css z-index 层叠顺序体验
这是什么?
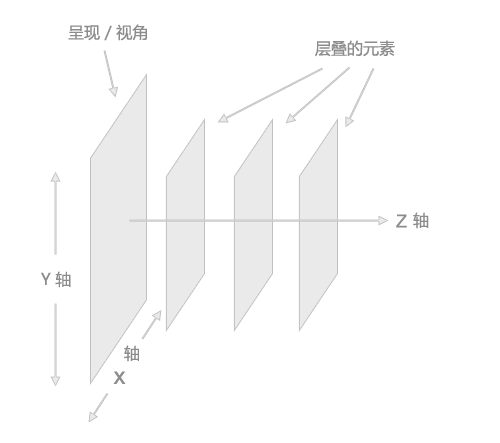
Z-index属性决定了一个HTML元素的层叠级别。元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言。一个更高的Z-index值意味着这个元素在叠层顺序中会更靠近顶部。这个层叠顺序沿着垂直的线轴被呈现。

为了更清晰的描述Z-index是如何工作的,上面的这张图片夸大展示了层叠元素在视觉位置上的关系。
自然的层叠顺序
在一个HTML页面中,自然的层叠顺序(也就是元素在Z轴上的顺序)是由很多因素决定的。下面的是一个列表,它展示的列表项是处于一个层叠环境(stacking context,暂时未找到合适的汉语翻译,应该是指层叠的元素所处的那个层叠的环境)中,这些项是处于这个层叠环境的底部的。这个列表中的项都没有被赋予Z-index属性。
元素的背景和边框会创建一个stacking context
引用:
·具有负值的stacking contexts元素,按照出现的先后顺序排列(越靠后层级越靠上)
·没有被定位,没有浮动的块级元素,按照出现的先后顺序排列
·没有被定位,浮动的元素,按照出现的先后顺序排列
·内联元素,按照出现的先后顺序排列排列
·被定位的元素,按照出现的先后顺序排列
Z-index 属性,当被正确使用的时候,会改变自然的层叠顺序。
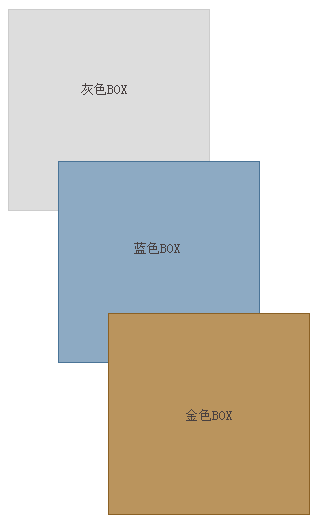
当然,除非元素已经被定位按照互相交叠的形式展现,否则元素的层叠顺序并不会特别的明显。下面的,负边距的BOX被拿来展示,用以说明自然的层叠顺序。

《全透视:CSS Z-index 属性》蓝色理想:http://www.blueidea.com/tech/web/2009/7060.asp
z-index是个神奇的属性,因此在前端中许多效果都会涉及它。
它是个什么东西呢,试玩一下吧。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="Tomi-Eric" />
<meta name="Description" content="Tomi-Eric,练习实例" />
<meta name="author" content="Tomi-Eric" />
<meta name="copyright" content="Tomi-Eric,练习实例" />
<title>简单的XHTML页面</title>
<style type="text/css">
#main{position:relative}
#layer-1,#layer-2,#layer-3,#layer-4,#layer-5{position:absolute;width:500px;height:300px}
#layer-1{top:10px;left:10px;background:#ccc}
#layer-2{top:30px;left:50px;background:#f00}
#layer-3{top:50px;left:100px;background:#ff0}
#layer-4{top:100px;left:150px;background:#f90}
#layer-5{top:150px;left:200px;background:#999}
</style>
<script type="text/javascript">
function reset(){
var select_id="layer-"+$("select_id").value;
$(select_id).style.zIndex+=10;
var div=$("main").getElementsByTagName("div");
showZindex("layer-",div);
}
function $(id){
if(typeof(id)=="string"){
return document.getElementById(id);
}
}
function showZindex(id,div){
for(var i=0;i<=div.length-1;i++){
alert(id+(i+1)+":"+div[i].style.zIndex);
}
}
</script>
</head>
<body>
<select name="select_id" id="select_id">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<input type="button" value="调 整" onclick="reset()">
<div id="main">
<div id="layer-1">layer-1</div>
<div id="layer-2">layer-2</div>
<div id="layer-3">layer-3</div>
<div id="layer-4">layer-4</div>
<div id="layer-5">layer-5</div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="Tomi-Eric" />
<meta name="Description" content="Tomi-Eric,练习实例" />
<meta name="author" content="Tomi-Eric" />
<meta name="copyright" content="Tomi-Eric,练习实例" />
<title>简单的XHTML页面</title>
<style type="text/css">
#main{position:relative}
#layer-1,#layer-2,#layer-3,#layer-4,#layer-5{position:absolute;width:500px;height:300px}
#layer-1{top:10px;left:10px;background:#ccc}
#layer-2{top:30px;left:50px;background:#f00}
#layer-3{top:50px;left:100px;background:#ff0}
#layer-4{top:100px;left:150px;background:#f90}
#layer-5{top:150px;left:200px;background:#999}
</style>
<script type="text/javascript">
function reset(){
var select_id="layer-"+$("select_id").value;
$(select_id).style.zIndex+=10;
var div=$("main").getElementsByTagName("div");
showZindex("layer-",div);
}
function $(id){
if(typeof(id)=="string"){
return document.getElementById(id);
}
}
function showZindex(id,div){
for(var i=0;i<=div.length-1;i++){
alert(id+(i+1)+":"+div[i].style.zIndex);
}
}
</script>
</head>
<body>
<select name="select_id" id="select_id">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<input type="button" value="调 整" onclick="reset()">
<div id="main">
<div id="layer-1">layer-1</div>
<div id="layer-2">layer-2</div>
<div id="layer-3">layer-3</div>
<div id="layer-4">layer-4</div>
<div id="layer-5">layer-5</div>
</div>
</body>
</html>


