python前端学习之jQuery
01-jQuery的介绍
1.为什么要使用jQuery
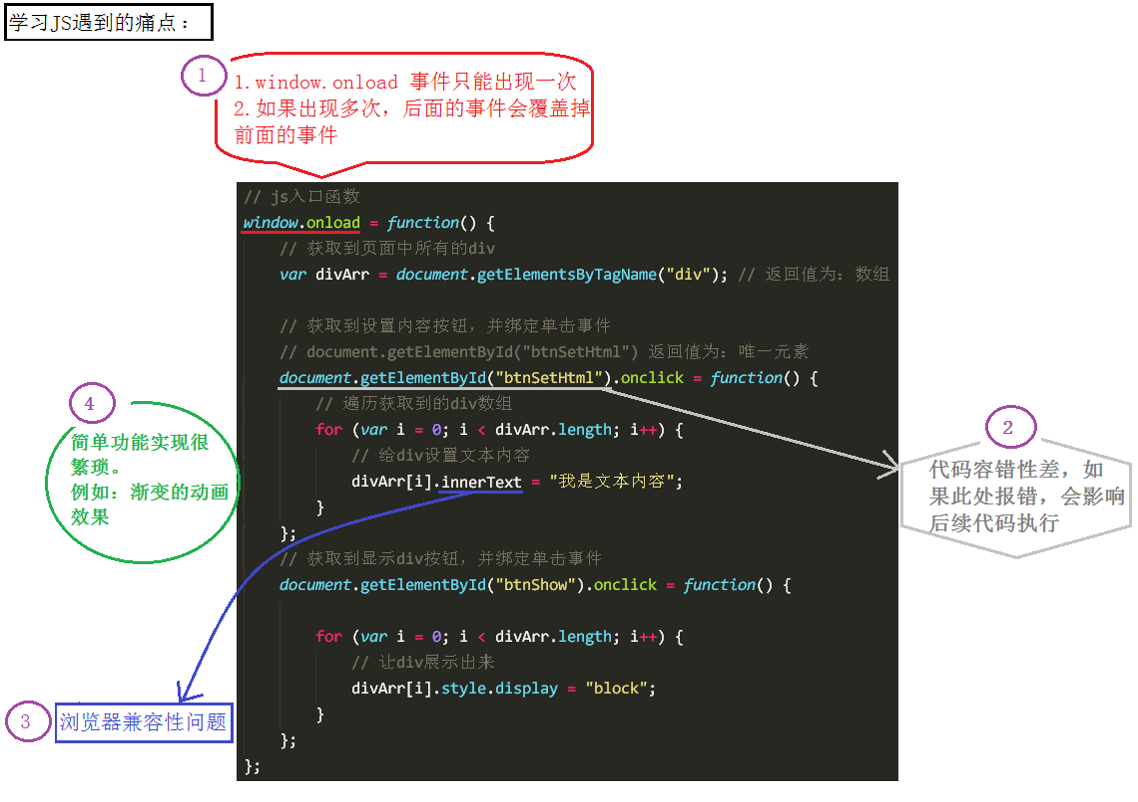
在用js写代码时,会遇到一些问题:
-
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
-
代码容错性差。
-
浏览器兼容性问题。
-
书写很繁琐,代码量多。
-
代码很乱,各个页面到处都是。
-
动画效果很难实现。

jQuery的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于jQuery的相关资料:
-
官网API文档:http://api.jquery.com/
-
汉化API文档:http://www.css88.com/jqapi-1.9/
学习jQuery,主要是学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery的第一个代码
用原生js来实现下面代码效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementsByTagName('button')[0];
var divArr = document.getElementsByTagName('div');
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block";
divArr[i].innerHTML = "赵云";
}
}
}
</script>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
</body>
</html>
如果用 jQuery 来写,保持其他的代码不变,<script>部分的代码修改为:(需要提前引入 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 获取dom元素
var oBtn = $('button'); //根据标签名获取元素
var oDiv = $('div'); //根据标签名获取元素
oBtn.click(function(){
oDiv.show(1000);//显示盒子
oDiv.html('赵云'); // 设置内容
});//事件是通过方法绑定的
})
</script>
</body>
</html>
jQuery 的两大特点
-
链式编程:比如
.show()和.html()可以连写成.show().html()。 -
隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
jQuery 的使用
使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
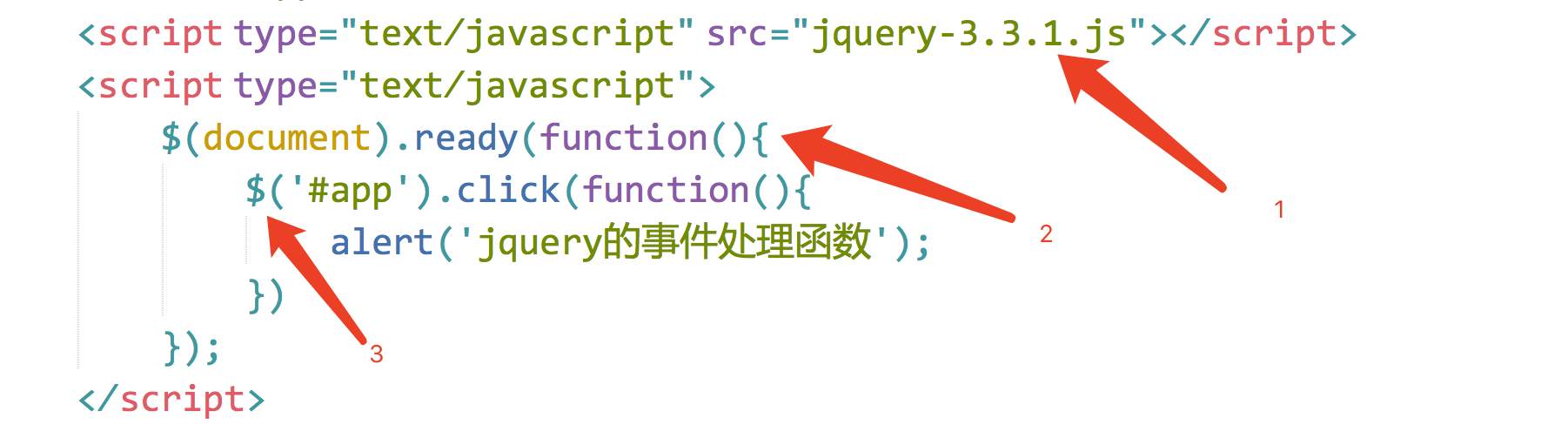
如图:

主要:导包的代码一定要放在js代码的最上面。
jQuery 的版本
jQuery 有两个大版本:
-
1.x版本:最新版为 v1.11.3。
-
2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
-
3.x版本。
下载jQuery包之后里面会有两个文件,一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js
它们的区别是:
-
第一个是未压缩版,第二个是压缩版。
-
平时开发过程中,可以使用任意一个版本;但是,项目上线的时候,推荐使用压缩版。
jQuery 的入口函数和 $ 符号
入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}
而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})
写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
});
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
-
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
-
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
-
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
-
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
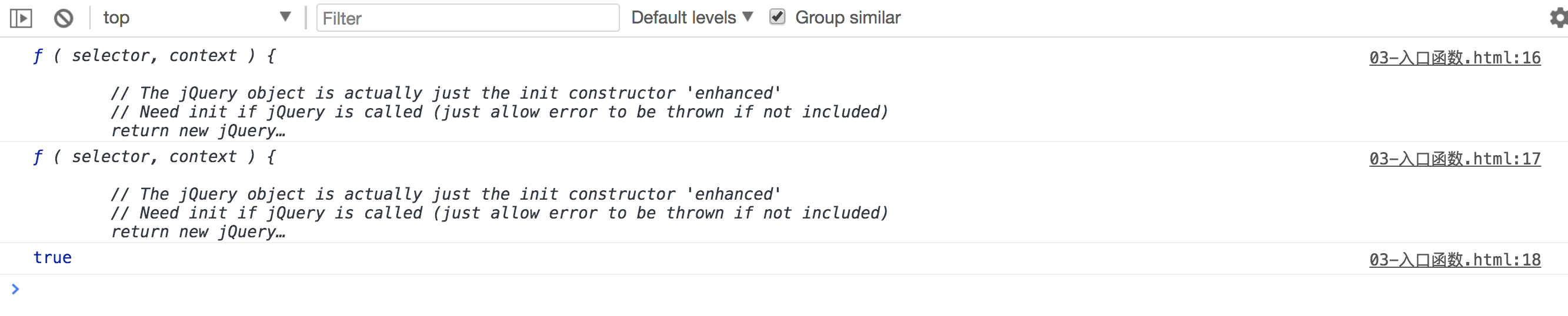
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="jquery-3.3.1.js"></script>
<script>
console.log($);
console.log(jQuery);
console.log($===jQuery);
</script>
打印结果:

从打印结果可以看出,$ 代表的就是 jQuery。
那怎么理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$(“#btnShow”) // 获取id属性为btnShow的元素
$(“div”) // 获取所有的div标签元素
如上方所示,jQuery 里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery === $。
js中的DOM对象 和 jQuery对象 比较(重点,难点)
二者的区别
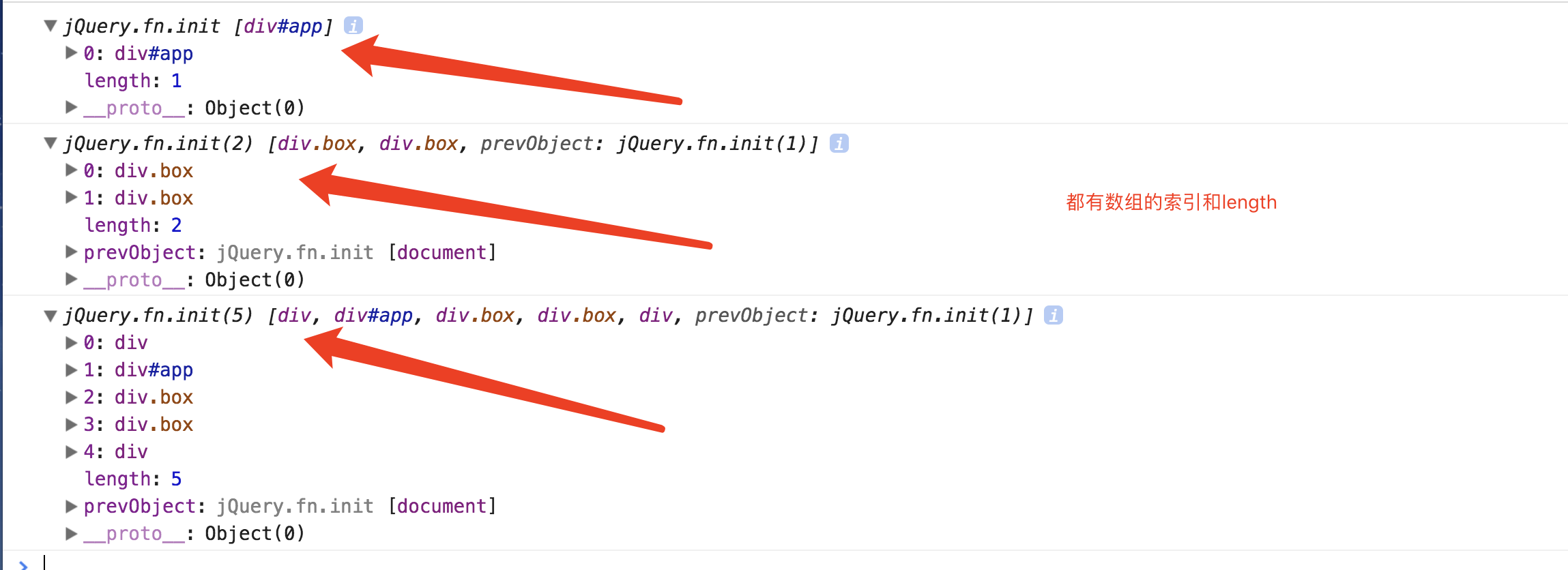
通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div
通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("app"); //通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组
var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
console.log($('#app'));
console.log($('.box'));
console.log($('div'));

设置当前4个div的样式:
$('div').css({
'width': '200px',
'height': '200px',
"background-color":'red',
'margin-top':'20px'
})
由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置 css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐) jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
举例:
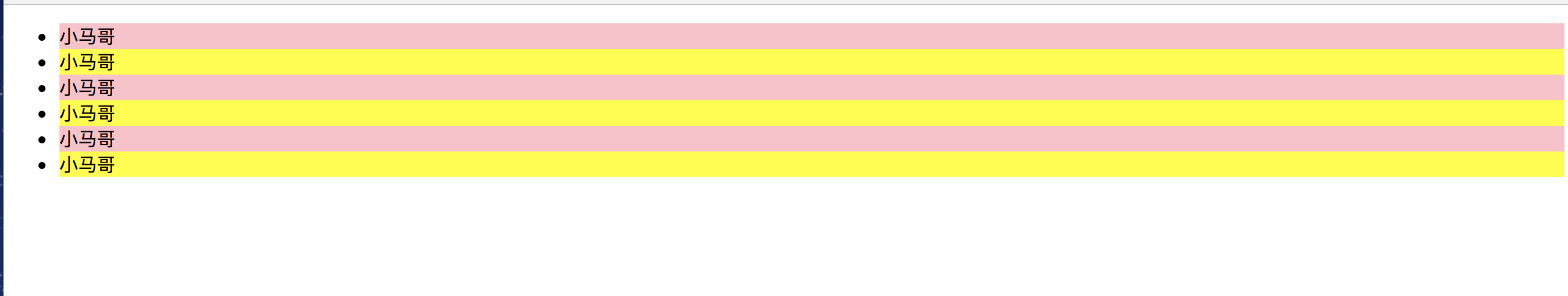
隔行换色
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
jQuery(function () {
var jqLi = $("li");
for (var i = 0; i < jqLi.length; i++) {
if (i % 2 === 0) {
//jquery对象,转换成了js对象
jqLi[i].style.backgroundColor = "pink";
} else {
jqLi[i].style.backgroundColor = "yellow";
}
}
});
</script>
</head>
<body>
<ul>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
</ul>
</body>
</html>
效果如下:

02-jQuery的选择器
我们以前在CSS中学习的选择器有:

今天来学习一下jQuery 选择器。
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
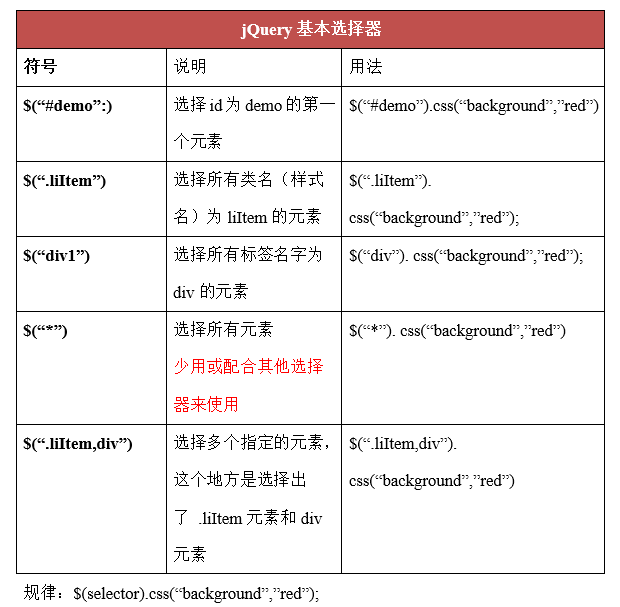
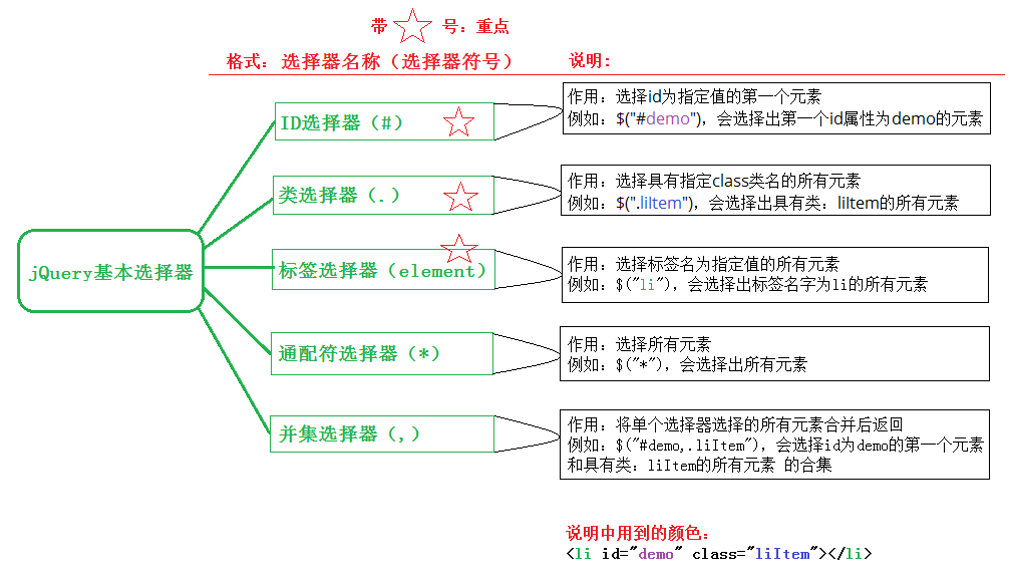
1、jQuery 的基本选择器


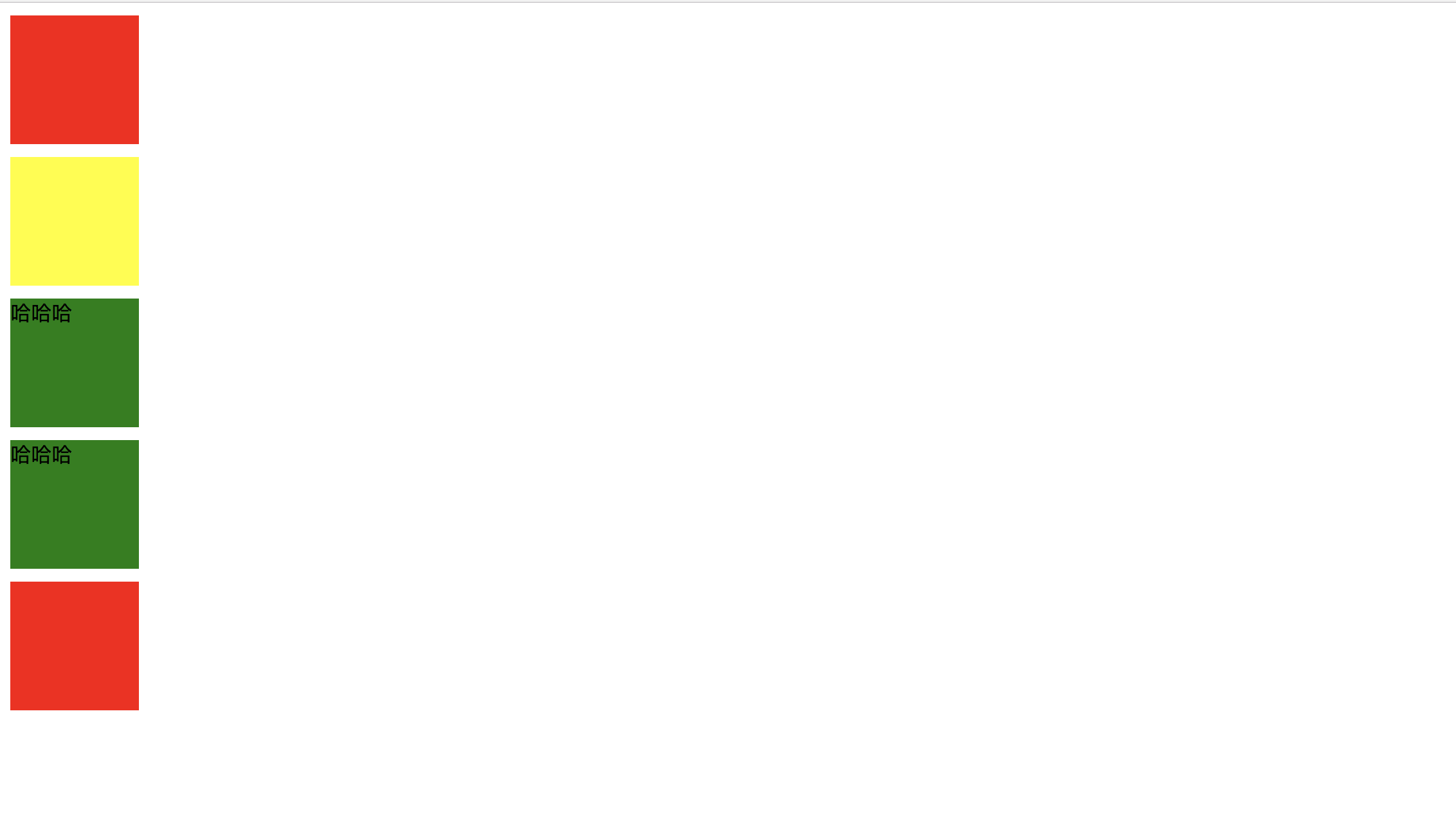
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>
效果如下:

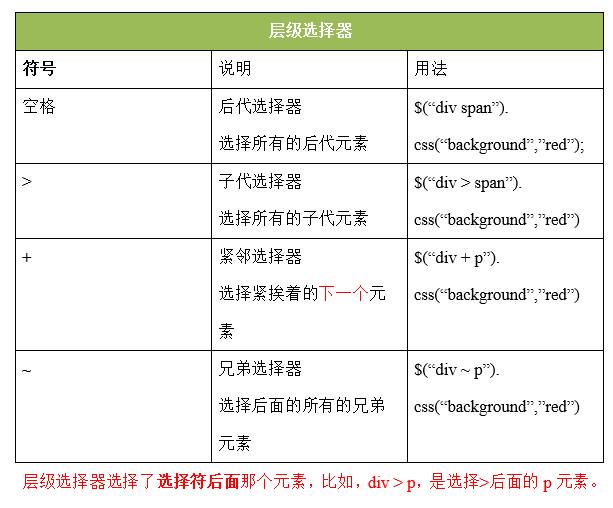
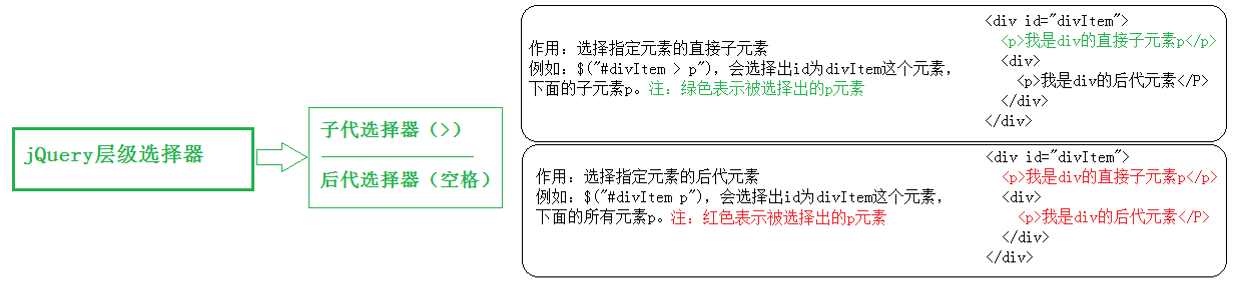
2、层级选择器


代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
效果如下:

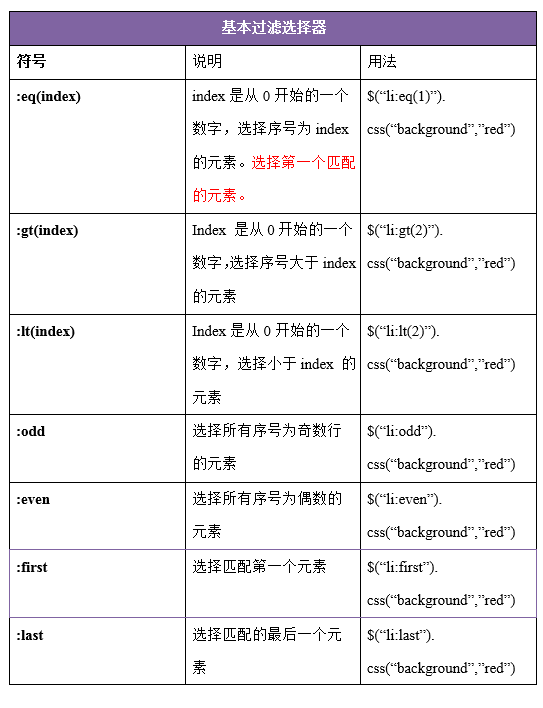
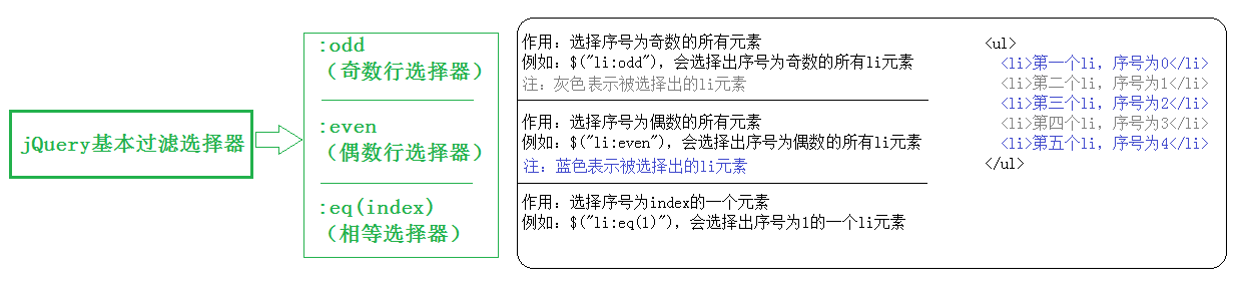
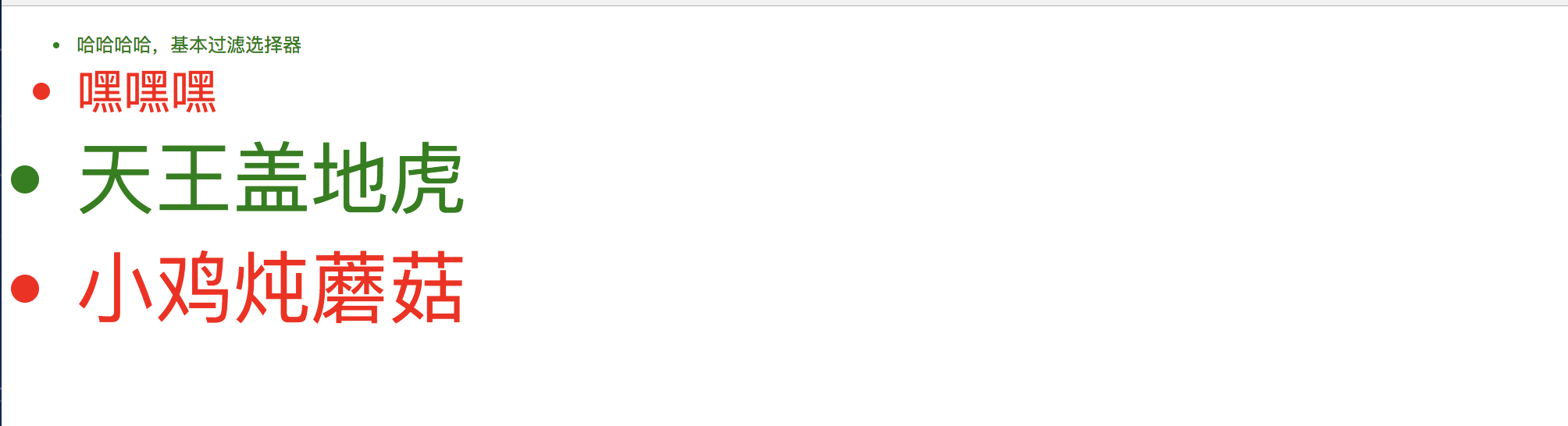
3、基本过滤选择器

解释:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
效果如下:

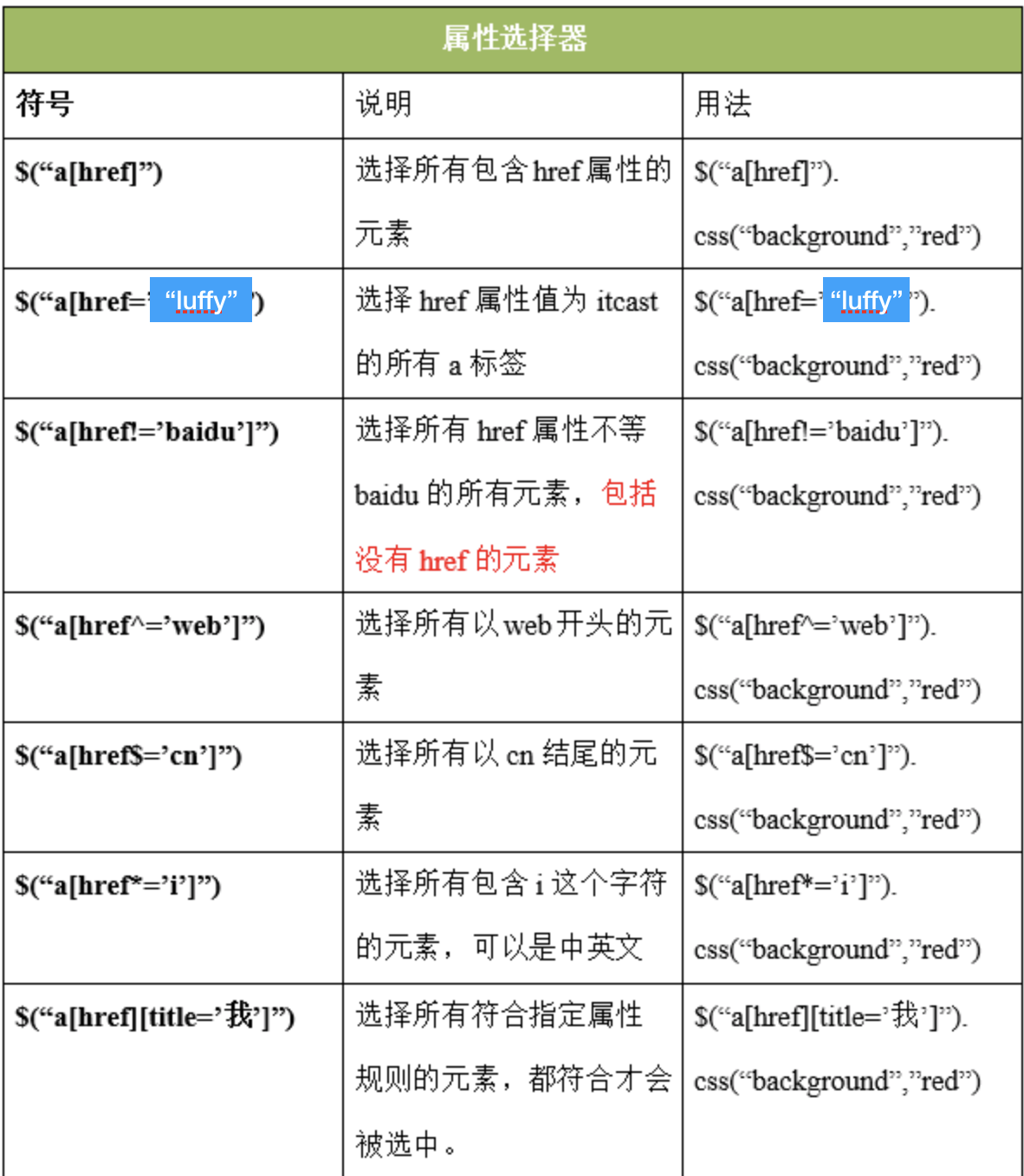
4、属性选择器

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked"></input>
<input name="username1111" type='text' value="1"></input>
<input name="username2222" type='text' value="1"></input>
<input name="username3333" type='text' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
效果如下:

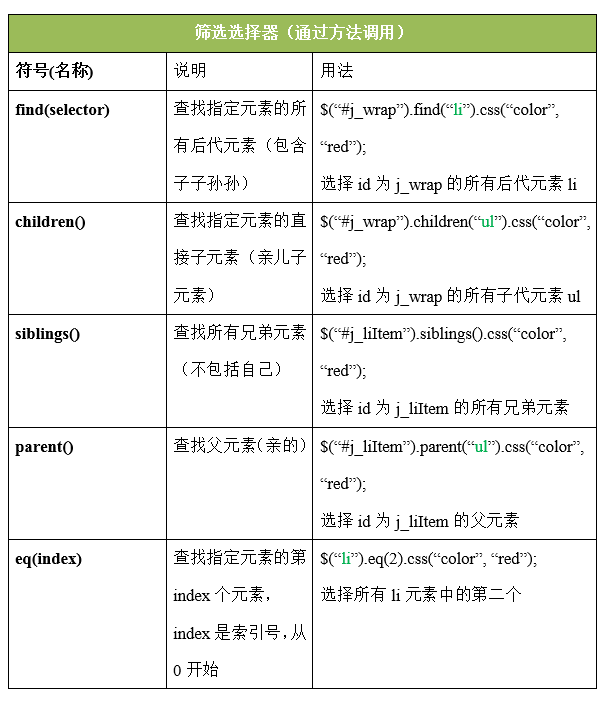
5.筛选选择器

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
效果如下:

选择器介绍完毕,内容比较多,大家根据之前学习到的css选择器可以更好的使用jquery选择器的用法
03-jQuery动画效果
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
显示动画
方式一:
$("div").show();
解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
方式二:
$('div').show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
方式三:
$("div").show("slow");
参数可以是:
-
slow 慢:600ms
-
normal 正常:400ms
-
fast 快:200ms
解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
解释:动画执行完后,立即执行回调函数。
总结:
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画
方式参照上面的show()方法的方式。如下:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实现点击按钮显示盒子,再点击按钮隐藏盒子
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$('#btn').click(function(){
if(isShow){
$('#box').show('slow',function(){
$(this).text('盒子出来了');
$('#btn').text('显示');
isShow = false;
})
}else{
$('#box').hide(2000,function(){
$(this).text('');
$('#btn').text('隐藏');
isShow = true;
})
}
})
</script>
</html>
开关式显示隐藏动画
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
代码如下:
$('#btn').click(function(){
$('#box').toggle(3000,function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
})
滑入和滑出
1、滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
2、滑出动画效果:
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。
3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
//滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
})
//滑出动画
$("button:eq(1)").click(function () {
//滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
})
$("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
})
})
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div>
</body>
</html>
淡入淡出动画
1、淡入动画效果:
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。
2、淡出动画效果:
$(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来
3、淡入淡出切换动画效果:
$(selector).fadeToggle('fast', callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
opacity: 0.5;
background-color: red;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
// //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn();
// //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display
//淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal");
//淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
})
//滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut();
// //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display
//滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal");
//滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
})
$("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
})
$("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div>
</body>
</html>
自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
停止动画
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
-
true:后续动画不执行。
-
false:后续动画会执行。
第二个参数:
-
true:立即执行完成当前动画。
-
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
ps:
javascript:void(0); //跟javascript:;效果一样
上方代码中,关键的地方在于,用了stop函数,再执行动画前,先停掉之前的动画。
04-jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
removeAttr()
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
关于attr()和prop()的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex" />
<button>提交</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style);
$('button').click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
代码如下:
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
案例:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
html
获取值:
语法;
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text
获取值:
text() 获取匹配元素包含的文本内容
语法:
$('#box').text();
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
05-使用jQuery操作input的value值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等
那么通过上节知识点我们了解到,我们在使用jquery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" />睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
</html>
页面展示效果:

操作表单控件代码如下:
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val())
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val())
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:"+time+" text"+ time_text );
//4.获取文本框的value值
console.log($("input[type=text]").val())//获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']);
$('input[type=checkbox]').val(['a','b']);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(['3','2'])
//3.设置文本框的value值
$('input[type=text]').val('试试就试试')
})
</script>
06-jQuery的文档操作***
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作。通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果。那么jQuery的文档操作的API提供了便利的方法供我们操作我们的文档。
看一个之前我们js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];
var oLi = document.createElement('li');
oLi.innerHTML = '赵云';
oUl.appendChild(oLi);
一.插入操作
知识点1:
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
代码如下:
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
知识点2:
语法:
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
PS:要添加的元素同样既可以是stirng 、element(js对象) 、 jquery元素
知识点3:
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
知识点4:
语法:
父元素.prependTo(子元素);
解释:后置添加, 添加到父元素的最后一个位置
$('<a href="#">路飞学诚</a>').prependTo('ul')
知识点5:
语法:
父元素.after(子元素);
子元素.inserAfter(父元素);
解释:在匹配的元素之后插入内容
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
知识点6:
语法:
父元素.before(子元素);
子元素.inserBefore(父元素);
解释:在匹配的元素之后插入内容
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')二、克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
三、修改操作
知识点1:
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
知识点2:
语法:
$('<p>哈哈哈</p>')replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作
知识点1:
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
知识点2:
语法:
$(selector).detach();
解释:删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
知识点3:
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()
07 小米导航案例
小米导航案例
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.box{
width: 960px;
/*height: 60px;*/
overflow: hidden;
margin: 0 auto;
/*border: 1px solid green;*/
}
.box ul li{
float: left;
/*width: 160px;*/
/*height: 60px;*/
line-height: 60px;
text-align: center;
}
.box ul li a{
text-decoration: none;
display: block;
width: 40px;
height: 60px;
color: #000;
padding: 0 60px;
background-color: yellow;
}
.box .show{
width: 100%;
height: 200px;
position: absolute;
/**/
top: 60px;
left: 0;
border-top: 1px solid #666;
border-bottom: 1px solid #666;
border-left: 1px solid #666;
border-right: 1px solid #666;
display: none;
box-shadow: 0 0 5px #777;
}
.box .show.active{
display: block;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<a href=" ">小米手机</a >
<div class="show">
<div class="container">
张三
</div>
</div>
</li>
<li>
<a href="#">小米手机</a >
<div class="show">
<div class="container">
李四
</div>
</div>
</li>
<li>
<a href="#">小米手机</a >
<div class="show">
<div class="container">
王五
</div>
</div>
</li>
<li>
<a href="#">小米手机</a >
<div class="show">
<div class="container">
赵六
</div>
</div>
</li>
<li>
<a href="#">小米手机</a >
<div class="show">
<div class="container">
武七
</div>
</div>
</li>
<li>
<a href="#">小米手机</a >
<div class="show">
<div class="container">
哈哈哈哈
</div>
</div>
</li>
</div>
<script type="text/javascript" src='jquery-3.3.1.js'></script>
<script type="text/javascript">
$(function(){
// 控制当鼠标第一次呼入的动画效果
var animated = false;
$('.box>ul>li>a').mouseenter(function(ev){
// 下面代码时鼠标第一次滑入a标签的动画效果
if(!animated){
animated = true;
var jQa = $(this);
jQa.css('color','#F52809')
// next()表示当前标签的紧挨着的兄弟标签
$(this).next("div").stop().slideDown(600);
}else{
var jQa = $(this);
// 修改a标签的样式
jQa.css('color','#F52809').parent('li').siblings('li').children('a').css('color','black');
// 切换下面显示区域的内容
jQa.next('div').stop().show().parents('li').siblings('li').children('.show').stop().hide();
}
});
// 鼠标进入到下方区域,保持不变
$('.show').mouseenter(function(ev){
$(this).stop().show();
})
// 鼠标离开下方区域
$('.show').mouseleave(function(ev){
$(this).stop().slideUp(300);
animated = false
})
// 鼠标离开导航栏列表
$('.box').mouseleave(function(ev){
console.log($(ev.target));
$(ev.target).next("div").stop().slideUp(300);
animated = false;
});
})
</script>
</body>
</html>
08-jQuery的位置信息
jQuery的位置信息跟JS的client系列、offset系列、scroll系列封装好的一些简便api.
一、宽度和高度
获取宽度
.width()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值。这个方法不接受任何参数。.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。
设置宽度
.width( value )
描述:给每个匹配的元素设置CSS宽度。
高度
获取高度
.height()
描述:获取匹配元素集合中的第一个元素的当前计算高度值。
-
这个方法不接受任何参数。
设置高度
.height( value )
描述:设置每一个匹配元素的高度值。
2、innerHeight()和innerWidth()
获取内部宽
.innerWidth()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.width()代替。
设置内部宽
.innerWidth(value);
描述: 为匹配集合中的每个元素设置CSS内部宽度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
获取内部高
.innerHeight()
描述:为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.height()代替。
设置内部宽
.innerHeight(value);
描述: 为匹配集合中的每个元素设置CSS内部高度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
3.outWidth和outHeight()
获取外部宽
.outerWidth( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部宽度(包括padding,border和可选的margin)
-
includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部宽
.outerWidth( value )
描述: 为匹配集合中的每个元素设置CSS外部宽度。
获取外部宽
.outerHeight( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部高度(包括padding,border和可选的margin)
-
includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部高
.outerHeight( value )
描述: 为匹配集合中的每个元素设置CSS外部高度。
3、偏移
获取
.offset()
返回值:Object 。.offset()返回一个包含top 和 left属性的对象 。
描述:在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。
注意:jQuery不支持获取隐藏元素的偏移坐标。同样的,也无法取得隐藏元素的 border, margin, 或 padding 信息。若元素的属性设置的是 visibility:hidden,那么我们依然可以取得它的坐标
设置
.offset( coordinates )
描述: 设置匹配的元素集合中每一个元素的坐标, 坐标相对于文档。
-
coordinates类型: Object一个包含
top和left属性的对象,用整数指明元素的新顶部和左边坐标。
例子:
$("p").offset({ top: 10, left: 30 });
4.元素坐标
.position()
返回值:Object{top,left}
描述获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。(offset parent指离该元素最近的而且被定位过的祖先元素 )
当把一个新元素放在同一个容器里面另一个元素附近时,用.position()更好用。
5.滚动距离
水平方向
获取:
.scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的水平方向滚动条位置。
垂直方向
获取:
.scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的垂直方向滚动条位置。
09-JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解。看下文
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
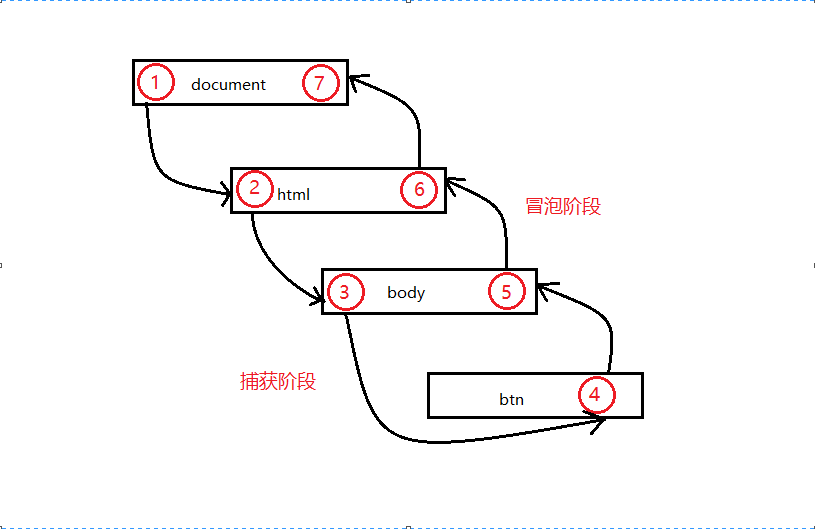
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function(){
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
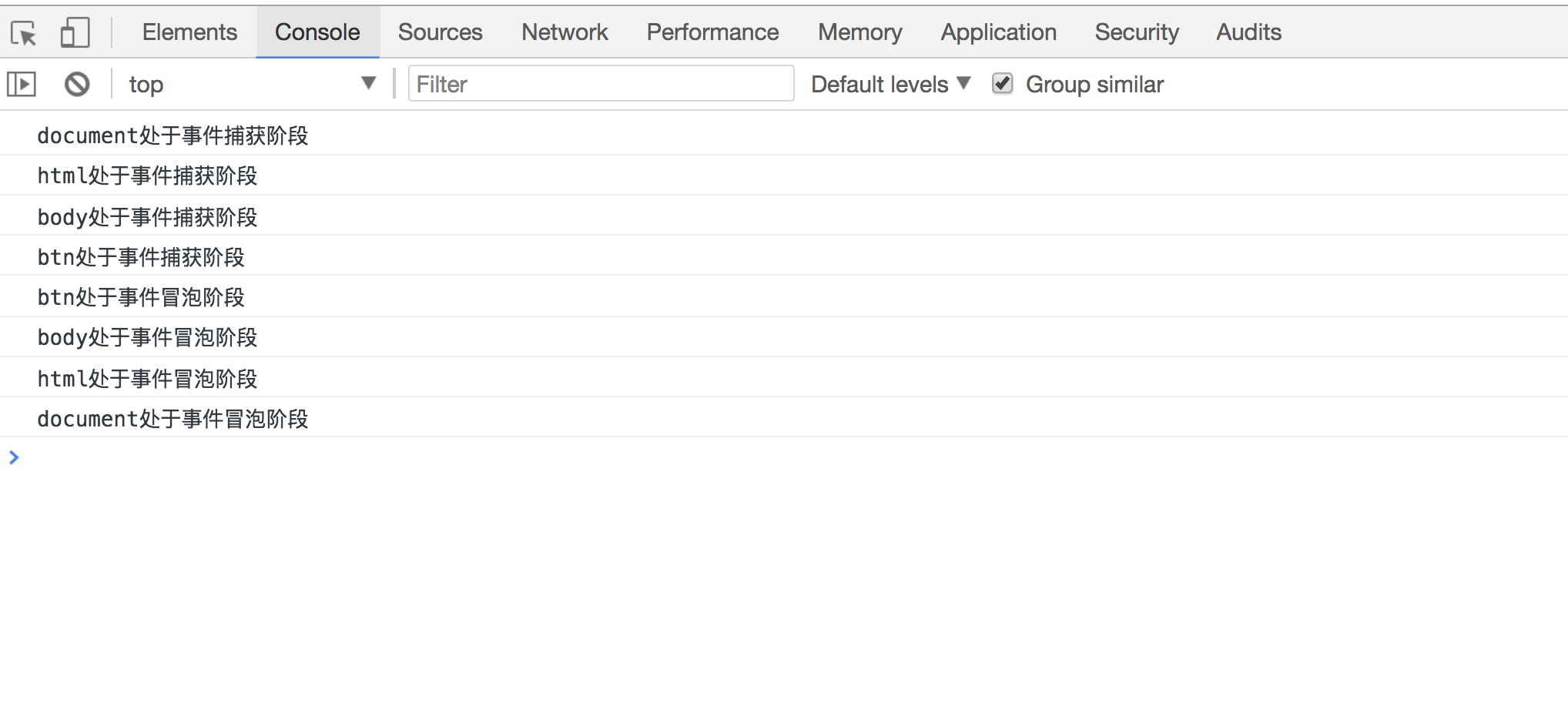
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
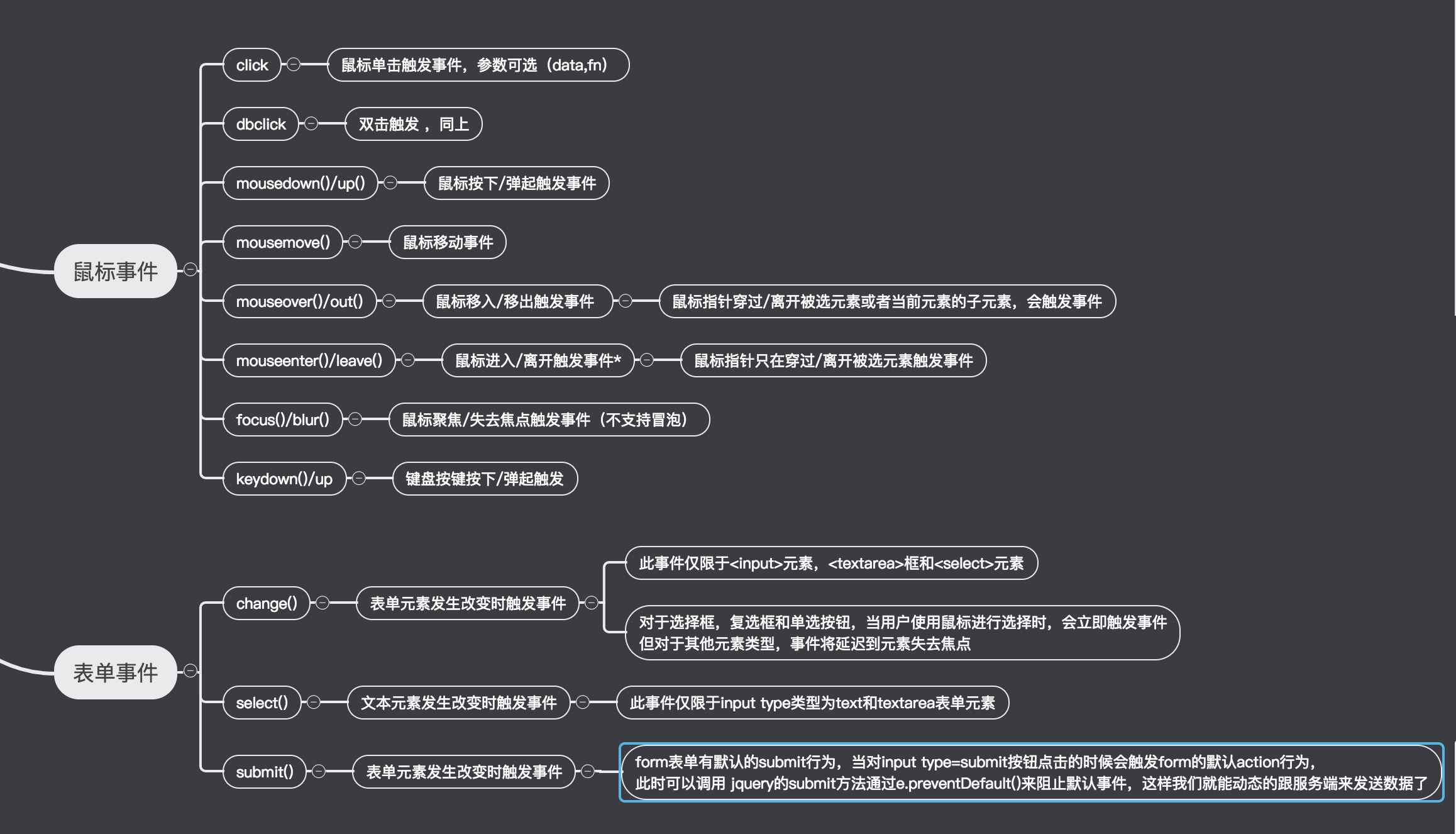
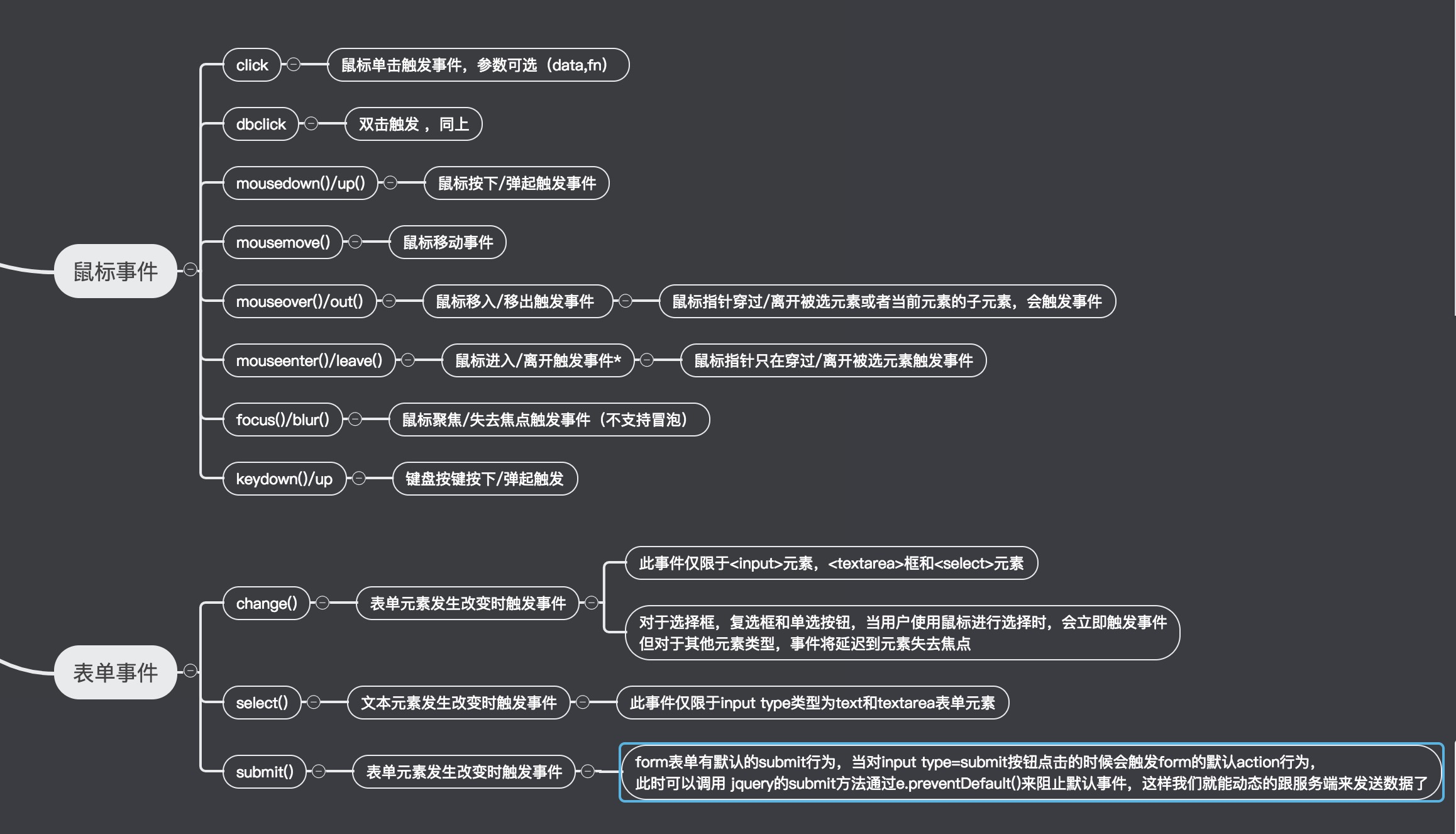
jquery的常用事件
jquery常用的事件,大家一定要熟记在心

10-事件对象
上篇介绍完我们js的事件流的概念之后,相信大家对事件流也有所了解了。那么接下来我们看一下jquery的事件操作。

在说jquery的每个事件之前,我们先来看一下事件对象
事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
2.事件通常与函数结合使用,函数不会在事件发生前被执行!
事件流的由来(了解)
由于微软和网景乱搞,后来必须要为事件传播机制,制定一个标准,因为事件捕获是网景公司开发出来的,而事件冒泡是由微软公司开发出来的,它们都想要自己的技术成为标准,所以导致这两个公司老是干架,制定标准的人为了不让它们干架,所以研发了事件流.
关于event对象
- 在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性
target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下 |
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble |
如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue |
如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement |
对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
- 标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type |
返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() |
通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() |
不再派发事件。 |
Event对象的一些兼容性写法(了解)
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
11-jQuery的事件绑定和解绑
1、绑定事件
语法:
bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn ( Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当每个p标签被点击的时候,弹出其文本
$("p").bind("click", function(){
alert( $(this).text() );
});
你可以在事件处理之前传递一些附加的数据。
function handler(event) {
//event.data 可以获取bind()方法的第二个参数的数据
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
通过返回false来取消默认的行为并阻止事件起泡。
$("form").bind("submit", function() { return false; })
通过使用 preventDefault() 方法只取消默认的行为。
$("form").bind("submit", function(event){
event.preventDefault();
});
2、解绑事件
语法:
unbind(type,fn);
描述:
如果没有参数,则删除所有绑定的事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
参数解释:
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
示例:
把所有段落的所有事件取消绑定
$("p").unbind()
将段落的click事件取消绑定
$("p").unbind( "click" )
删除特定函数的绑定,将函数作为第二个参数传入
var foo = function () {
//绑定事件和解绑事件的事件处理函数
};
$("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件
$("p").unbind("click", foo); // 只解绑了p段落标签的click事件
3.自定义事件
其实事件的绑定和解绑,都是我为了自定义事件做准备(大家把jQuery的提供的事件熟记在心),以后对jquery熟了以后,可以玩一下自定义事件
语法:
trigger(type,data);
描述:在每一个匹配的元素上触发某类事件,它触发的是由bind()注册的自定义事件。
参数解释:
type (String) : 要触发的事件类型
data (Array) : (可选)传递给事件处理函数的附加参数
示例:
给一个按钮添加自定义的事件
$('button').bind('myClick',function(ev,a,b){
//给button按钮添加的自定义事件myClick事件
})
然后通过trigger()触发自定义的事件
$('button').trigger('myClick',[1,2])
4.补充 一次性事件
语法:
one(type,data,fn)
描述:
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当所有段落被第一次点击的时候,显示所有其文本。
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
12-事件委托(事件代理)
什么是事件委托
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
举个列子:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
作用:
1.性能要好
2.针对新创建的元素,直接可以拥有事件
事件源 :
跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
使用情景:
•为DOM中的很多元素绑定相同事件;
•为DOM中尚不存在的元素绑定事件;
示例:
<body>
<ul>
<li class="luffy">路飞</li>
<li>路飞</li>
<li>路飞</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//通过on()方法
$('ul').on('click','#namei,.luffy',function(){
console.log(this);
})
//未来追加的元素
$('ul').append('<a id="namei">娜美</a>')
}
</script>
语法:
on(type,selector,data,fn);
描述:在选定的元素上绑定一个或多个事件处理函数
event.data。13-轮播实现(各种)
无缝轮播实现(比较考验逻辑思维)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
.slider-list{
width: 580px;
overflow: hidden;
margin: 100px auto;
position: relative;
}
.slider-list .slider-wrapper{
height: 470px;
}
.slider-wrapper ul{
height: 100%;
position: relative;
}
.slider-wrapper ul li{
float: left;
width: 590px;
height: 470px;
}
.slider-wrapper ul li a{
display: block;
width: 100%;
height: 100%;
}
.focus-img{
width: 590px;
height: 470px;
}
button{
position: absolute;
width: 24px;
height: 40px;
top: 50%;
line-height: 40px;
text-align: center;
background-color: rgba(0,0,0,.2);
color: white;
font-size: 30px;
border: 0;
outline: none;
cursor: pointer;
z-index: 99;
}
button.next{
right: 0;
}
button.prev{
left: 0;
}
.slider-index{
position: absolute;
bottom: 10px;
left:250px;
z-index: 2;
}
.slider-index span{
display: inline-block;
width: 10px;
height: 10px;
border: 2px solid red;
border-radius: 50%;
}
.slider-index span.active{
background-color: orange;
}
</style>
</head>
<body>
<div class="slider-list">
<div class="slider-wrapper">
<ul>
</ul>
</div>
<button class="next">></button>
<button class="prev"><</button>
<div class="slider-index">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 1.获取本地图片数据 590*470
var imgArr = ['./5.jpg','./1.jpg','./2.jpg','./3.jpg','./4.jpg','./5.jpg','./1.jpg'];
// 获取图片的宽度
var imgWidth = 590;
var len = $('span').length;
// 2.遍历数据 将图片添加到ul中
for(let i = 0;i < imgArr.length;i++){
let width = i*imgWidth;
$(`<li>
<a href="javascript:;">
<img src=${imgArr[i]} alt=${i}>
</a>
</li>`).appendTo('.slider-wrapper ul').addClass('slider-item')
}
// 设置图片的类名
$('img').addClass('focus-img');
// 设置父盒子的总宽度
$('.slider-wrapper').width((imgArr.length+1)*imgWidth);
$('.slider-wrapper ul').width((imgArr.length+1)*imgWidth);
// 初始化
// 默认显示第一张图片
init();
function init(){
$("ul").css("left",-imgWidth);
}
// 下一张
$('button.next').click(function(event) {
next();
});
// 控制图片显示第几张
var count = 1;
function next(){
if (count ==len+1) {
count = 2;
$("ul").css("left",-imgWidth);
}else{
count++;
}
$('.slider-wrapper ul').stop().animate({left:-count*imgWidth},200);
// 控制轮播图索引改变颜色
if (count>len) {
$("span").eq(0).addClass("active").siblings("span").removeClass("active");
}else{
$("span").eq(count-1).addClass("active").siblings("span").removeClass("active");
}
}
// 给小圆圈添加点击事件
$('span').click(function(){
//自己的样式
$(this).addClass("active").siblings("span").removeClass("active");
count = $(this).index()+1;
$("ul").animate({"left":-count*imgWidth},200);
})
setInterval(next,2000);
})
</script>
</body>
</html>
模仿京东轮播图效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
ul,ol{ list-style: none;}
.wrapper{
width: 580px;
height: 240px;
margin: 100px auto;
/*overflow: hidden;*/
position: relative;
}
.wrapper ul{
width: 100%;
height: 240px;
overflow: hidden;
}
.wrapper ul li{
float: left;
width: 580px;
height: 240px;
}
ol{
position: absolute;
right: 0;
bottom: 10px;
width: 190px;
}
ol li{
float: left;
width: 20px;
height: 20px;
margin: 0 5px;
text-align: center;
border-radius: 50%;
cursor: pointer;
background-color: #abc;
}
ol li.current{
background-color: pink;
}
</style>
<script type="text/javascript" src="./jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// 根据ol下li的索引号,匹配ul下相对应li的索引号
$(".wrapper ol li").mouseenter(function () {
$(this).addClass("current").siblings().removeClass("current");
$(".wrapper ul li").eq($(this).index()).stop().fadeIn("fast").siblings().stop().fadeOut();
});
});
</script>
</head>
<body>
<div class="wrapper">
<ul>
<li><img src="./1.jpg" alt=""/></li>
<li><img src="./2.jpg" alt=""/></li>
<li><img src="./3.jpg" alt=""/></li>
<li><img src="./4.jpg" alt=""/></li>
<li><img src="./5.jpg" alt=""/></li>
</ul>
<ol>
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</div>
</body>
</html>
14-jQuery的ajax
什么是ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
1.jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
ps:该方法使用不多,了解即可
语法:
$("selector").load(url,data,callback);
第一种情况
$('#btn').click(function(){
//只传一个url,表示在id为#new-projects的元素里加载index.html
$('#new-projects').load('./index.html');
})
第二种情况
$('#btn').click(function(){
//只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三'
$('#new-projects').load('./index.html',{"name":'张三',"age":12});
})
第三种情况
//加载文件之后,会有个回调函数,表示加载成功的函数
$('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){
});
2. jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法:
$.getJSON(url,[data],[callback])
参数解释:
url参数:为请求加载json格式文件的服务器地址
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数
$.getJSON("./data/getJSON.json", function (data) {
var str = "";//初始化保存内容变量
$.each(data, function(index,ele) {
$('ul').append("<li>"+ele.name+"</li>")
});
})
3.jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);
url参数:规定你请求的路径,是必需参数
callback参数:为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){
console.log(status); //success 200状态码 ok的意思
})
4.jquery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);
url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据
可选的callback参数:为数据请求成功后执行的函数
$.post('/index',{name:'张三'},function(data,status){
console.log(status);
})
5.jquery的$.ajax()方法(重要)
query的$.ajax()方法 是做ajax技术经常使用的一个方法。
它的参数很多,总会有一些初学者记不住,在这里,演示几个经常使用的参数。后面讲django课程部分会详细讲ajax技术的原理。大家先把每个参数做个笔记。 参数如下:
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } 9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 }
10.success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用
get方式
//get()方式
$.ajax({
url:'./data/index.txt',
type:'get',
dataType:'text',
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
post方式
//post()方式
$.ajax({
url:'/index',
type:'post',
data:{name:'张三',age:12},
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
ps:
注意:以上所有操作,请在服务器上运行此代码,如果没有服务器,可以在本地搭建本地服务器。
好吧!!咱们还没学,我们可以使用PCCharm,WebStrom,HBuilder上运行此代码。但是post请求的方法 我们暂时没法演示,
后面在django部分讲到服务器的知识点后,会给大家详细演示get请求和post请求的处理。15-jQuery补充
jquery内容补充
jquery除了咱们上面讲解的常用知识点之外,还有jquery 插件、jqueryUI知识点
jqueryUI 官网:
jqueryUI 中文网:
jquery插件内容包含

官网demo:
https://www.oschina.net/project/tag/273/jquery
里面包含了jquery插件效果和实现代码,大家可以好好的玩一下了!




