CSS将超出容器宽度的文本自动替换为省略号
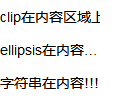
可使用text-overflow属性。效果如下图所示
<template>
<section>
<p id="clip">clip在内容区域上午极限处截断</p>
<p id="ellipsis">ellipsis在内容区域的极限处将内容替换成省略号</p>
<p id="str">字符串在内容区域的极限处将内容替换成省略号</p>
</section>
</template>
<style lang="scss" scoped>
#clip {
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: clip
}
#ellipsis {
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis
}
#str {
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: "!!!"
}
</style>

第三种用指定字符串代替多余部分兼容性差,试了试在火狐上可以正常显示,在Chrome上无法正常显示,只显示被截断。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步