ionic2 +Angular web端 启动程序出现短暂 白屏或黑屏 的处理小妙招
在ionic2项目启动是会出现短暂的白屏或者黑屏,虽然很短,但是用户体验不太好。上网查了相关的资料,都是针对打包APP的解决办法,针对浏览器端使用的项目没有效果,所以自己写了样式,巧妙的避开这个问题,与大家一起分享。如果路过的你有更好的处理方法,期待您的分享。
step1:针对白屏,主要是index.html页面没有相关的展示数据。我们可以在该页面添加自己需要的显示数据以及样式;
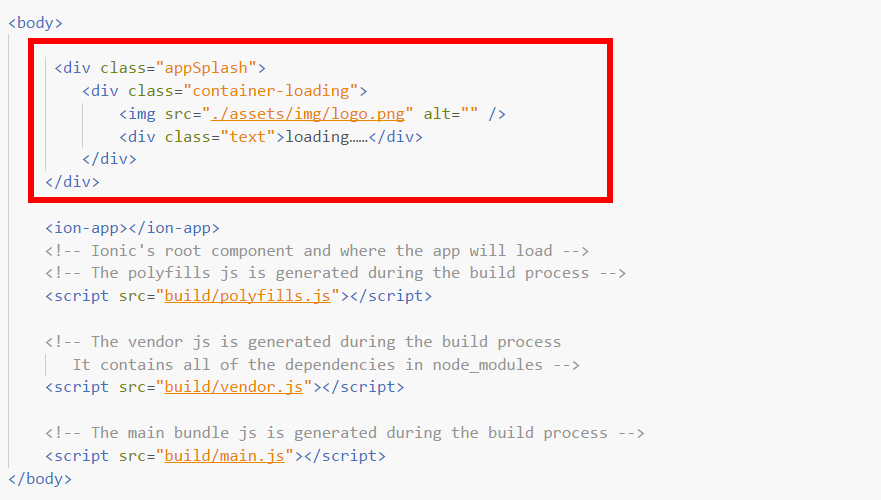
①在body标签内添加元素

<div class="appSplash">
<div class="container-loading">
<img src="./assets/img/logo.png" alt="" />
<div class="text">loading……</div>
</div>
</div>
②在index.html的head元素内添加css样式。
<style type="text/css">
.appSplash {
width: 100%;
height: 100%;
background: #e8e8e8;
}
.appSplash .container-loading {
width: 100%;
height: 120px;
text-align: center;
position: fixed;
top: 50%;
margin-top: -60px;
}
.appSplash .container-loading .text {
width: 100%;
font-size: 14px;
text-align: center;
margin-top: 10px;
}
</style>
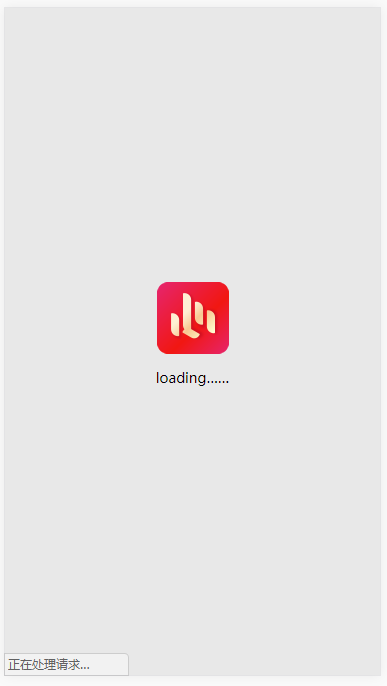
效果如下:


step2:处理黑屏页面,主要是tabs.html.处理方法同上。
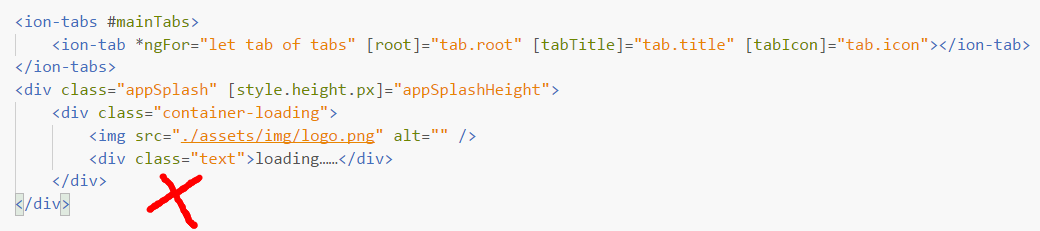
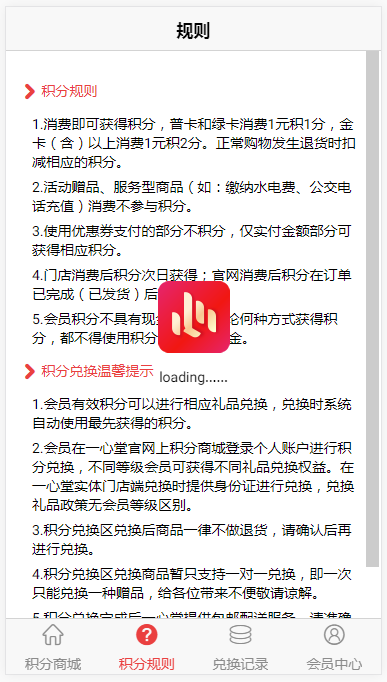
①不要将元素添加到<ion-tabs>内,不然页面加载完成之后会显示在页面的上层,如下:


②正确的添加方式如下:
<ion-tabs #mainTabs>
<div class="appSplash" [style.height.px]="appSplashHeight">
<div class="container-loading">
<img src="./assets/img/logo.png" alt="" />
<div class="text">loading……</div>
</div>
</div>
<ion-tab *ngFor="let tab of tabs" [root]="tab.root" [tabTitle]="tab.title" [tabIcon]="tab.icon"></ion-tab>
</ion-tabs>



黑屏的样式处理与白屏页面的处理方式一样,这样从视觉效果上来看就是一致的,整个过渡效果会缓和一些。
欢迎大家提出建议和指正。
【富潤屋,徳潤身】




