Ionic国际化解决方案
1. 核心内容
使用Angular2的国际化(i18n)库:ngx-translate
官网地址:http://www.ngx-translate.com/
GitHub地址:https://github.com/ngx-translate/core


官网和GitHub都有详细的使用说明,也有demo可供参考。下面大体介绍一下使用办法。
2. 安装ngx-translate
npm install @ngx-translate/core @ngx-translatetp-loader –save
说明:由于Angular4.3.0版本之前,Http是从@angular/http注入;但是从Angular4.3.0之后,官方对此进行了调整,改为从@angular/common/http注入。而ngx-translate官方已升级至最新版本的angular,所以部分人在执行完上面的npm install命令,安装完ngx-translate之后,运行ionic时系统会提示:Cannot find the '@angular/common/http' module 的错误,这是由于你的Ionic工程使用的angular的相关库版本还是在4.3.0之前,却使用了最新的ngx-translate,导致的编译错误。
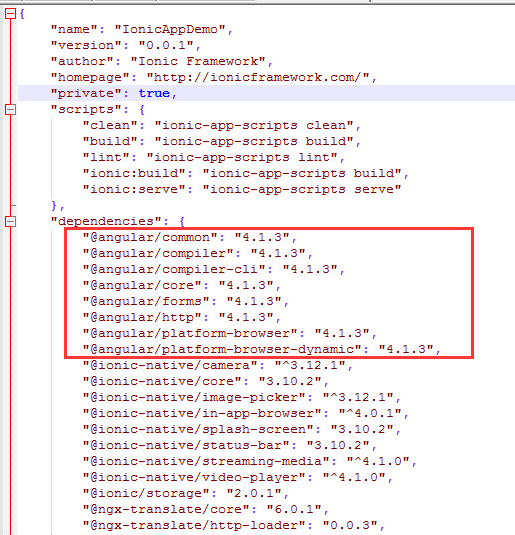
此问题的解决办法就是,在安装ngx-translate之前,先检查一下你项目中angular相关库的版本,项目文件夹根目录,找到package.json文件,里面就有@angular相关的版本号,比如:

如果版本号在4.3.0以上,则直接执行最新的安装命令:npm install @ngx-translate/core @ngx-translatetp-loader –save即可;如果版本号在4.3.0以下,则我们需要安装一个低版本的http-loader,以避免http因为版本使用不一致导致的编译错误,比如我这里使用的就是0.1.0版本的http-loader,那么整个的安装语句是:npm install @ngx-translate/core @ngx-translate/http-loader@0.1.0 –save
3. Import到应用的NgModule
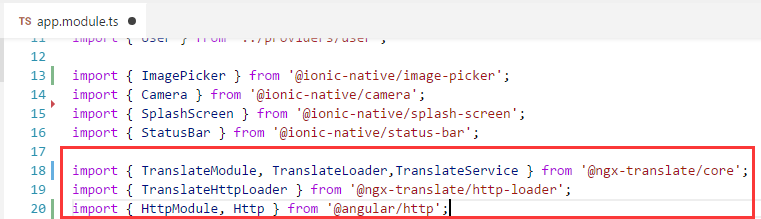
(1) 打开项目的app.module.ts文件,导入以下内容:
import { TranslateModule, TranslateLoader,TranslateService } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';

(2) 在NgModule中导入以下内容:

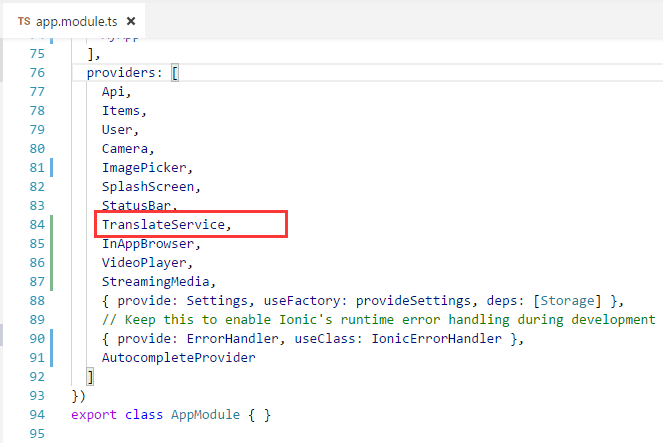
(3) 别忘了在providers里面加上TranslateService

(4) 第3步里面,细心的人会发现有个HttpLoaderFactory,这个就是我们要添加的用来读取i18n中的语言json文件的TranslateLoader函数,代码如下:

(5) app.module.ts文件里面,要添加的内容就是这些。下面继续。
4. 设置默认语言
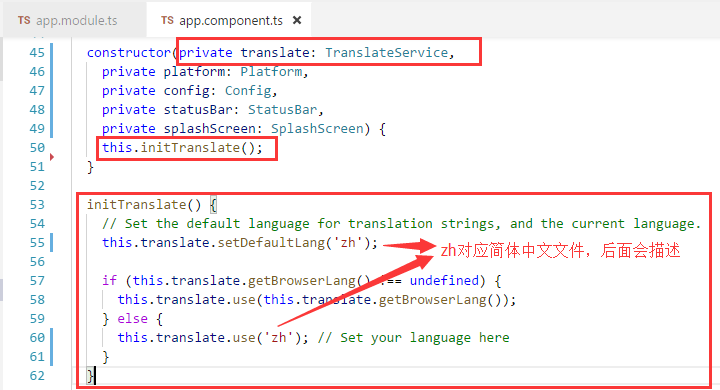
打开app.component.ts文件,这是我项目的第一个component,我把设置默认语言的代码加在这里:

在构造函数中:

代码里面设置语言,就是各语言对应的json文件,zh我存放的是简体中文,en则是英文,下面会描述。
5. i18n各语言文件
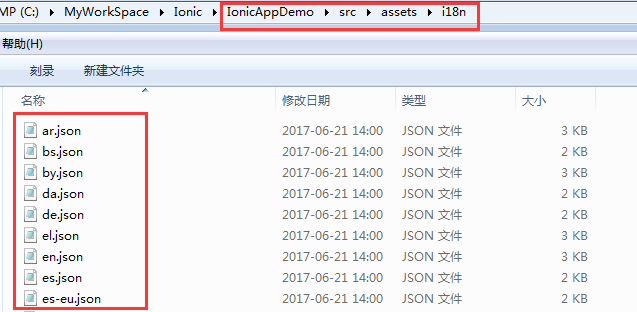
语言文件,放到项目目录,src,assets,i18n下,比如:

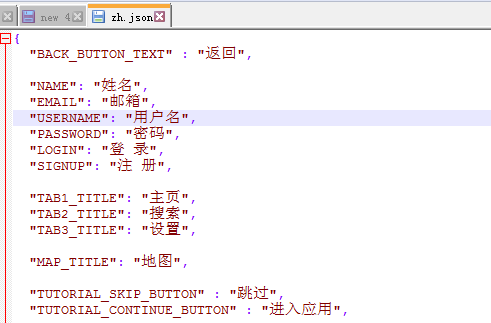
这样就和上面TranslateLoader加载的路径是一致的。具体每个jons文件,就是系统中所用的各种语言文字了,比如:

6. 怎么读取json文件的具体内容?
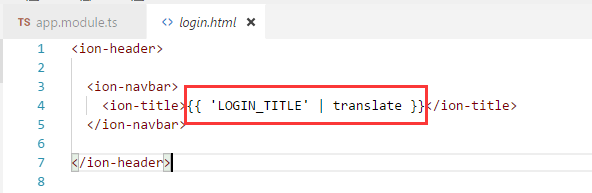
(1) 在html模板中,读取方法是:{{ 'LOGIN_TITLE' | translate }},其中LOGIN_TITLE就是keyname,通过translate pipe翻译成对应的value。

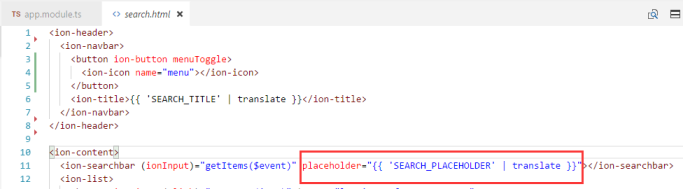
原本使用双引号””的地方,直接写到引号里面即可,比如:

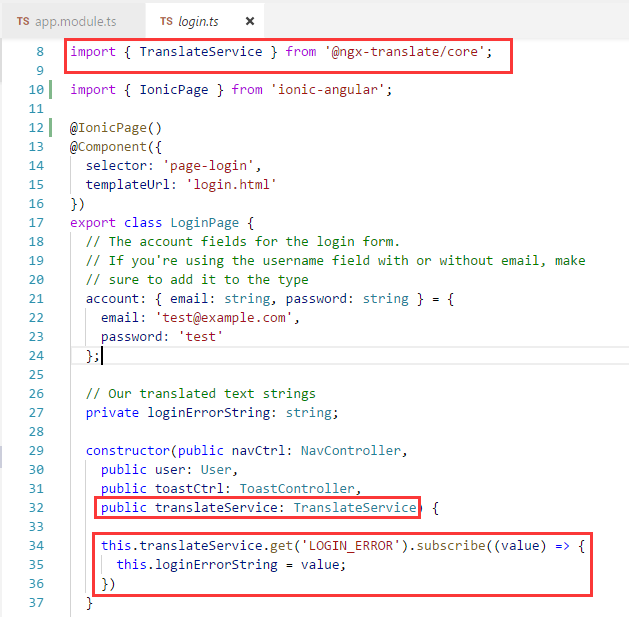
(2) 在ts文件中,写法相对复杂一点:首先需要导入:
import { TranslateService } from '@ngx-translate/core';

通过TranslateService的observable得到的值,就是翻译后的value。其中’LOGIN_ERROR’就是json文件里面的key name。
(3) 关于ts文件中使用TranslateService,一定要注意区分懒加载的page,这一点单独在第7条中说明。
7. 关于懒加载的Page
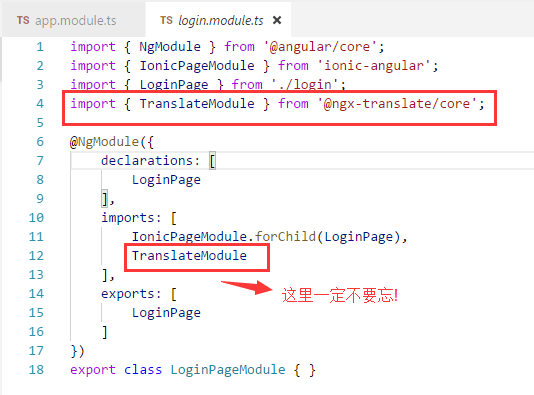
如果你的page是懒加载的,一定不要忘了在对应的page.module.ts文件中,import TranslateModule,比如上面的login.module.ts:

如果你的page不是懒加载的,则直接忽略本条内容。




