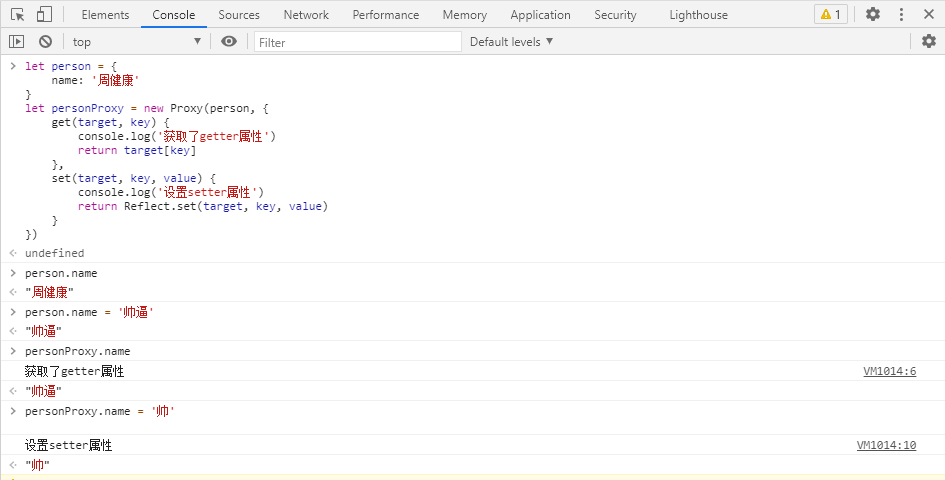
以下来验证一下Proxy是否会有同样的问题:
Proxy可以监听数组

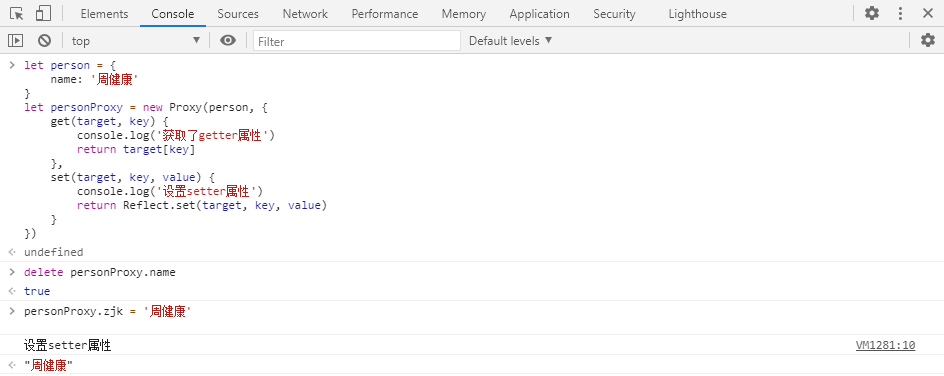
Proxy可以监听属性的新增删除操作

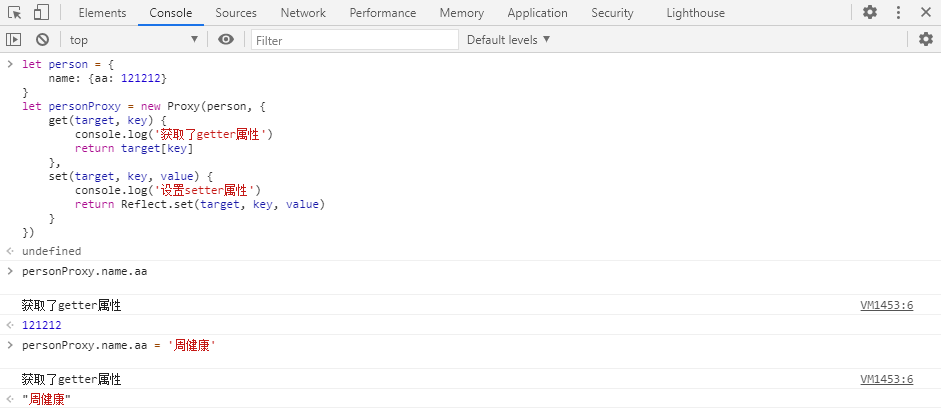
深层遍历嵌套的对象



 浙公网安备 33010602011771号
浙公网安备 33010602011771号