导入easyui layout后书写首页页面
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title'" style="height:60px;"></div>
<div data-options="region:'south',title:'South Title'" style="height:20px;"></div>
<div data-options="region:'east',title:'East'" style="width:200px;"></div>
<div data-options="region:'west',title:'West'" style="width:200px;"></div>
<div data-options="region:'center',title:'center title'" ></div>
</body>
结果发布后页面上没有效果

检查后原来是easyui文件导入顺序错误
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
正确顺序应该是
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
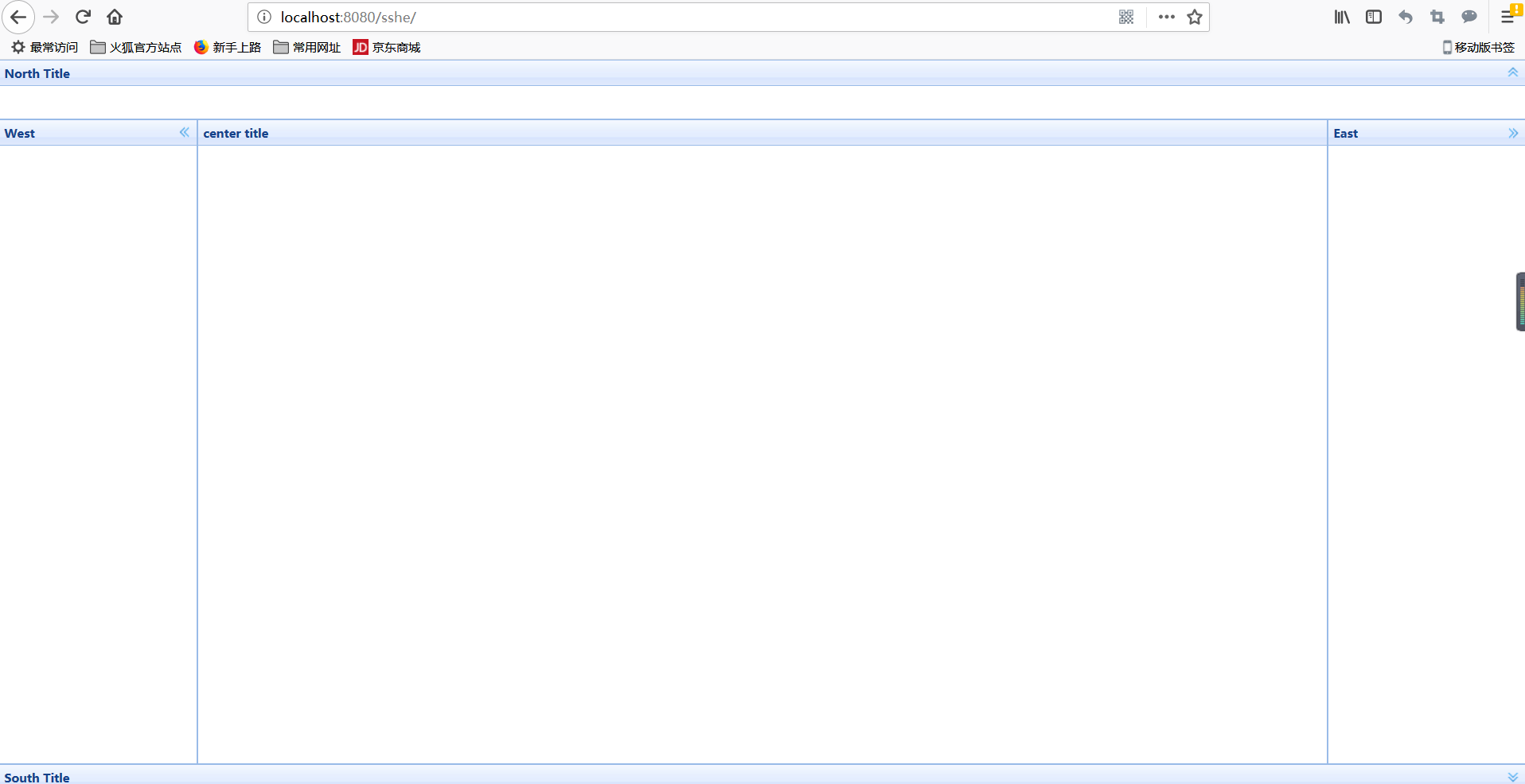
修改后页面显示正确