WPF中定义TabItem的可选区域(特别是当使用Label来呈现Header时)

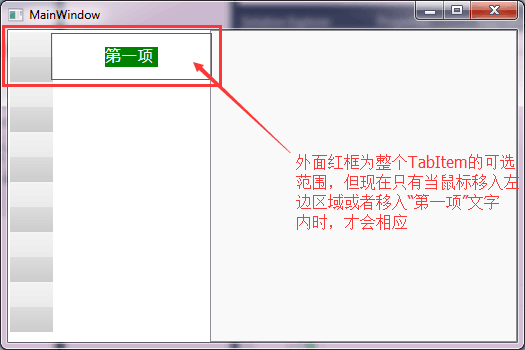
1. 如上图,所示,此时当鼠标移入蓝色框内除文字部分,整个TabItem是没反应的
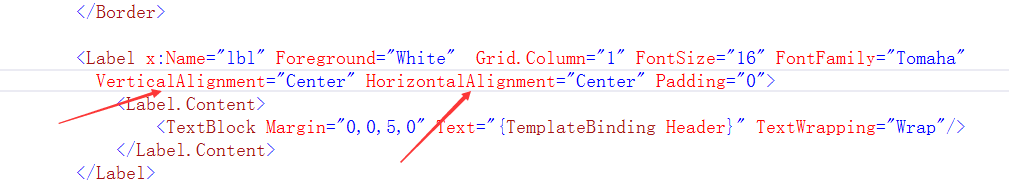
经过查看代码可以看到:

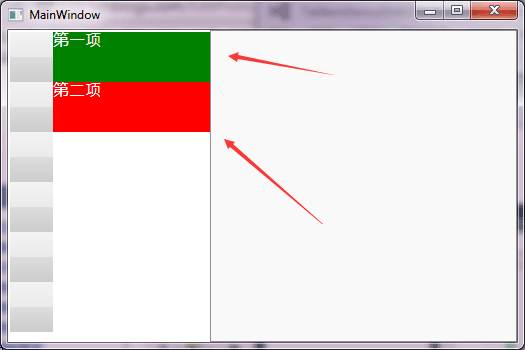
将图标中的VerticalAlignment="Center"和HorizontalAlignment="Center"删掉后,就能达到如下效果:

TabItem的可选区域明显恢复到正常情况。
完整的代码如下:
1. MainWindow.xaml

1 <Window x:Class="TabItemDemo20160329.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <TabControl TabStripPlacement="Left"> 7 <TabItem Header="第一项"></TabItem> 8 <TabItem Header="第二项"></TabItem> 9 <TabItem Header="第三项"></TabItem> 10 <TabItem Header="第四项"></TabItem> 11 <TabItem Header="第五项"></TabItem> 12 <TabItem Header="第六项"></TabItem> 13 </TabControl> 14 </Grid> 15 </Window>
2. MainWindow.xaml.cs ,该文件其实就是默认系统生成的

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace TabItemDemo20160329 16 { 17 /// <summary> 18 /// Interaction logic for MainWindow.xaml 19 /// </summary> 20 public partial class MainWindow : Window 21 { 22 public MainWindow() 23 { 24 InitializeComponent(); 25 } 26 } 27 }
3. TabItemStyle.xaml 样式文件:

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <Style TargetType="{x:Type TabItem}"> 4 <Setter Property="Width" Value="200"/> 5 <Setter Property="Height" Value="50"/> 6 <Setter Property="Cursor" Value="Hand"/> 7 <Setter Property="Template"> 8 <Setter.Value> 9 <ControlTemplate TargetType="{x:Type TabItem}"> 10 <Grid SnapsToDevicePixels="true" Background="{x:Null}" x:Name="tabItemGrid" Cursor="Hand"> 11 <Grid> 12 <Grid.ColumnDefinitions> 13 <ColumnDefinition Width="43*"/> 14 <ColumnDefinition Width="157*"/> 15 </Grid.ColumnDefinitions> 16 <Border x:Name="border" BorderBrush="{x:Null}" Background="{TemplateBinding Background}"> 17 <Border.RenderTransform> 18 <TransformGroup> 19 <ScaleTransform/> 20 <SkewTransform/> 21 <RotateTransform/> 22 <TranslateTransform/> 23 </TransformGroup> 24 </Border.RenderTransform> 25 </Border> 26 27 <Label x:Name="lbl" Foreground="White" Grid.Column="1" FontSize="16" FontFamily="Tomaha" Padding="0"> 28 <Label.Content> 29 <TextBlock Margin="0,0,5,0" Text="{TemplateBinding Header}" TextWrapping="Wrap"/> 30 </Label.Content> 31 </Label> 32 <!--<Label x:Name="lbl" Grid.Column="1" Content="{TemplateBinding Header}"/>--> 33 </Grid> 34 </Grid> 35 <ControlTemplate.Triggers> 36 <Trigger Property="IsMouseOver" Value="true"> 37 <Setter TargetName="lbl" Property="Background" Value="Red"/> 38 </Trigger> 39 <Trigger Property="IsSelected" Value="true"> 40 <Setter TargetName="lbl" Property="Background" Value="Green"/> 41 </Trigger> 42 </ControlTemplate.Triggers> 43 </ControlTemplate> 44 </Setter.Value> 45 </Setter> 46 </Style> 47 </ResourceDictionary>
4.App.xaml 配置文件,注意是将TabItem.xaml文件引入到App中:

1 <Application x:Class="TabItemDemo20160329.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 StartupUri="MainWindow.xaml"> 5 <Application.Resources> 6 <ResourceDictionary> 7 <ResourceDictionary.MergedDictionaries> 8 <ResourceDictionary Source="TabItemStyle.xaml"/> 9 </ResourceDictionary.MergedDictionaries> 10 </ResourceDictionary> 11 </Application.Resources> 12 </Application>






