关于直播的技术整理2
为了减小延时
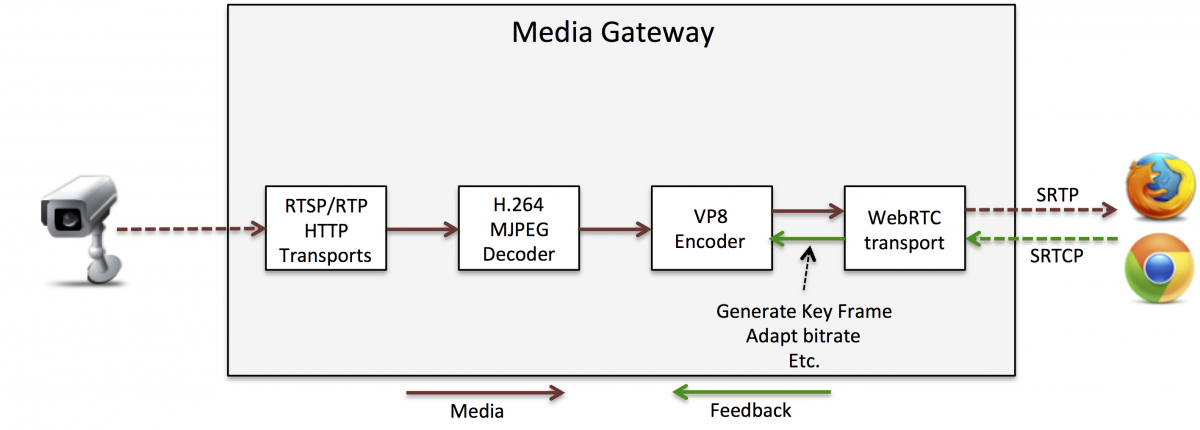
webrtc+rtsp?
之前用的是srs+http-flv/rtmp+flv.js/jwplayer,延时大概2~3秒
为了进一步减小延时,客户端选择直接用webrtc,那么服务器呢?
因为现在网络摄像头大都是rtsp协议,那么有没有webrtc+rtsp做直播的呢?(同道中人:https://stackoverflow.com/questions/23461914/use-an-ip-camera-with-webrtc)
google了好久,终于找到了一个叫Kurento的东西。
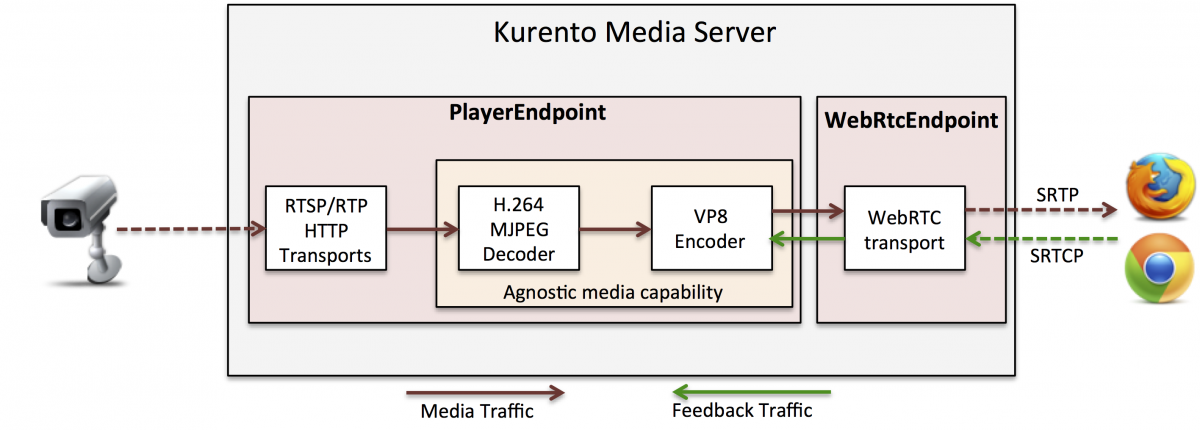
Kurento
http://www.kurento.org/
http://doc-kurento.readthedocs.io/en/stable/what_is_kurento.html
Kurento is a WebRTC media server and a set of client APIs simplifying the development of advanced video applications for web and smartphone platforms. Kurento features include group communications, transcoding, recording, mixing, broadcasting and routing of audiovisual flows.

一个demon
https://github.com/lulop-k/kurento-rtsp2webrtc
这个demon依赖Kurento
搭好环境后测试(网页直接播放网络摄像头视频),效果不理想,延时还是2秒左右。
但是这个的优化可能性比之前的要大,还要研究下。
经过一番努力终于找到解决办法:
https://github.com/Kurento/kms-elements/pull/3
https://github.com/Kurento/bugtracker/issues/22
修改index.js
pipeline.create("PlayerEndpoint", {networkCache: 0, uri: address.value}, function(error, player){...原来kurento客户端提供了接口,延时变为0.2秒,简直太他妈爽了。
Jsmpeg
官网:http://jsmpeg.com/
Github:https://github.com/phoboslab/jsmpeg
Kurento确实牛逼,但是要把它移植到ARM上简直是找虐,我甚至没有成功移植到我的物理机(kali linux)上,在Ubuntu12上测试成功!
即便是能成功移植,但是体积估计超过我们的预期容量。在这点上Jsmpeg体现了优势,仅仅需要NodeJS环境,即便不能把NodeJS移植进去,用C写一个WebSocket服务应该不难。
Github有详细的安装教程,我不详述,简单记下测试步骤:
1、获取摄像头rtsp视频流发送到websocket服务器(jsmpeg/websocket-relay.js)
ffmpeg -i rtsp://192.168.2.61 -f mpegts -codec:v mpeg1video -s 960x540 -b:v 1500k -r 30 -bf 0 -codec:a mp2 -ar 44100 -ac 1 -b:a 128k http://localhost:8081/supersecret
ffmpeg -i rtsp://192.168.2.32 -s 860x640 -f mpegts -vcodec mpeg1video -b 800k -r 30 http://192.168.2.250:8081/supersecret2、访问:http://127.0.0.1:8080/view-stream.html (jsmpeg/view-stream.html)就能看到摄像头的画面,延时很低具体没测,实时性满足要求。
top数据:
PID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND
3815 root 20 0 565184 74264 10972 S 54.2 1.9 1:06.32 ffmpeg
1970 root 20 0 2716632 475728 138652 S 28.2 12.1 13:12.39 Web Content
1879 root 20 0 2613608 383752 127160 S 13.3 9.7 6:37.71 firefox-esr 


