vue 基础入门(一)
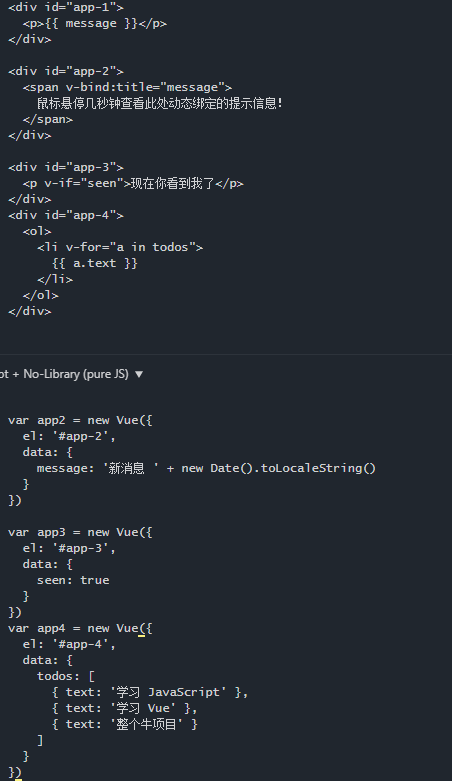
app-1 :声明式渲染
app-2 :绑定元素特性 v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
app-3 app-4 :条件与循环

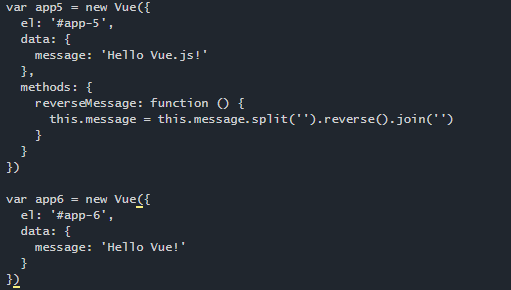
app-5 ,app-6 处理用户输入 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法,v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定

app-7 组件化应用构建
<div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div>
// 定义名为 todo-item 的新组件
Vue.component('todo-item', { props: ['todo'], template: '<li>{{ todo.text }}</li>' }) var app7 = new Vue({ el: '#app-7', data: { groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] } })
境随心转而悦,心随境转而烦



