WPF中使用Grid来实现图层的效果

1 <Style x:Key="ScanButtonStyle" TargetType="{x:Type Button}"> 2 <!--<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>--> 3 <!--<Setter Property="Padding" Value="4,4,4,4"/>--> 4 <!--<Setter Property="BorderThickness" Value="1"/>--> 5 <!--<Setter Property="BorderBrush" Value="#8C8E94"/>--> 6 <Setter Property="HorizontalContentAlignment" Value="Center"/> 7 <Setter Property="VerticalContentAlignment" Value="Center"/> 8 <Setter Property="FontSize" Value="14"/> 9 <Setter Property="Cursor" Value="Hand"/> 10 <Setter Property="FontWeight" Value="Bold"/> 11 <Setter Property="FontFamily" Value="Tohama"/> 12 <Setter Property="Foreground" Value="White"/> 13 <Setter Property="Template"> 14 <Setter.Value> 15 <ControlTemplate TargetType="{x:Type Button}"> 16 <Grid Height="{TemplateBinding Height}"> 17 <Grid x:Name="grid" RenderTransformOrigin="0.5,0.5" Margin="0,10,0,25"> 18 <Grid.RenderTransform> 19 <TransformGroup> 20 <ScaleTransform/> 21 <SkewTransform/> 22 <RotateTransform/> 23 <TranslateTransform/> 24 </TransformGroup> 25 </Grid.RenderTransform> 26 <Border x:Name="border" BorderBrush="#8DBF00" BorderThickness="1" CornerRadius="3"> 27 <Border.Background> 28 <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> 29 <GradientStop Color="#81BE00" Offset="0.20"/> 30 <GradientStop Color="#77B500" Offset="0.4"/> 31 <GradientStop Color="#68A600" Offset="0.6"/> 32 <GradientStop Color="#5D9B00" Offset="0.8"/> 33 <GradientStop Color="#417D00" Offset="0.9"/> 34 <GradientStop Color="#49721D" Offset="1"/> 35 <!--<GradientStop Color="White" Offset="0.009"/> 36 <GradientStop Color="#FF00B43C" Offset="0.547"/> 37 <GradientStop Color="#FF19E4CC" Offset="1"/>--> 38 </LinearGradientBrush> 39 </Border.Background> 40 <Border.Effect> 41 <DropShadowEffect ShadowDepth="0" Color="#FF94AF95" BlurRadius="5"/> 42 </Border.Effect> 43 44 </Border> 45 <TextBlock Margin="28,0,0,0" TextWrapping="Wrap" Text="{TemplateBinding Content}" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White" FontFamily="Microsoft YaHei" Width="77"/> 46 </Grid> 47 <Rectangle x:Name="rectangle" HorizontalAlignment="Left" Height="{TemplateBinding Height}" Width="140" Margin="7,0,0,0" Stroke="{x:Null}" RenderTransformOrigin="0.5,0.5"> 48 <Rectangle.RenderTransform> 49 <TransformGroup> 50 <ScaleTransform/> 51 <SkewTransform/> 52 <RotateTransform/> 53 <TranslateTransform/> 54 </TransformGroup> 55 </Rectangle.RenderTransform> 56 <Rectangle.Fill> 57 <ImageBrush ImageSource="/Interface/scan/img-problem.png"/> 58 </Rectangle.Fill> 59 </Rectangle> 60 </Grid> 61 62 </ControlTemplate> 63 </Setter.Value> 64 </Setter> 65 </Style>
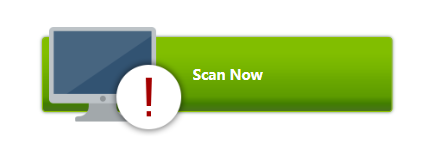
效果如下图:

电脑图标是遮盖在scan now按钮上面的,因为它们处在grid中的同一行中




