写了个简单的摸拟alert提示框,欢迎大家使用.
源码下载:
https://github.com/tomlxq/jquery-confirm
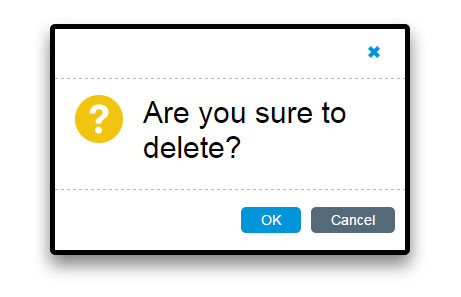
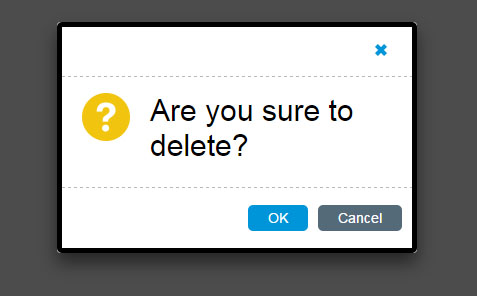
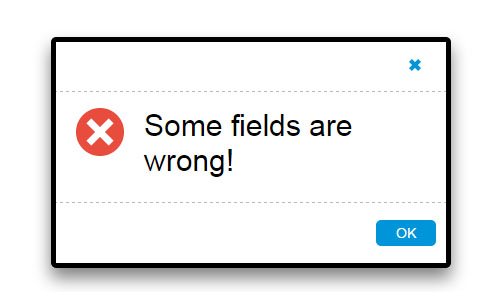
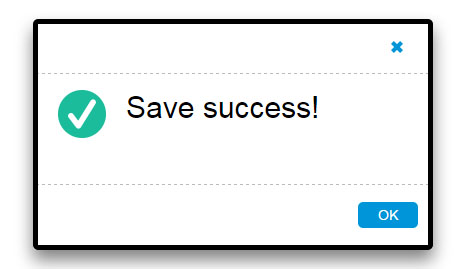
效果图:
This is a demonstration. include fancybox css/js, please take care!
页面调用JS:
$(document).ready(function() {
$("#delete_without_layer").click(function () {
$.tConfirm.open({body:'Are you sure to delete?',type:'confirm',onOk:function(){
alert("yes");
}});
});
$("#delete_with_layer").click(function () {
$.tConfirm.open({overlay:true,body:'Are you sure to delete?',type:'confirm',onOk:function(){
alert("yes");
}});
});
$("#information").click(function () {
$.tConfirm.open({body:'This is confirm box based on fancybox!',type:'info',onOk:function(){
alert("yes");
}});
});
$("#success").click(function () {
$.tConfirm.open({body:'Save success!',type:'success',onOk:function(){
alert("yes");
}});
});
$("#error").click(function () {
$.tConfirm.open({body:'Some fields are wrong!',type:'error',onOk:function(){
alert("yes");
}});
}); $("#warning").click(function () {
$.tConfirm.open({body:'Someone login, it\'s not real user!',type:'warning',onOk:function(){
alert("yes");
}});
});
});