关于phonegap-plugin-contentsync插件
插件介绍:
作用:下载并缓存远程托管的内容。
地址:https://github.com/phonegap/phonegap-plugin-contentsync
插件支持的平台:Android、IOS、WP8
插件使用:
1.创建一个PhoneGap(或者Cordova) 的测试demo,可以通过PhoneGap CLI(或者Cordova CLI)。
详细过程不赘述,可以参看官网教程。我这里是借助的是Desktop APP:

运行到设备:

说明:借助Desktop APP和Mobile APP是为了在开发调试阶段避免繁琐的编译打包拷贝安装过程,因为很多cordova插件无法用Browser测试。
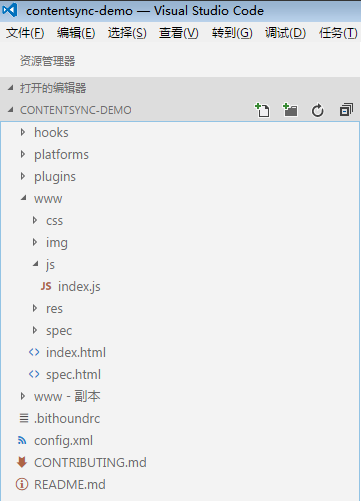
使用VS Code打开工程,目录结构如下(请无视www-副本,那是我手动备份的):

2.给项目添加phonegap-plugin-contentsync插件:
phonegap plugin add phonegap-plugin-contentsync
或者通过Repo(不推荐,因为不稳定)
phonegap plugin add https://github.com/phonegap/phonegap-plugin-contentsync.git
没有安装PhoneGap CLI的,可以将命令改为:cordova plugin add phonegap-plugin-contentsync,亲测可行。
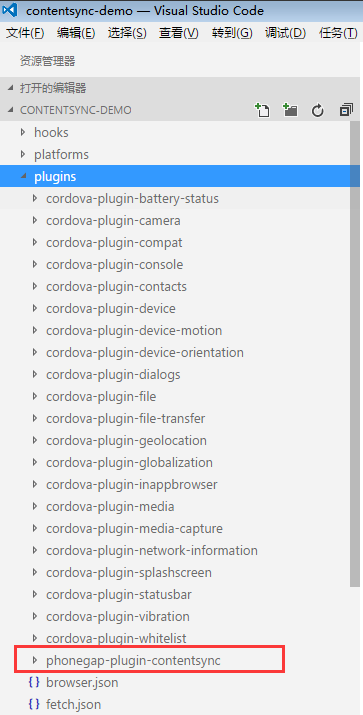
安装完成后,插件可以在工程的plugins文件夹下找到:

3.插件API接口说明:
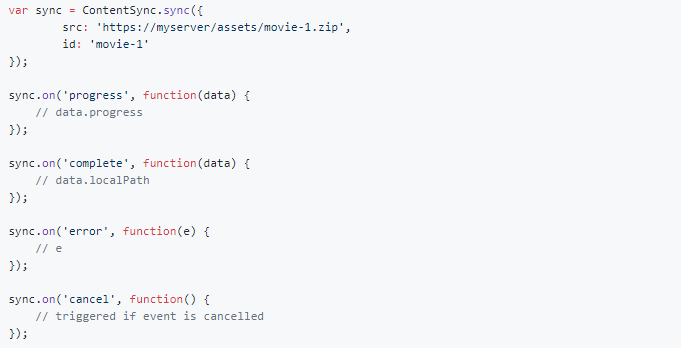
3.1插件提供了关于同步操作各个状态下的接口函数:

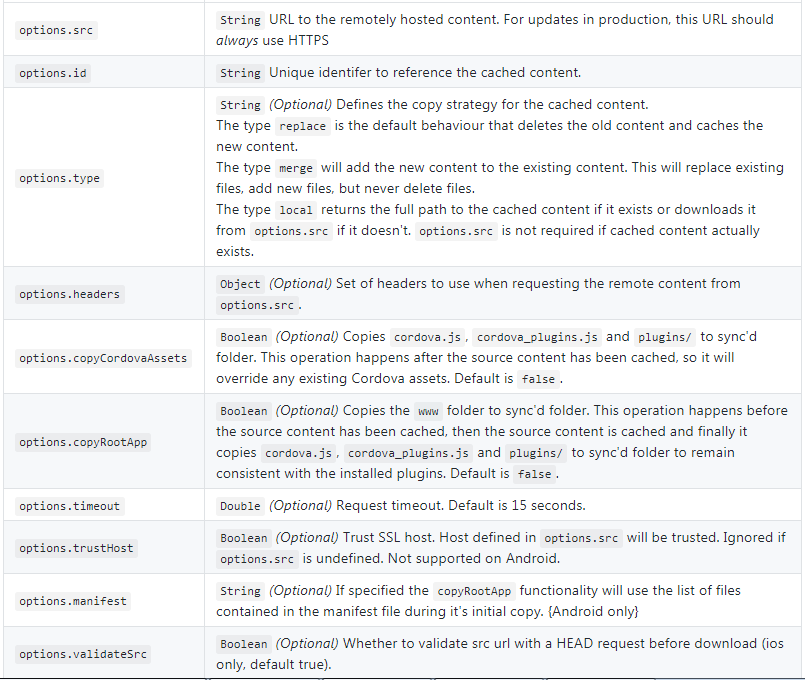
各个函数里面的实现就是大家需要写的业务逻辑。这里重点说一下参数options的内容,官方的介绍如下:

下面就几个主要的参数进行重点说明:
options.src:远程托管内容地址,比如:https://myserver/assets/movie-1.zip。为发布产品托管的内容,URL建议是HTTPS。
options.id:缓存内容的唯一标识符,比如:MyApp1。插件会根据此ID在设备上生成相应的缓存目录,以此来区分缓存内容。
options.type:指定缓存内容以何种策略拷贝到设备上,提供三种选择。
replace:插件默认使用这种方式,删除缓存目录的全部内容,重新拷贝全部内容;
merge:将远程缓存内容合并到现有的缓存目录中,它会替换已有内容,添加新内容,但不会删除任何内容;
local:如果缓存内容已存在,返回缓存内容的路径;如果不存在,则从options.src指定的URL下载。
此策略下如果缓存存在,可以不指定options.src;
options.copyCordovaAssets:布尔类型,默认值false。从APP的原始目录拷贝cordova.js、cordova_plugins.js、
plugins/等目录到缓存的目录下。在远程托管内容缓存到设备后进行,所以它会覆盖所有已存在的Cordova assets目录及文件。
options.copyRootApp:布尔类型,默认值false。从APP的原始目录拷贝www目录到缓存目录下。在远程托管内容缓存到设备之前进行。
options.timeout:double类型,可选参数。指定请求超时时间,默认15秒。
options.manifest:可选参数,manifest清单文件的名称。只适用于Android。在指定copyRootApp时,由于android assets系统文件
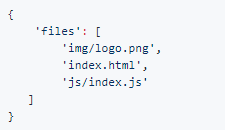
目录访问很慢,为了加速拷贝过程,可以制作一个manifest文件清单,根据清单去拷贝内容。manifest必须是如下格式:

那么在options里面,manifest参数的值就是:

说明:上面的内容,反复提到了缓存目录的概念,其实就是插件将远程服务器上托管的内容下载、解压到设备上的一个位置。
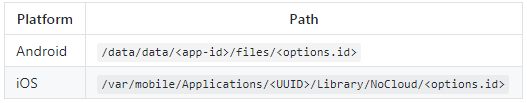
通常这个位置的格式是:

比如Android里面的:file:///data/user/0/com.phonegap.helloworld/files/contentsync-demo/......
3.2关于插件各个接口里面的参数及返回值说明,下面不详细解释,大家看官方说明就好:

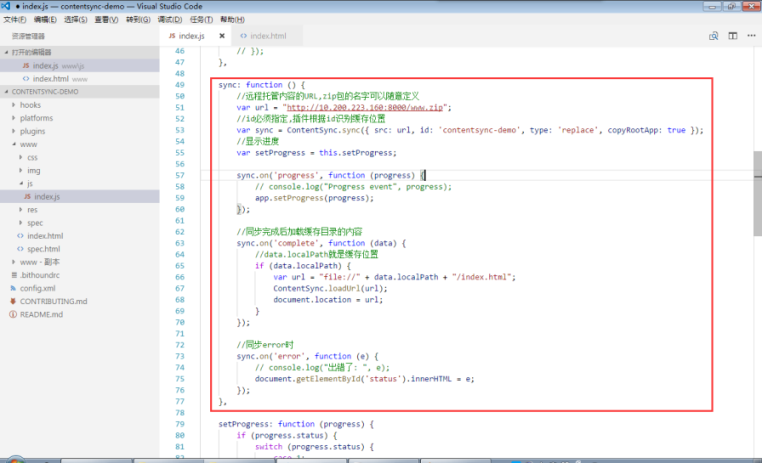
3.3测试插件的代码:


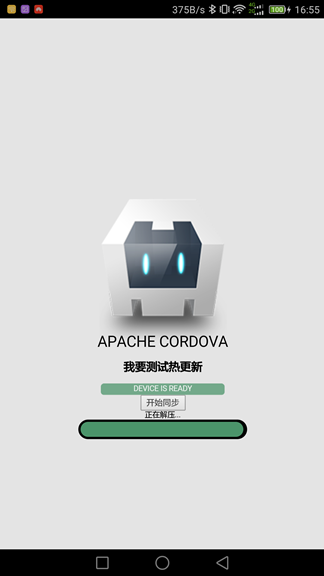
说明:此插件会从远程服务器下载zip包,并解压到缓存目录,所以代码中用进度条显示了各个阶段的状态。
测试过程中发现能下载但是不能解压的情况,此时需要检查自己的zip包,可能格式有误。我用.rar修改成.zip就不能下载。
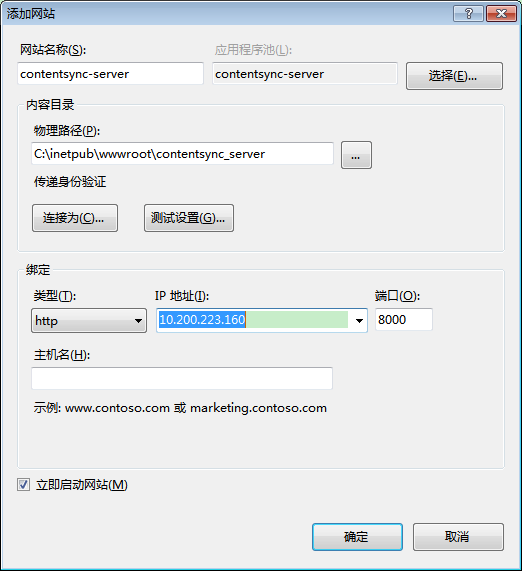
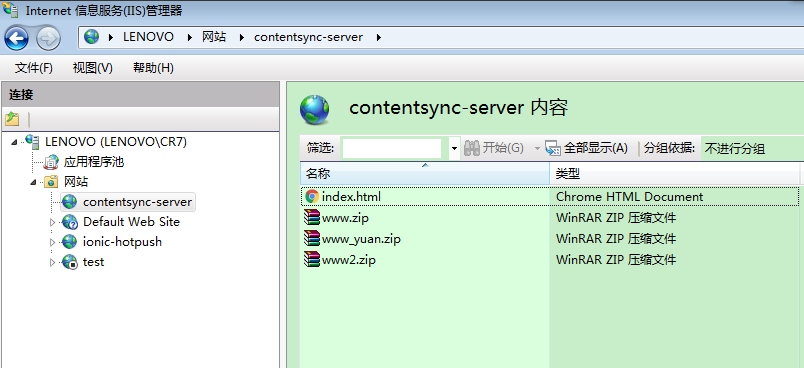
4.接下来就是搭建升级服务器,这里借助于IIS:

将要托管的内容,以zip格式放到服务器上:

注意请使用zip压缩软件。我使用的是7zip。如果使用的winrar,再修改后缀为.zip,会出现无法解压的情况。
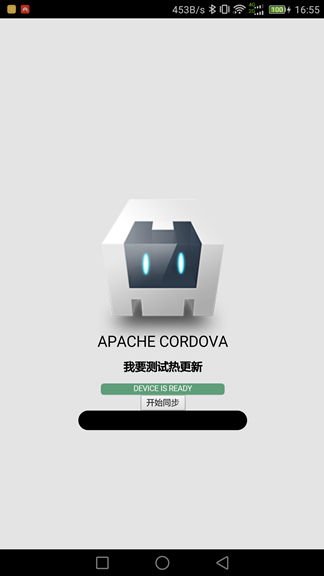
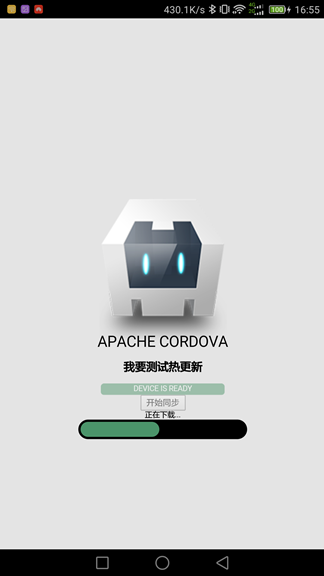
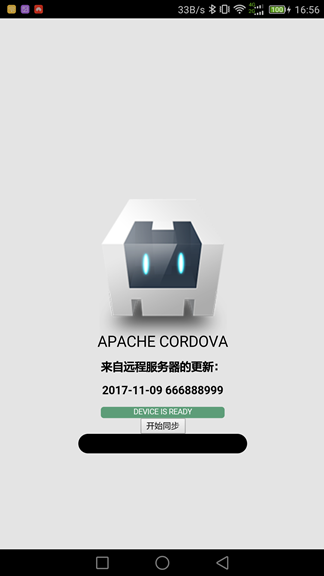
5.手机上的运行效果就是:


插件在下载完成后会自动解压zip包:


图4是我服务器www.zip里面的index.html。我在插件成功完成同步后将当前页面跳转到了我缓存目录里面的index.html,
即从服务器上下载下来的那个。这样就完成了插件从远程服务器同步托管内容到设备的完整测试过程。
插件备注:
1.远程服务器的zip,如果存在二级目录,则完成同步后的调整路径,必须加上相同的层级关系。
比如www.zip里面目录结构是myupdate/www/index.html;
跳转的路径必须对应到:"file://" + data.localPath + "/myupdate/www/index.html";
否则就会出现net:Error,file xxxx not found......的错误。
2.插件同步后的缓存目录,并不是应用自身的安装目录;而是在另外在文件系统的另外一个位置。
所以同步完成后刷新应用的当前location是没有效果的,最新的内容在缓存目录。
3.zip包的制作请使用专门的zip压缩软件,比如7zip或者gzip;不要使用winrar;
4.缓存目录在应用退出或者手机重启等情况下不会被清空,所以不用担心缓存目录;只有在应用卸载的时候缓存目录才会被清理掉。



