Ionic3 UI组件之 ImagePicker
ImagePicker插件实现设备上的多个图像选择的功能。
组件特性:
- 统一选择界面,避免不同设备选择界面不一样的问题;
- 支持多选,并且可以设置最多选择的张数;
- 选择数量超出设置时会提示;
-
Camera.PictureSourceType.PHOTOLIBRARY里面只能单选,对于多图像的情况下会比较麻烦。
参考地址:
https://github.com/Telerik-Verified-Plugins/ImagePicker
=============================================================================
1)安装包和插件:
cordova plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker.git

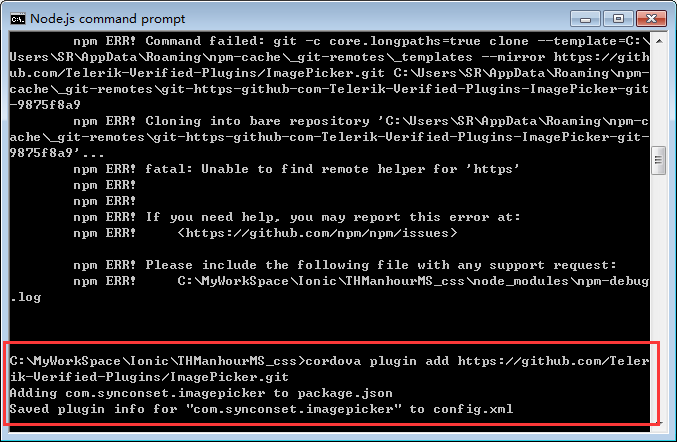
这里发现一个奇怪的问题,参考官网的教程,使用:
ionic cordova plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker.git时安装出错,如下:

暂未找到原因。后来直接使用cordova plugin add才安装成功。另外就是需要提前安装好git客户端,这里不做介绍。
继续,别忘了安装包:npm install --save @ionic-native/image-picker
添加好的插件,可以从你的项目目录中找到:

2)在app.module.ts中增加:
import { ImagePicker } from '@ionic-native/image-picker';

ImagePickerOptions参见官网。
5)实现效果:



统一的选择组件界面,支持多选,选择后有阴影遮罩效果;超出数量设置时会提示;
如果不使用此组件,使用Camera插件的PHOTOLIBRARY,会出现的问题就是无法多选,并且选择界面依赖于手机的操作系统,
不同的手机可能会出现选择界面不一致的情况,影响用户体验。如下(华为Mate7,EMUI4.0,Android6.0):




