上一篇我们聊的是Unreal 引擎的启动和初始化过程。Unreal Engine 的启动流程 也大概讲了Unreal引擎和编辑器(EditorEngine)、运行时(GameEngine)的关系。接下来我们就会走到GameEngine更深一点的层次,了解一下它的运行时框架,以及开发者接触最多的Gameplay框架。
<img src="https://pic2.zhimg.com/v2-56d8c9e5b3c851bdcb1a966e6fbcec21_b.jpg" data-caption="" data-size="normal" data-rawwidth="640" data-rawheight="399" class="origin_image zh-lightbox-thumb" width="640" data-original="https://pic2.zhimg.com/v2-56d8c9e5b3c851bdcb1a966e6fbcec21_r.jpg"/>
Character ,Control 和Camera ,不过也就仅此而已;而对Gameplay的表述则会混乱一些,大致会把Unreal的流程讲一遍。而只有Untiy经验的有很大一部分是表述不出来这些概念的。这也会让我进行一些思考,为什么不同的引擎开发人员对游戏开发概念会出现这么大的偏差呢?
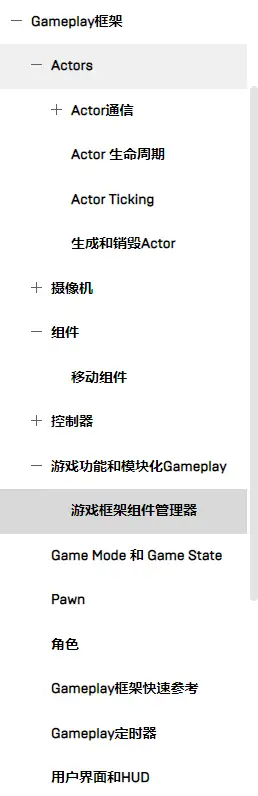
广义的Gameplay。以引擎源码为界限,需要改动引擎源码才能实现的会被划归为引擎开发。而基于引擎开发游戏或者玩法的称之为Gameplay。所以若以广义的划分标准来看,绝大多数的Unity开发都是“Gameplay”开发。而绝大大多数的Unreal开发,多多少少都会改动到引擎,是不是就是“引擎开发”了呢? 狭义上的Gameplay。以Unreal 4.27 提供的Gameplay框架 作为参考,它其实包含的就是游戏的规则和状态,3C和用户界面,也就是表达一个游戏玩法的最基础元素(但实际上一个复杂的游戏考虑的远远不止这么些)。那么问题来了,比如我们所说的战斗,剧情,AI,载具这些就不属于游戏玩法了吗?就不是Gameplay了吗? <img src="https://pic1.zhimg.com/v2-22e395887bb1333fd45446fee2ea650c_b.jpg" data-caption="" data-size="normal" data-rawwidth="1557" data-rawheight="635" class="origin_image zh-lightbox-thumb" width="1557" data-original="https://pic1.zhimg.com/v2-22e395887bb1333fd45446fee2ea650c_r.jpg"/> 注:UE5的Gameplay扩展了Actors,移动组件,游戏功能和模块化,定时器等内容,但对于理解Unreal的Gameplay上没有什么大的概念上的变化。Unreal 5.1 的 Gameplay框架 。
<img src="https://pic1.zhimg.com/v2-7edab7d621ec17f73b63c24e958c7d8c_b.jpg" data-caption="" data-size="normal" data-rawwidth="258" data-rawheight="796" class="content_image" width="258"/>
对于Unity项目而言,它的AssetBundle机制很不好用,某同学研发了一套自己的资源组织规则;又或者某位TA同学基于URP,重写了一套延迟渲染的流程,这些在我看来都属于引擎开发的范畴。 对于Unreal项目而言,某位同学没有动到引擎代码,从业务层设计了一套更高效的动画存储和加载框架,那么它是属于引擎开发的,而某位同学为了更方便的进行业务开发,从引擎层开放了一个面板参数进行数据配置,虽然改动了引擎源码但也不算是引擎开发。 所以我认为,如果某位同学的职能更多的是基于框架和系统来做玩法内容和乐趣体验的会被归为Gameplay;如果他的职能更多的是为游戏开发提供底层的扩展能力、优化框架和系统,增加游戏开发的技术边界等部分的内容可以算作引擎开发(如果只分引擎和Gameplay类别的话),当然如果愿意的话,也可以分更多的细类比如性能优化,工具开发,系统管线等。简单来说,提供能力的是引擎,提供内容的是Gameplay 。
关于框架的理解,必然每个人还是有自己的看法。这里我们先就只讨论一下Unreal在文档中标记的GamePlay框架的内容,即:
<img src="https://pic2.zhimg.com/v2-7a4d02470df2b433e0a0f5f3cb5701d1_b.jpg" data-caption="" data-size="normal" data-rawwidth="728" data-rawheight="435" class="origin_image zh-lightbox-thumb" width="728" data-original="https://pic2.zhimg.com/v2-7a4d02470df2b433e0a0f5f3cb5701d1_r.jpg"/>
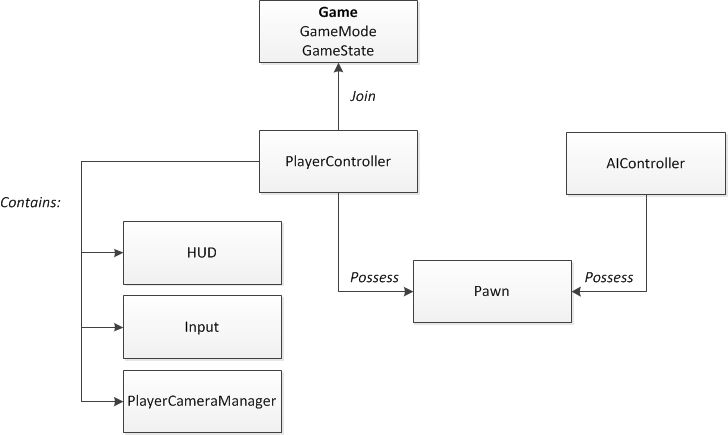
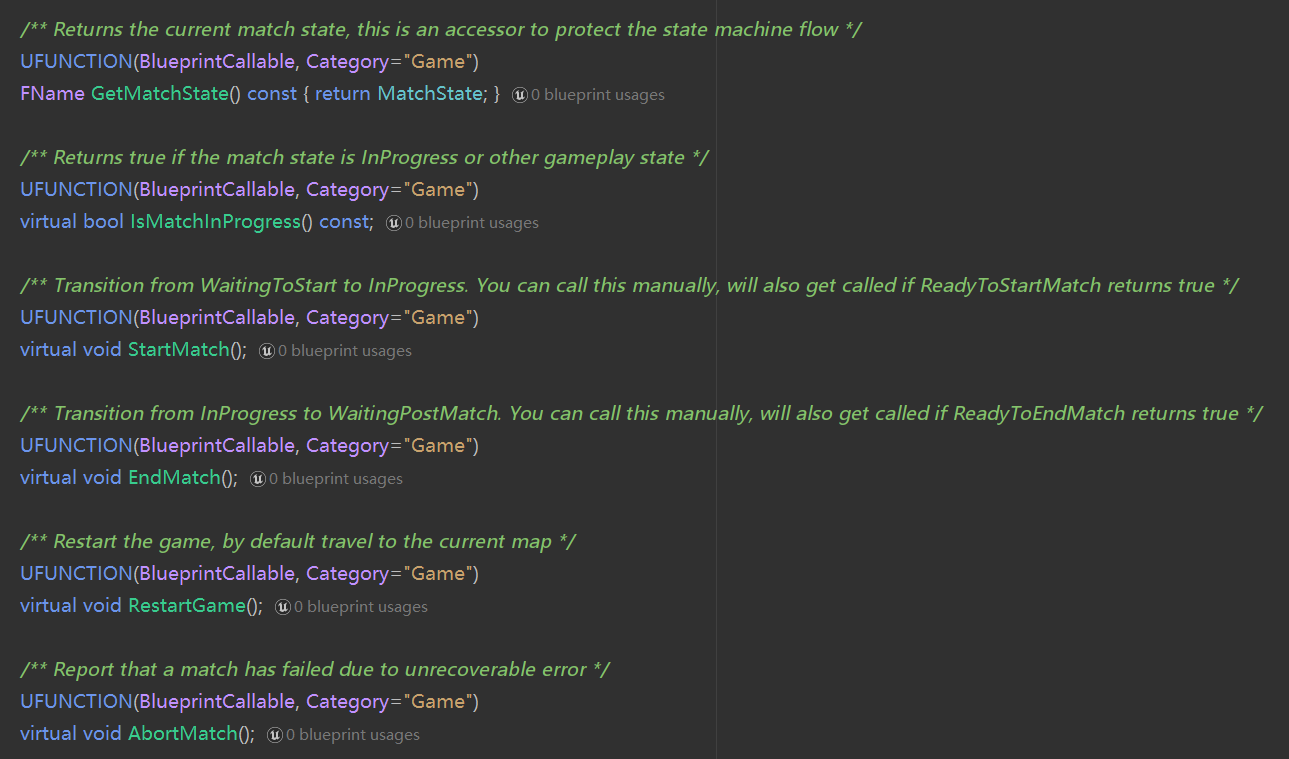
兔子与蜗牛赛跑。GameMode 设置的是游戏规则,如首个跨过终点线的玩家即是冠军。其同时可生成玩家。PlayerController 中设置一名玩家,其同时会产生一个Pawn。Pawn 是玩家在游戏中的物理代表,控制器则拥有Pawn并设置其行为规则。本范例中共有2个Pawn,一个用于蜗牛而另一个用于兔子。兔子实际为 角色(Character) ,是pawn的一个特殊子类,拥有跑跳等内置移动功能。另一方面,蜗牛拥有不同的移动风格,可从Pawn类处直接延展。相机(Camera) 提供的视角仅对真人玩家有效,因此PlayerCamera仅会使用蜗牛Pawn的其中一个CameraComponent。HUD 将覆盖在相机提供的视角上,显示目前游戏中的第一名和已进行的游戏时间。 GameMode 在上面这个例子中,GameMode 决定的是游戏规则,即拥有两个角色,先跨过终点线的玩家为冠军。衍生的部分还有比如是否允许观战以及观战的人数最多为多少?玩家如何进入游戏,以及使用哪张比赛地图?游戏是否可以暂停,以及暂停之后如何恢复?游戏是否允许使用道具,又或者是否可以在游戏中作弊等,这些规则都是跑在服务器上的,确保规则的权威性和安全性。代码规范 ),它是AGameMode的基类。一个项目可以拥有任意多的GameMode来设置各种各样的玩法,但同一时刻只能使用一个GameMode。
InitGame。 在这里做所有游戏规则的初始化工作。 PreLogin 。登录前的预处理。由于GameMode只会跑在服务器上,可以在这里检查玩家的合法性,判定是否允许玩家登录服务器。 PostLogin。登录后的后处理。玩家成功登录服务器之后的调用。 HandleStartingNewPlayer。一般登录成功之后就会创建玩家在服务器上的对象,对象创建成功之后会调用该函数,可以在这里对玩家进行初始化,比如获取玩家的PlayerState。 RestartPlayer。创建玩家的实体对象(可操控的,场景上可见的Pawn对象)。 Logout。玩家退出或者服务器被销毁时调用。 其他的还有很多,这里只列举了一部分。
<img src="https://pic1.zhimg.com/v2-f694fde74d031136cae818d2848b9154_b.jpg" data-caption="" data-size="normal" data-rawwidth="1077" data-rawheight="591" class="origin_image zh-lightbox-thumb" width="1077" data-original="https://pic1.zhimg.com/v2-f694fde74d031136cae818d2848b9154_r.jpg"/>
<img src="https://pic3.zhimg.com/v2-b710ccf89581a2cdafc174ea381ea61e_b.jpg" data-caption="" data-size="normal" data-rawwidth="1289" data-rawheight="759" class="origin_image zh-lightbox-thumb" width="1289" data-original="https://pic3.zhimg.com/v2-b710ccf89581a2cdafc174ea381ea61e_r.jpg"/> <img src="https://pic3.zhimg.com/v2-090d26b9cb2941bd18b1cbdacd65da72_b.jpg" data-caption="" data-size="normal" data-rawwidth="1316" data-rawheight="1101" class="origin_image zh-lightbox-thumb" width="1316" data-original="https://pic3.zhimg.com/v2-090d26b9cb2941bd18b1cbdacd65da72_r.jpg"/>
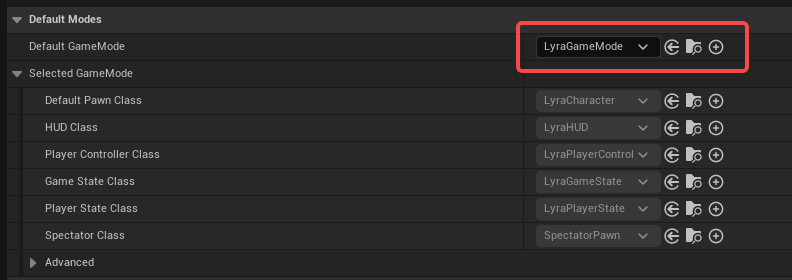
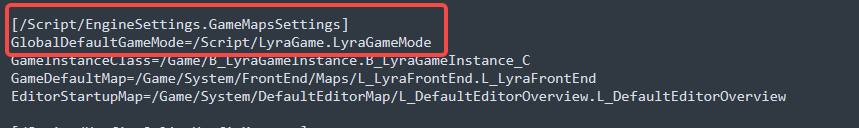
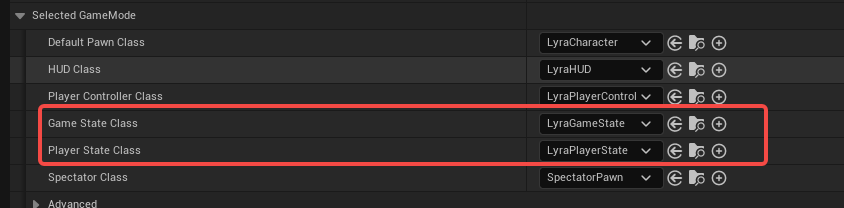
在工程的Project Setting下进行设置。 <img src="https://pic3.zhimg.com/v2-bdf2562a61d82102a5a3f471656a511a_b.jpg" data-caption="" data-size="normal" data-rawwidth="792" data-rawheight="280" class="origin_image zh-lightbox-thumb" width="792" data-original="https://pic3.zhimg.com/v2-bdf2562a61d82102a5a3f471656a511a_r.jpg"/> 在DefaultEngine.ini的文件里进行设置 <img src="https://pic3.zhimg.com/v2-5563998d0cf34a4affd76a645f145d16_b.jpg" data-caption="" data-size="normal" data-rawwidth="859" data-rawheight="128" class="origin_image zh-lightbox-thumb" width="859" data-original="https://pic3.zhimg.com/v2-5563998d0cf34a4affd76a645f145d16_r.jpg"/> 设置游戏模式 。
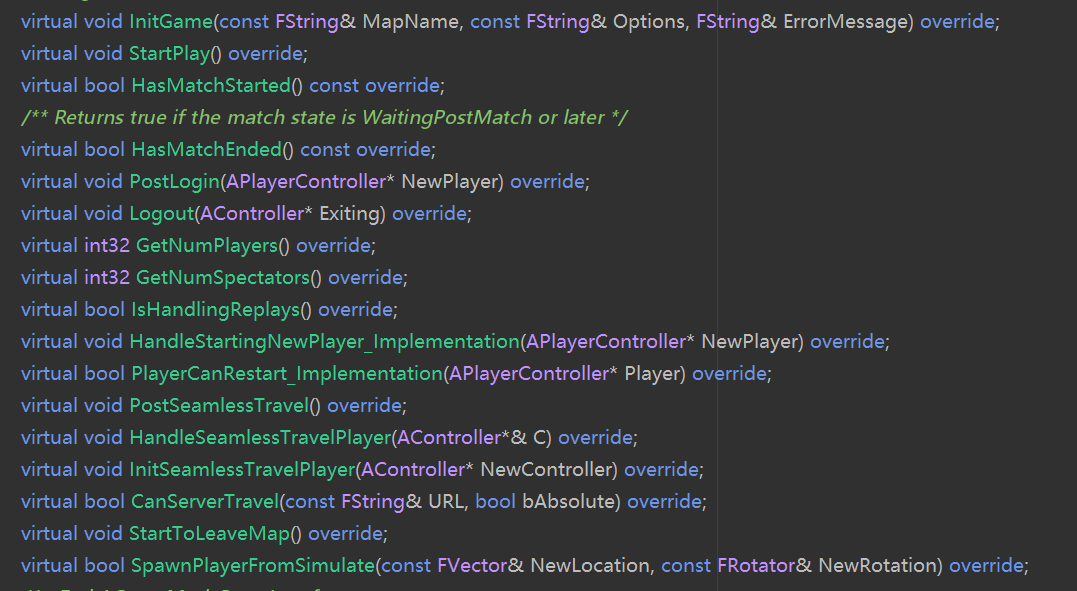
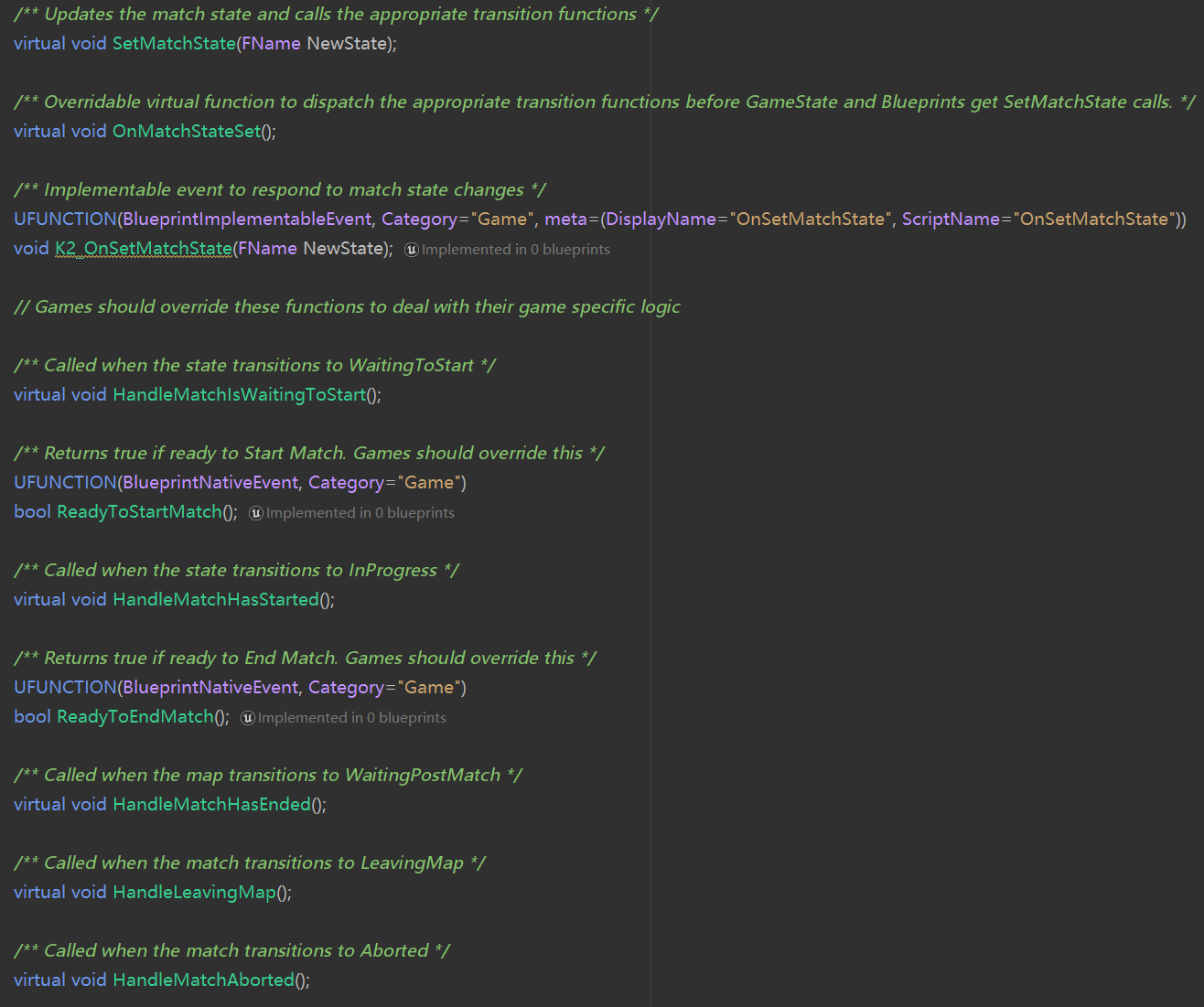
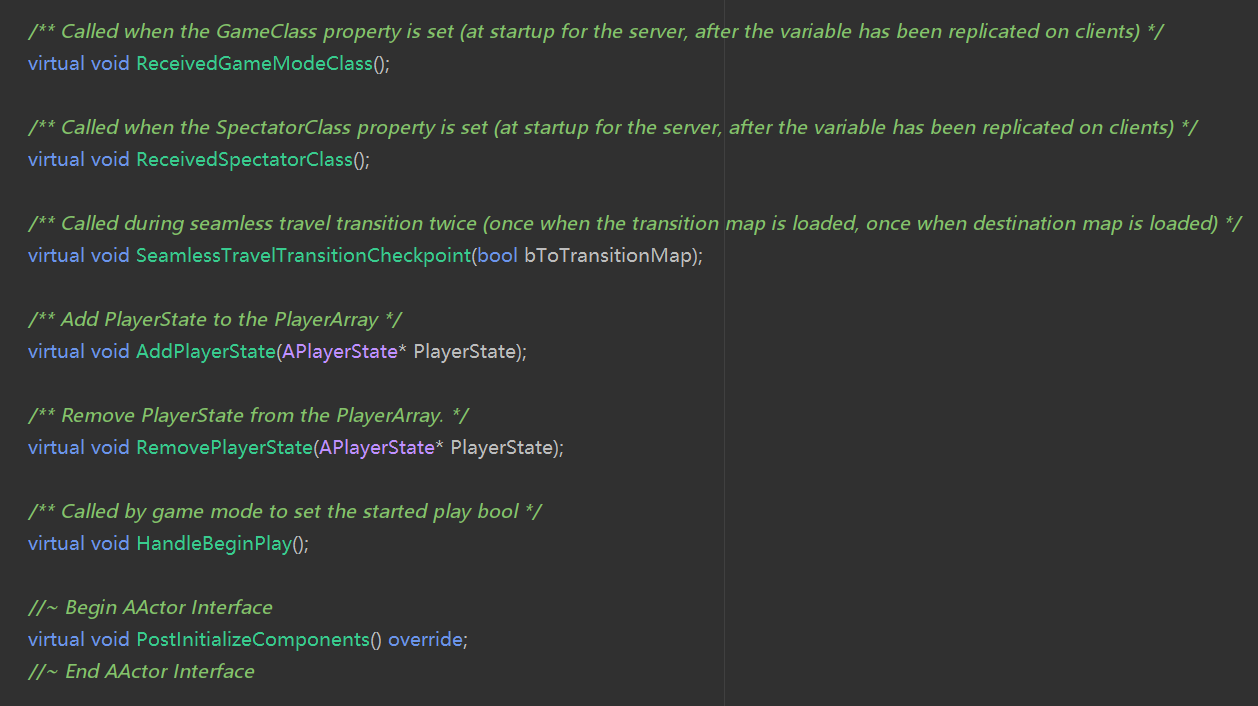
<img src="https://pic3.zhimg.com/v2-0e8837a86ed67fc516db08b7beada8ba_b.jpg" data-caption="" data-size="normal" data-rawwidth="844" data-rawheight="208" class="origin_image zh-lightbox-thumb" width="844" data-original="https://pic3.zhimg.com/v2-0e8837a86ed67fc516db08b7beada8ba_r.jpg"/> 几个比较重要的函数:
GetServerWorldTimeSeconds 服务器版本的游戏时间,权威可靠的,会被同步在客户端。 PlayerArray。所有APlayerState的列表,对游戏中玩家执行操作和逻辑时候非常有用。 BeginPlay。 还有一些其他的接口,如下。
<img src="https://pic1.zhimg.com/v2-7bec95930b9b2a9a695352723a181cd8_b.jpg" data-caption="" data-size="normal" data-rawwidth="1258" data-rawheight="706" class="origin_image zh-lightbox-thumb" width="1258" data-original="https://pic1.zhimg.com/v2-7bec95930b9b2a9a695352723a181cd8_r.jpg"/>
2.3 Camera
可视性和遮挡剔除 ,同时也承载这渲染完成之后的后处理效果后期处理效果 。但更多的是,如何使用相机的组件模块来完成更好的游戏体验和沉浸感。比如以下列举一些相机组件完成的游戏体验:
《英雄联盟》中,盖伦使用R斩杀了敌人之后,画面会表现出气浪冲击波的效果。 《尘埃》赛车游戏中,通过切换不同视角来完成第一人称和第三人称的驾驶体验。同时可以通过额外的摄像机渲染来完成后视镜的效果。 《黎明杀机》中,屠夫(第一视角)和逃生者(第三视角)的游玩视角不一样。屠夫可以通过佩戴“鹰眼”的技能来让视野变成类似于水滴透镜的效果,从而得到更开阔的视野。 《鬼泣》中,通过切换固定摄像机视角来完成走廊到房间的视角切换。或者模拟一个虚拟演唱会上的导播相机调度。 飞行游戏中可以通过设置轻微的动画来模拟穿过气流的颠簸感。航海游戏可以通过设置轻微的动画来表达海浪对船造成的轻微摇摆。常规的3D游戏可以使用弹簧臂的形式,让玩家躲在墙角或者被建筑遮挡的时候,相机不会穿模。 射击游戏中,通过改变相机的FOV参数完成狙击枪的模拟。格斗或者动作游戏中可以通过调用相机震动来调优“打击感”。 关于相机提升基础体验,总结为两点:
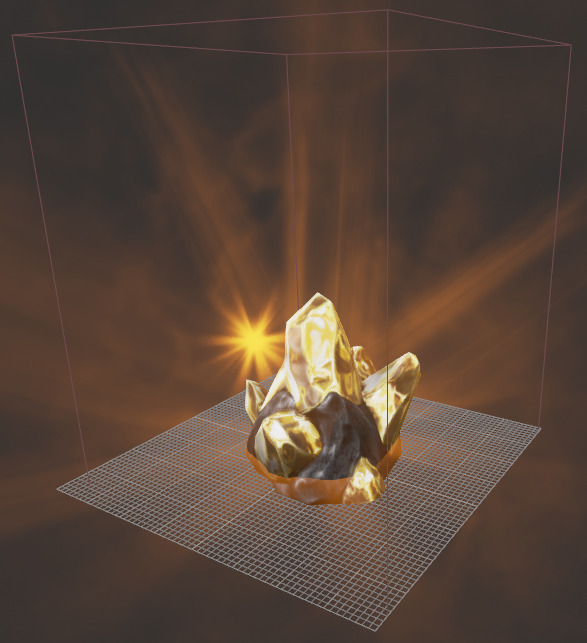
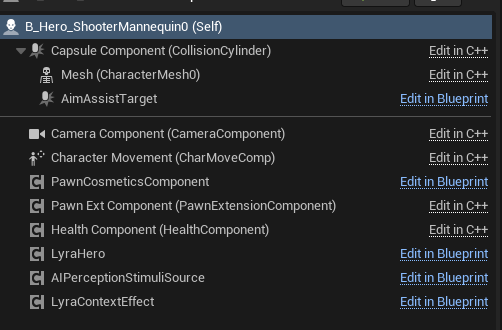
2.4 Character 《InsideUE4》GamePlay架构(四)Pawn 。UE中,把所有可以在游戏中视觉看到的东西都称之为Pawn。比如一张桌子,一块石头,一个池塘等。Pawn继承自Actor,并且一个Pawn需要很多个组件和它一起作用,比如场景上有一个金矿石:
<img src="https://pic2.zhimg.com/v2-04c6251f22f9e87ba9eff1279e0d7969_b.jpg" data-caption="" data-size="normal" data-rawwidth="587" data-rawheight="643" class="origin_image zh-lightbox-thumb" width="587" data-original="https://pic2.zhimg.com/v2-04c6251f22f9e87ba9eff1279e0d7969_r.jpg"/> 它的位置、旋转和缩放由 SceneComponent 中定义的Transform信息所决定。 它的可视化样子由 StaticMeshComponent 决定。 它如果发光就需要绑定一个粒子组件ParticleSystemComponent 。 它如果需要和周围环境进行交互,有实际的物理体积就需要绑定一个碰撞盒组件BoxComponent 。CharacterMovementComponent ,同时,因为一个可行走的模型需要提供一些行走动画,所以还需要SkeletalMeshComponent 组件来提供骨骼框架,由于人的形状和盒子差别很大,所以在物理碰撞上用胶囊体CapsuleComponent 来替换碰撞盒。Character 。 <img src="https://pic4.zhimg.com/v2-497df5f5d5c6b57aac6f97e92f2c3b33_b.jpg" data-caption="" data-size="normal" data-rawwidth="502" data-rawheight="330" class="origin_image zh-lightbox-thumb" width="502" data-original="https://pic4.zhimg.com/v2-497df5f5d5c6b57aac6f97e92f2c3b33_r.jpg"/> 新一代动画技术:Motion Matching ,IK/FK等。Setting Up a Character 。
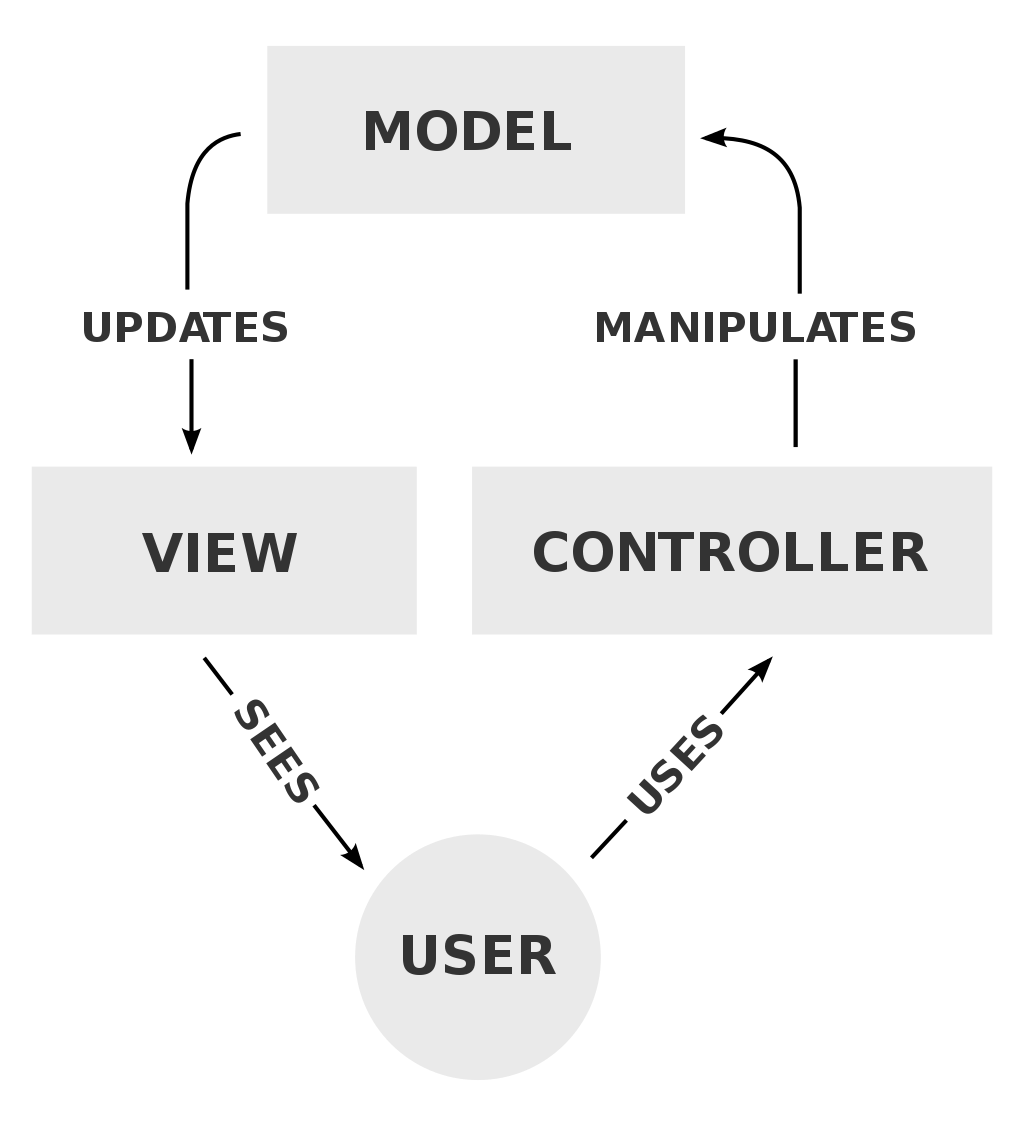
MVC 。它把一个系统结构分为数据-视图-控制 三个不同的关系层。目的是为了减少逻辑耦合,并让每个层的职能更加的专一化。相同的概念我们也可以引入到一些战斗的设计中,比如逻辑-表现分离,用事件或者协议来传递数据并驱动逻辑执行。
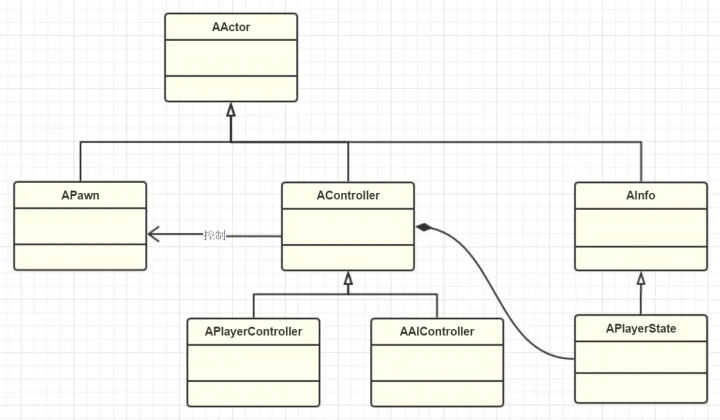
<img src="https://pic1.zhimg.com/v2-4f4e50d6e984b9f6b40ac9bf3b955e34_b.jpg" data-caption="" data-size="normal" data-rawwidth="1024" data-rawheight="1126" class="origin_image zh-lightbox-thumb" width="1024" data-original="https://pic1.zhimg.com/v2-4f4e50d6e984b9f6b40ac9bf3b955e34_r.jpg"/> 《InsideUE4》GamePlay架构(五)Controller )。
<img src="https://pic2.zhimg.com/v2-443ecfeff58c4331074628e34a7123e5_b.jpg" data-caption="" data-size="normal" data-rawwidth="1179" data-rawheight="104" class="origin_image zh-lightbox-thumb" width="1179" data-original="https://pic2.zhimg.com/v2-443ecfeff58c4331074628e34a7123e5_r.jpg"/> <img src="https://pic2.zhimg.com/v2-4cb204dfd12cc31eebce741bd8ce6fbd_b.jpg" data-caption="" data-size="normal" data-rawwidth="992" data-rawheight="95" class="origin_image zh-lightbox-thumb" width="992" data-original="https://pic2.zhimg.com/v2-4cb204dfd12cc31eebce741bd8ce6fbd_r.jpg"/> <img src="https://pic3.zhimg.com/v2-a51c277ba4439995ccb5352e70faa33a_b.jpg" data-caption="" data-size="normal" data-rawwidth="1319" data-rawheight="109" class="origin_image zh-lightbox-thumb" width="1319" data-original="https://pic3.zhimg.com/v2-a51c277ba4439995ccb5352e70faa33a_r.jpg"/>
《InsideUE4》GamePlay架构(六)PlayerController和AIController :
Player Controller 。代表玩家的输入和控制。 AI Controller 。代表AI或者远程玩家在本地的镜像。 其中Player Controller是玩家直接操控角色的逻辑类,因此非常复杂。大体可以分为Camera管理,Input响应,UPlayer关联和操控,HUD显示,关卡切换的逻辑处理,音效部分等等。而AI Controller因为不需要接受玩家操控,因此对Camera、Input、UPlayer关联,HUD显示,Voice、Level切换等部分都不是必须的,但对应的它增加了一些额外的模块,比如Navigation(导航),行为树,Task系统等实现。
<img src="https://pic1.zhimg.com/v2-0eeb5721b185d1eac183d712a91c256c_b.jpg" data-caption="" data-size="normal" data-rawwidth="720" data-rawheight="420" class="origin_image zh-lightbox-thumb" width="720" data-original="https://pic1.zhimg.com/v2-0eeb5721b185d1eac183d712a91c256c_r.jpg"/> Slate UI编程
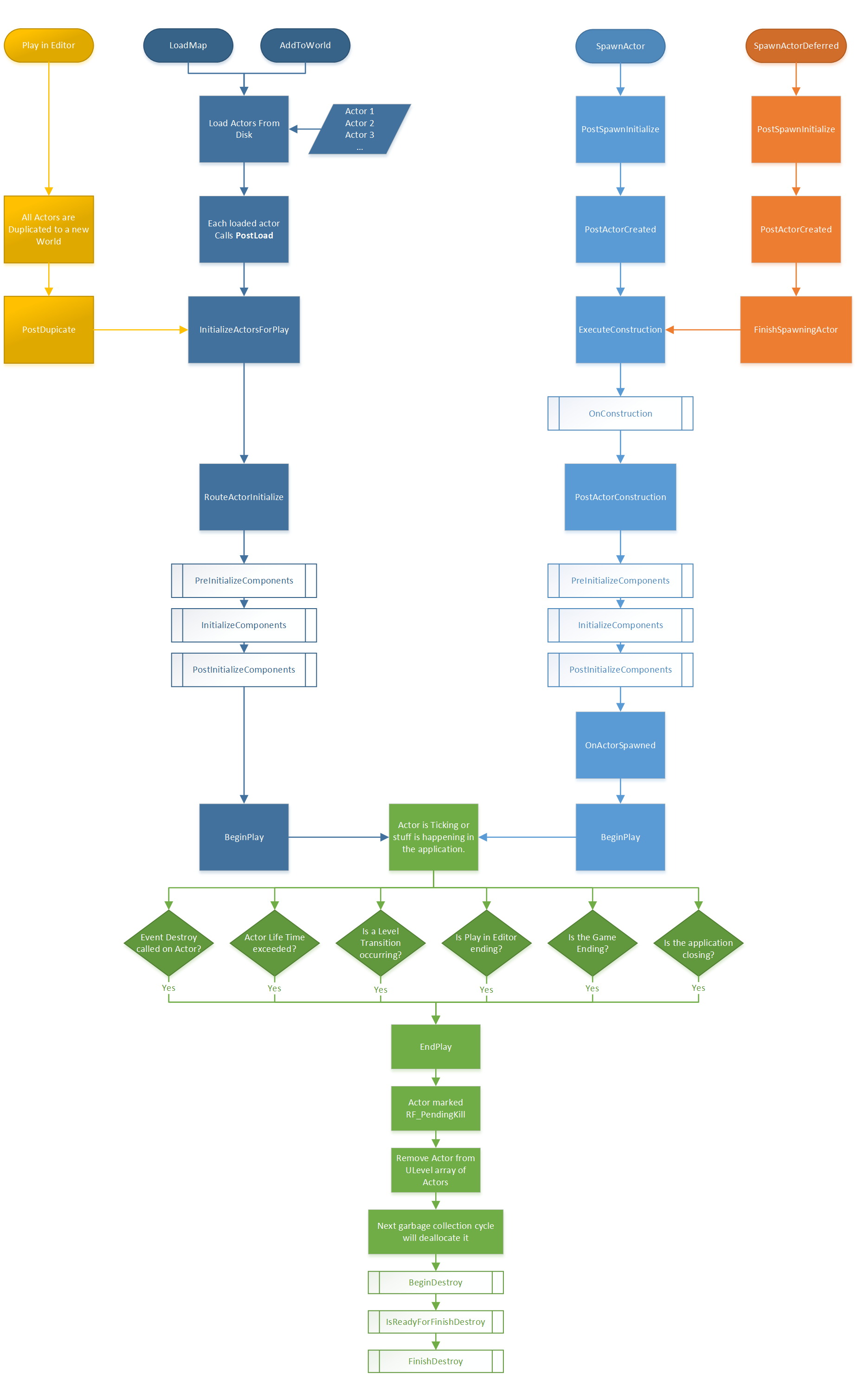
<img src="https://pic4.zhimg.com/v2-0b4bfdede46c1aa934dd03f447398707_b.jpg" data-caption="" data-size="normal" data-rawwidth="1847" data-rawheight="3018" class="origin_image zh-lightbox-thumb" width="1847" data-original="https://pic4.zhimg.com/v2-0b4bfdede46c1aa934dd03f447398707_r.jpg"/>
从磁盘加载 Play in Editor Spawn 其中1和2十分相似,1是从磁盘里加载,2是从编辑器中复制。当实例化之后都会执行Post(Load || Duplicate) 逻辑,InitializeActorsForPlay (UWorld 调用),再到RouteActorInitialize (Actor自己的组件初始化),再到关卡开始的逻辑调用BeginPlay 。
ExecuteConstruction 来创建蓝图变量,然后用PostActorConstruction 来执行Actor自身的组件初始化(其实和RouteActorInitialize 的主要一样),然后就是一样的BeginPlay。
EndPlay 之后,Actor就会被标记为RF_PendingKill, 并在下个垃圾回收周期中被解除分配,然后有垃圾回收器将其回收。
Timer 。不是很明白,为什么要把定时器单独归类到Gameplay框架中来。可能是因为AActor中提供了GetWorldTimerManager函数来获取FTimerManager的实例?定时器可以设置使用指定时间,或者指定帧来作为触发器。
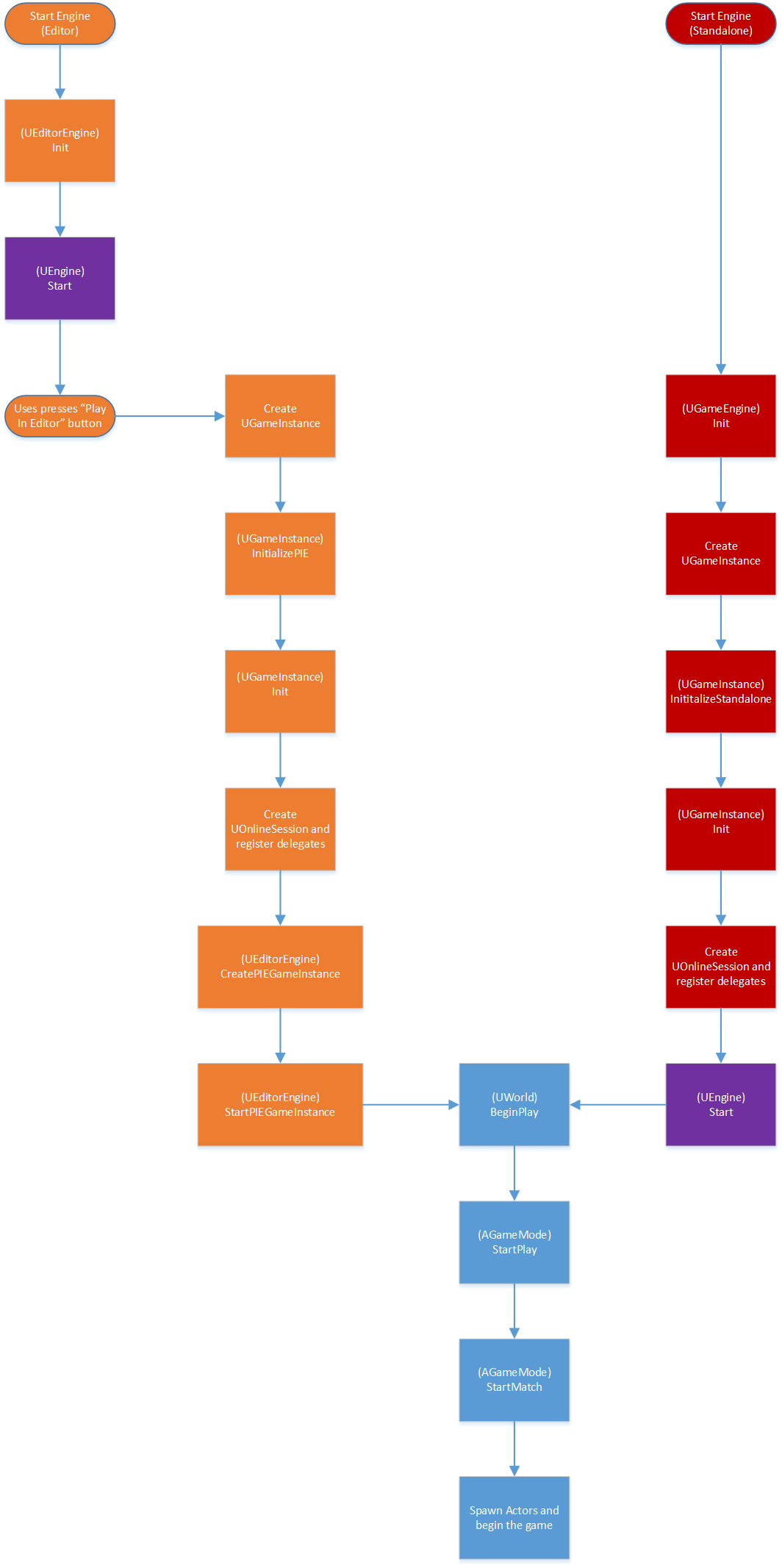
3 Unreal Gameplay 框架Runtime流程 Unreal Engine 的启动流程 中,我们留了一个大坑。引擎的Init和Tick我们就只介绍了一点皮毛,也就是EngineLoop自身阶段的逻辑情况,那么真正跟开发者相关的部分还是EngineLoop调用了EditorEngine或者是GameEngine之后的Gameplay部分。
<img src="https://pic4.zhimg.com/v2-b96a41364984a27d6ea5a92b4ff486b7_b.jpg" data-caption="" data-size="normal" data-rawwidth="1064" data-rawheight="2133" class="origin_image zh-lightbox-thumb" width="1064" data-original="https://pic4.zhimg.com/v2-b96a41364984a27d6ea5a92b4ff486b7_r.jpg"/>
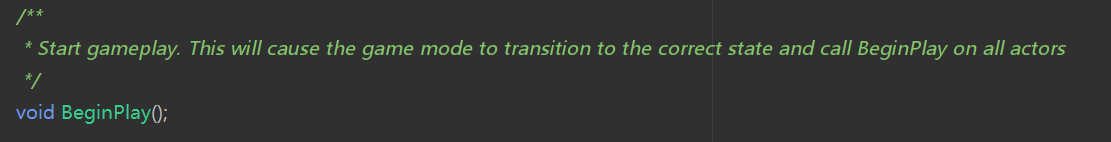
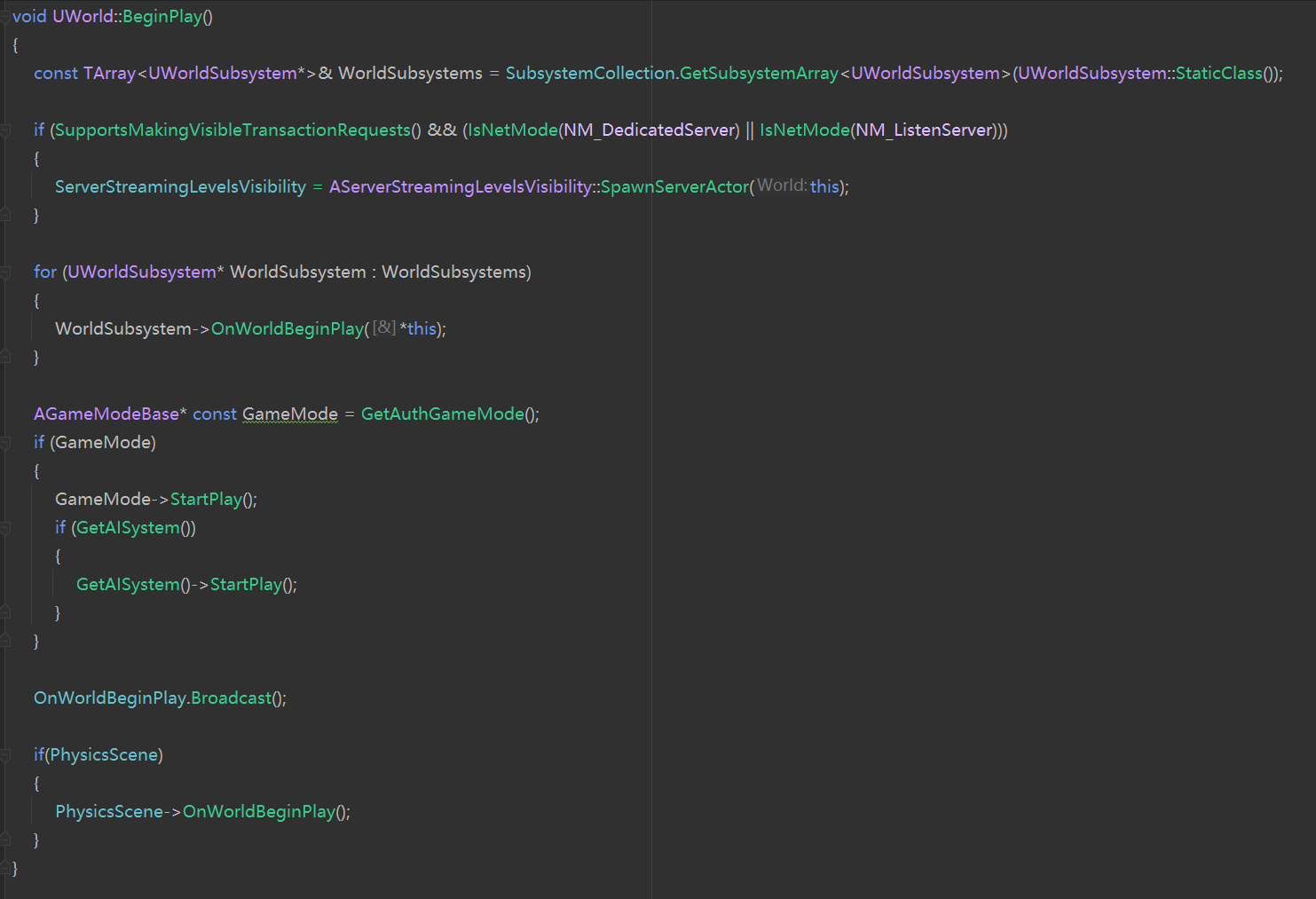
UWorld::BeginPlay 这个函数的介绍:Gameplay(梦) 开始的地方,开始GameMode逻辑并且调用所有Actors的BeginPlay函数。
<img src="https://pic2.zhimg.com/v2-6ee3b2b312961f1d11c369c815eebc59_b.jpg" data-caption="" data-size="normal" data-rawwidth="1111" data-rawheight="142" class="origin_image zh-lightbox-thumb" width="1111" data-original="https://pic2.zhimg.com/v2-6ee3b2b312961f1d11c369c815eebc59_r.jpg"/> 逻辑实现如下:
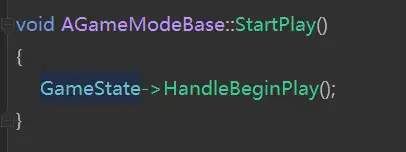
<img src="https://pic4.zhimg.com/v2-4fb9cbc7680088969ed20b9baf0ef6b3_b.jpg" data-caption="" data-size="normal" data-rawwidth="1483" data-rawheight="1013" class="origin_image zh-lightbox-thumb" width="1483" data-original="https://pic4.zhimg.com/v2-4fb9cbc7680088969ed20b9baf0ef6b3_r.jpg"/> 初始化所有World类型的Subsystem并调用它们的OnWorldBeginPlay 函数。 根据服务器类型生成服务器的Actors 调用GameMode的StartPlay 如果有AISystem,那么StartPlay 进行WorldBeginPlay事件广播 初始化物理系统 到这里,我们的第一个Gameplay的元素GameMode已经开始工作了。那么接下来往下就是GameMode的StartPlay逻辑了。
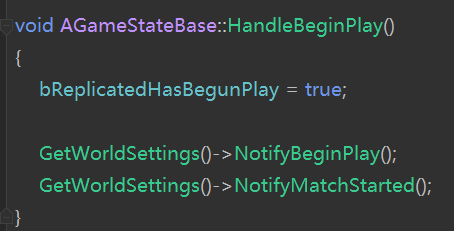
<img src="https://pic1.zhimg.com/v2-84acb0f6eed03f97875cab7bc8dbe058_b.jpg" data-caption="" data-size="normal" data-rawwidth="406" data-rawheight="152" class="content_image" width="406"/>
<img src="https://pic3.zhimg.com/v2-614dc4b34a14a82af96ab5dfaf5e749e_b.jpg" data-caption="" data-size="normal" data-rawwidth="454" data-rawheight="231" class="origin_image zh-lightbox-thumb" width="454" data-original="https://pic3.zhimg.com/v2-614dc4b34a14a82af96ab5dfaf5e749e_r.jpg"/>
UE4 Gameplay之GameMode流程分析(一) UE4 Gameplay之GameMode流程分析(二)
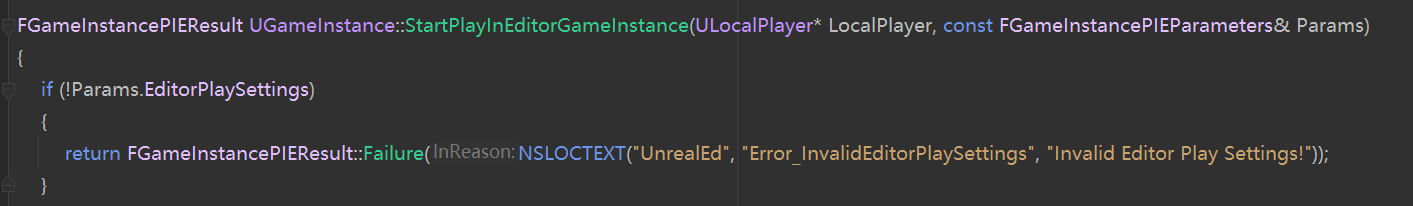
StartPlayInEditorGameInstance 函数中,也就是当我们在编辑器里按下Play按钮之后。
<img src="https://pic1.zhimg.com/v2-fc553024d9befa550cb3c9693b7e4004_b.jpg" data-caption="" data-size="normal" data-rawwidth="1413" data-rawheight="206" class="origin_image zh-lightbox-thumb" width="1413" data-original="https://pic1.zhimg.com/v2-fc553024d9befa550cb3c9693b7e4004_r.jpg"/>
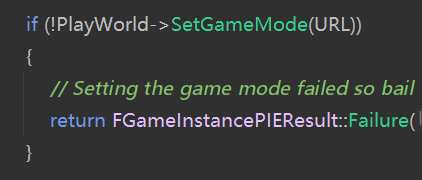
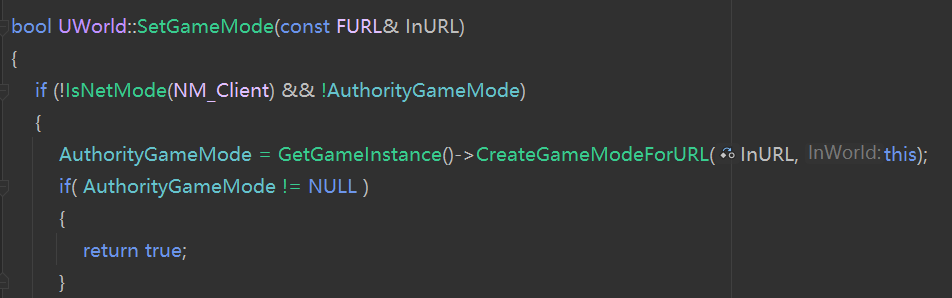
<img src="https://pic4.zhimg.com/v2-362a3992a34794189a9a9be20ccbd193_b.jpg" data-caption="" data-size="normal" data-rawwidth="422" data-rawheight="180" class="origin_image zh-lightbox-thumb" width="422" data-original="https://pic4.zhimg.com/v2-362a3992a34794189a9a9be20ccbd193_r.jpg"/> <img src="https://pic1.zhimg.com/v2-36642fa31c6e1b1e018671a019050b34_b.jpg" data-caption="" data-size="normal" data-rawwidth="952" data-rawheight="298" class="origin_image zh-lightbox-thumb" width="952" data-original="https://pic1.zhimg.com/v2-36642fa31c6e1b1e018671a019050b34_r.jpg"/>
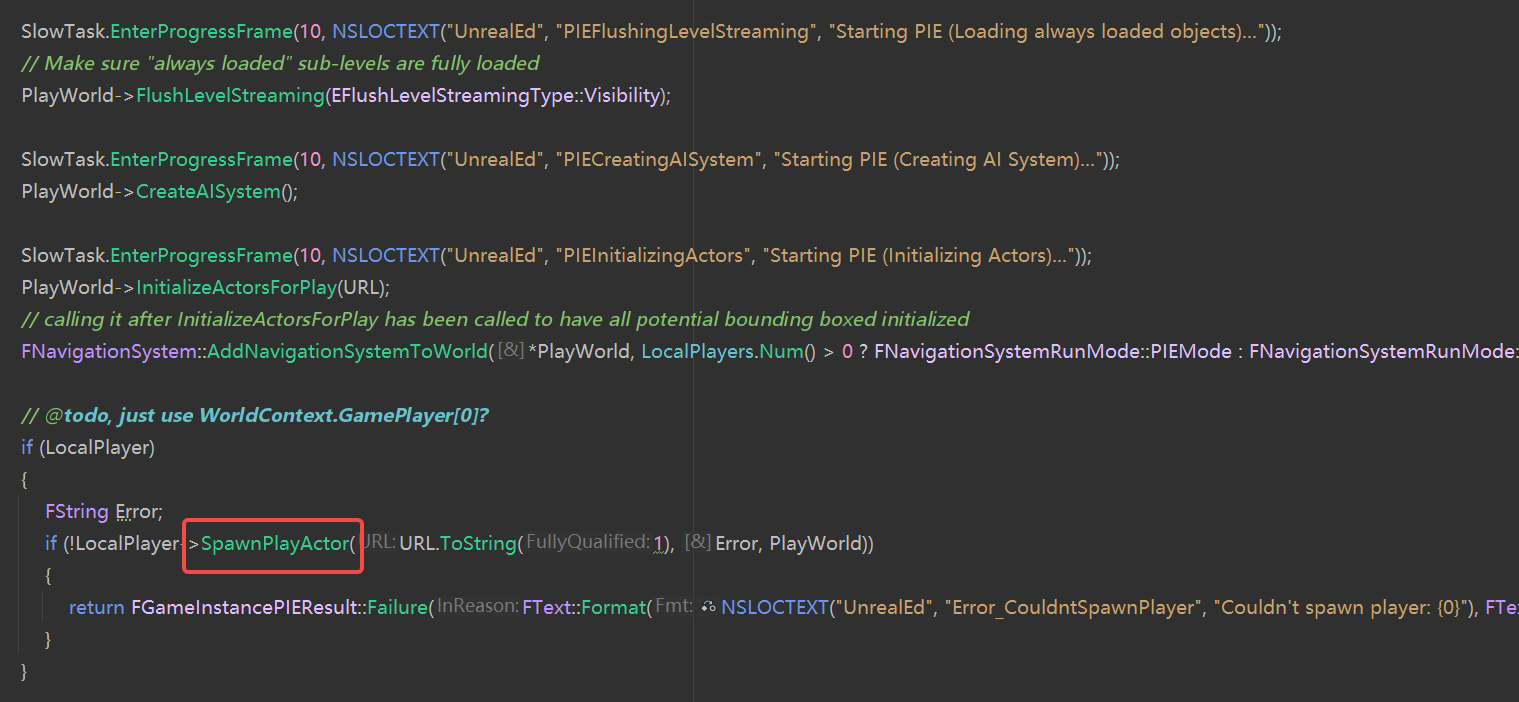
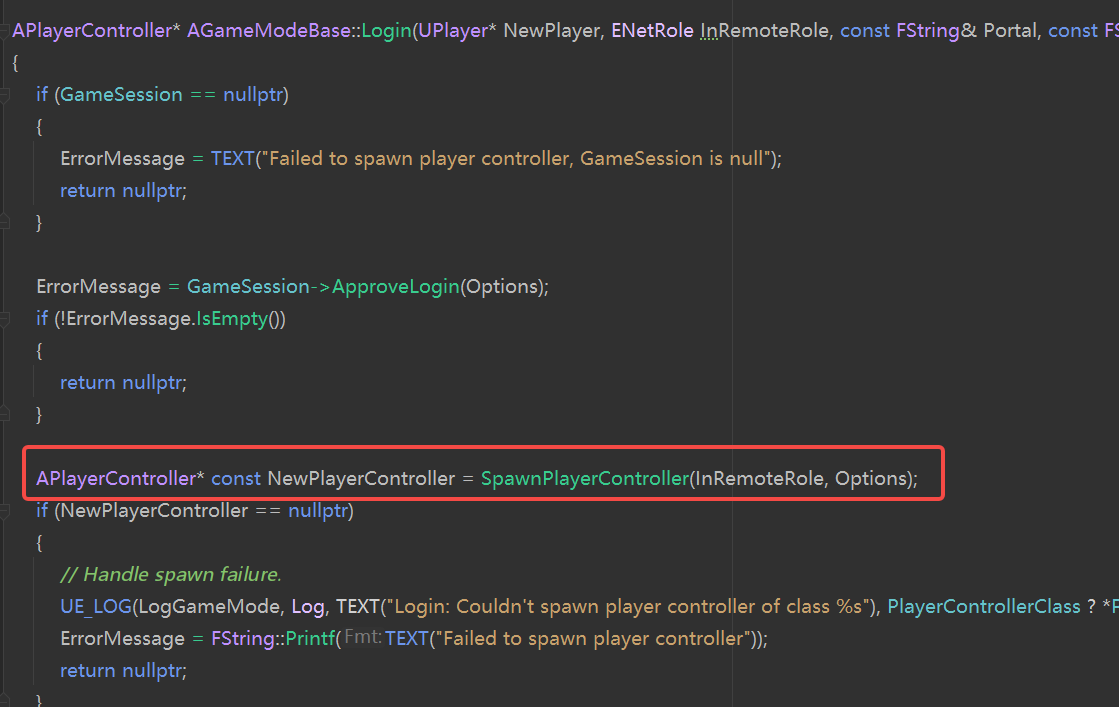
<img src="https://pic1.zhimg.com/v2-ae71e801bd224a115a17f293f921baa0_b.jpg" data-caption="" data-size="normal" data-rawwidth="1519" data-rawheight="702" class="origin_image zh-lightbox-thumb" width="1519" data-original="https://pic1.zhimg.com/v2-ae71e801bd224a115a17f293f921baa0_r.jpg"/> PlayerController ,这个对象在Login逻辑中生成。
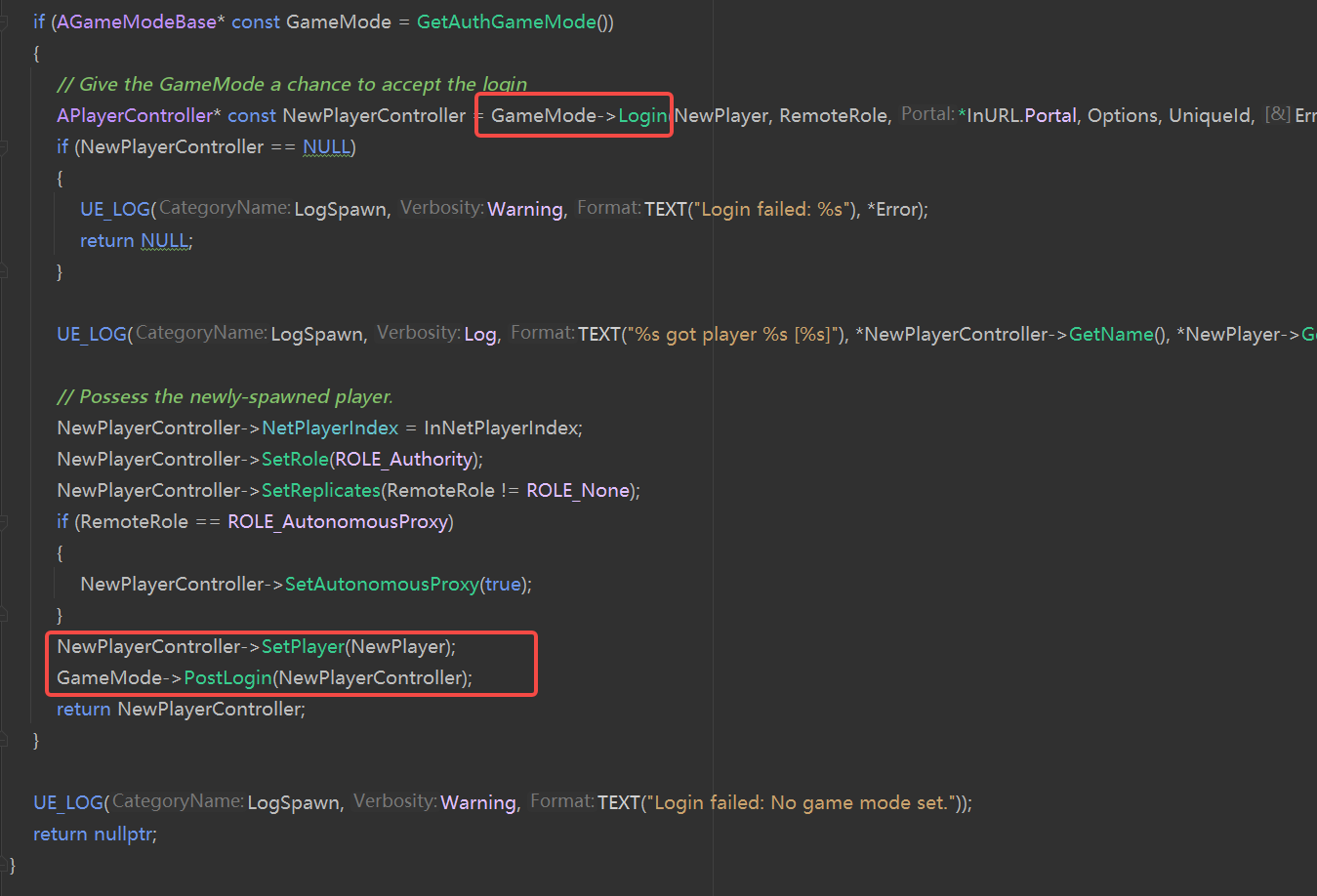
<img src="https://pic2.zhimg.com/v2-ff64cab4bb27b28b1f3595581927ca91_b.jpg" data-caption="" data-size="normal" data-rawwidth="1349" data-rawheight="918" class="origin_image zh-lightbox-thumb" width="1349" data-original="https://pic2.zhimg.com/v2-ff64cab4bb27b28b1f3595581927ca91_r.jpg"/> <img src="https://pic2.zhimg.com/v2-319bf75afe13b923c3db15ada9da14fd_b.jpg" data-caption="" data-size="normal" data-rawwidth="1119" data-rawheight="707" class="origin_image zh-lightbox-thumb" width="1119" data-original="https://pic2.zhimg.com/v2-319bf75afe13b923c3db15ada9da14fd_r.jpg"/>
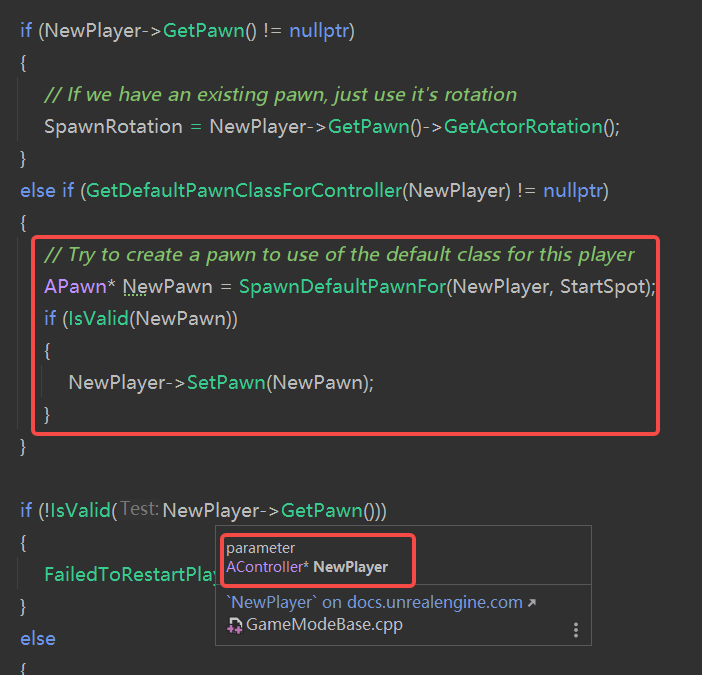
<img src="https://pic3.zhimg.com/v2-5cadab47c07dc5afecc6440aed1a8e76_b.jpg" data-caption="" data-size="normal" data-rawwidth="799" data-rawheight="77" class="origin_image zh-lightbox-thumb" width="799" data-original="https://pic3.zhimg.com/v2-5cadab47c07dc5afecc6440aed1a8e76_r.jpg"/> Pawn(Character) 来跟Controller进行绑定。
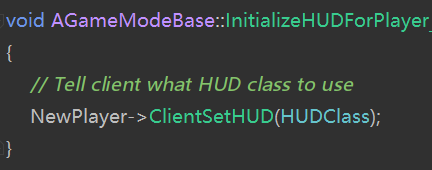
<img src="https://pic1.zhimg.com/v2-92be61e9acb188cffdd44501bd3a806c_b.jpg" data-caption="" data-size="normal" data-rawwidth="702" data-rawheight="675" class="origin_image zh-lightbox-thumb" width="702" data-original="https://pic1.zhimg.com/v2-92be61e9acb188cffdd44501bd3a806c_r.jpg"/> HUD (事实上HUD的调用逻辑比 Pawn 早一点点,都是在 AGameModeBase::PostLogin 里做的)。
<img src="https://pic1.zhimg.com/v2-e8b4978568f2054d56078619ade23a28_b.jpg" data-caption="" data-size="normal" data-rawwidth="432" data-rawheight="170" class="origin_image zh-lightbox-thumb" width="432" data-original="https://pic1.zhimg.com/v2-e8b4978568f2054d56078619ade23a28_r.jpg"/> Controller ,Character ,HUD 都已经出现了,加上之前提到的GameMode 和GameState ,狭义上的Gameplay就只剩下Camera 了。
Camera 因为关联着渲染,本身逻辑会复杂很多,并且初始化的时机也要提前很多,大部分时候和跟随场景一起加载了。但Camera并没有那么多花样,它就是视口和transform的信息,再加上渲染好的renderTexture用作后处理。Gameplay向的相机玩法更多的是做相机的动画和功能用途,比如跟随,切换视角,平滑轨迹或者用小型的摄像机动画模拟各种显示场景来达到沉浸感。
UE4 里的 Camera 系统 ,代码里直接差 APlayerCameraManager类就好。
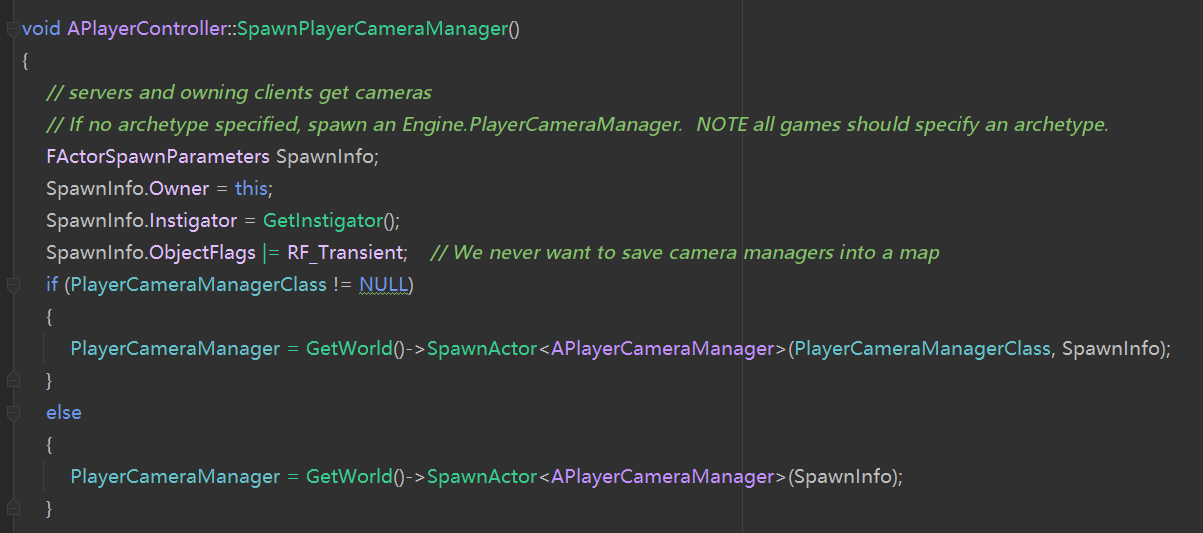
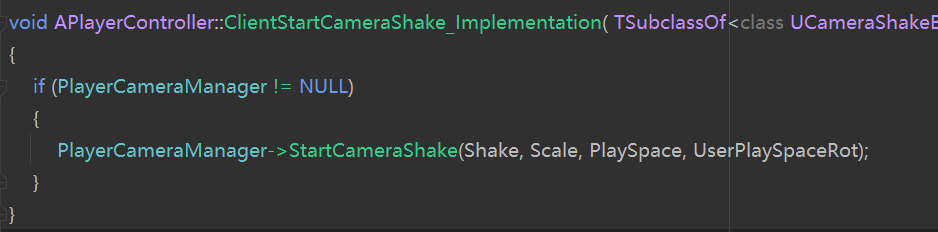
<img src="https://pic4.zhimg.com/v2-f8fbbfc56b996967ff3586b8f19e46f3_b.jpg" data-caption="" data-size="normal" data-rawwidth="1203" data-rawheight="533" class="origin_image zh-lightbox-thumb" width="1203" data-original="https://pic4.zhimg.com/v2-f8fbbfc56b996967ff3586b8f19e46f3_r.jpg"/> <img src="https://pic3.zhimg.com/v2-981779c2367f8e67b145ce7cac10f10e_b.jpg" data-caption="" data-size="normal" data-rawwidth="938" data-rawheight="232" class="origin_image zh-lightbox-thumb" width="938" data-original="https://pic3.zhimg.com/v2-981779c2367f8e67b145ce7cac10f10e_r.jpg"/>
画的好,大家直接看他的就好了
《InsideUE4》GamePlay架构(十)总结 。
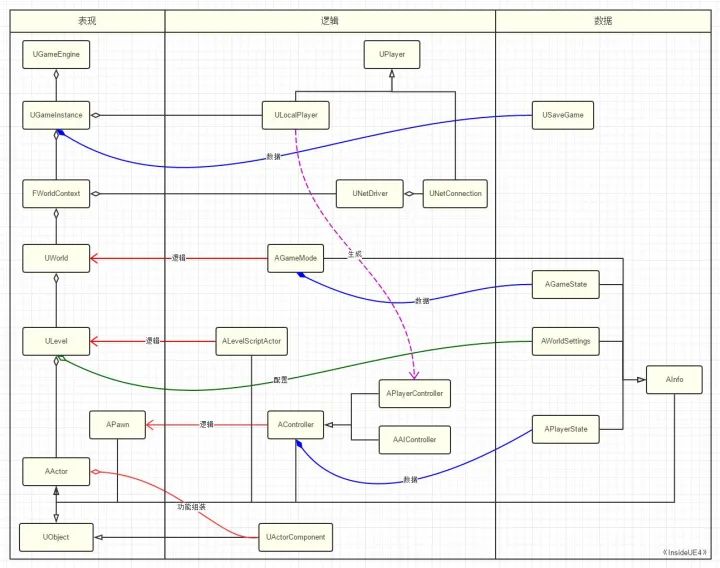
<img src="https://pic3.zhimg.com/v2-8b14a2eff8c3a6e4f300f6e9445999be_b.jpg" data-caption="" data-size="normal" data-rawwidth="720" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="720" data-original="https://pic3.zhimg.com/v2-8b14a2eff8c3a6e4f300f6e9445999be_r.jpg"/>
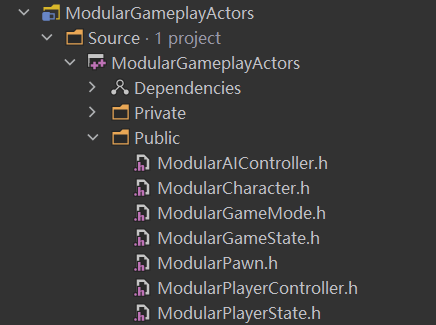
<img src="https://pic3.zhimg.com/v2-55ea46e892cf4ce63cc1b0e556a0db62_b.jpg" data-caption="" data-size="normal" data-rawwidth="663" data-rawheight="387" class="origin_image zh-lightbox-thumb" width="663" data-original="https://pic3.zhimg.com/v2-55ea46e892cf4ce63cc1b0e556a0db62_r.jpg"/> ModularGameplayActors 这个自定义的Gameplay扩展插件和Lyra基于它的业务逻辑。
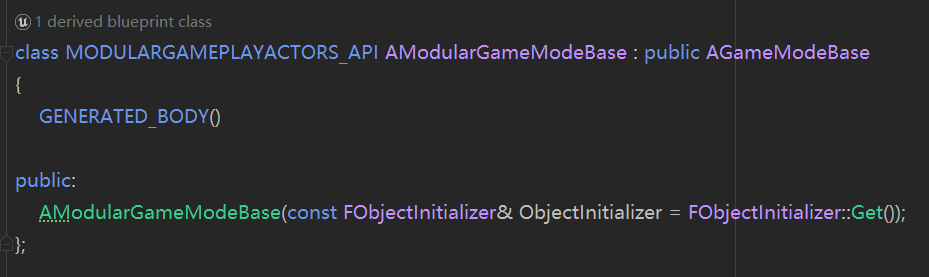
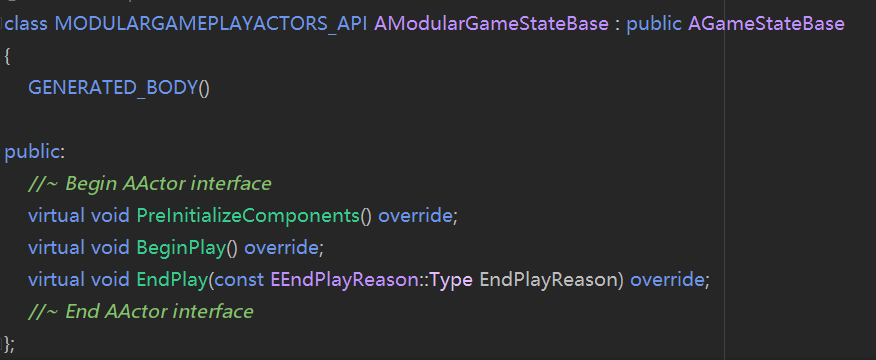
<img src="https://pic2.zhimg.com/v2-0a625adef69c7be6af674f4bc2a52d1d_b.jpg" data-caption="" data-size="normal" data-rawwidth="436" data-rawheight="325" class="origin_image zh-lightbox-thumb" width="436" data-original="https://pic2.zhimg.com/v2-0a625adef69c7be6af674f4bc2a52d1d_r.jpg"/> AModularGameModeBase,AModularGameStateBase 等分别如下:
<img src="https://pic3.zhimg.com/v2-f226b6de75e5e448493d0d7b517984ae_b.jpg" data-caption="" data-size="normal" data-rawwidth="929" data-rawheight="277" class="origin_image zh-lightbox-thumb" width="929" data-original="https://pic3.zhimg.com/v2-f226b6de75e5e448493d0d7b517984ae_r.jpg"/> <img src="https://pic3.zhimg.com/v2-313556d3a9837b1881f7b9bfae743892_b.jpg" data-caption="" data-size="normal" data-rawwidth="876" data-rawheight="360" class="origin_image zh-lightbox-thumb" width="876" data-original="https://pic3.zhimg.com/v2-313556d3a9837b1881f7b9bfae743892_r.jpg"/>
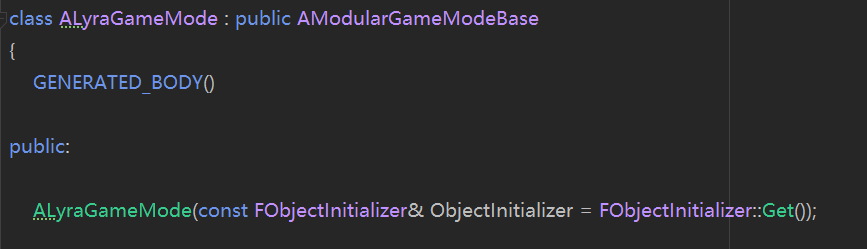
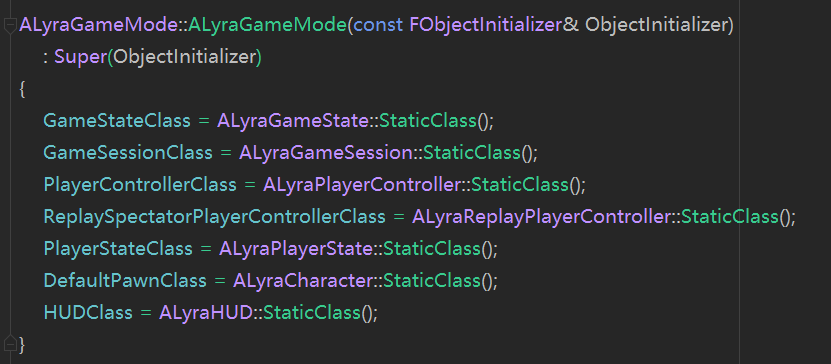
<img src="https://pic2.zhimg.com/v2-d7d11cd3fb57d6a7a43de0b5a3871ed1_b.jpg" data-caption="" data-size="normal" data-rawwidth="867" data-rawheight="249" class="origin_image zh-lightbox-thumb" width="867" data-original="https://pic2.zhimg.com/v2-d7d11cd3fb57d6a7a43de0b5a3871ed1_r.jpg"/> <img src="https://pic3.zhimg.com/v2-5cf8bcb43175491a2ced6544f753c5be_b.jpg" data-caption="" data-size="normal" data-rawwidth="831" data-rawheight="364" class="origin_image zh-lightbox-thumb" width="831" data-original="https://pic3.zhimg.com/v2-5cf8bcb43175491a2ced6544f753c5be_r.jpg"/>
预告:Unreal 5新项目Gameplay框架重构(以Lyra为例) Unreal 5中的网络同步能力和同构服务器设计














































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)