1 import 'package:flutter/material.dart';
2
3 class LayoutDemo extends StatelessWidget{
4 @override
5 Widget build(BuildContext context) {
6 // TODO: implement build
7 return new Scaffold(
8 appBar: new AppBar(
9 title: new Text('Align对齐布局'),
10 ),
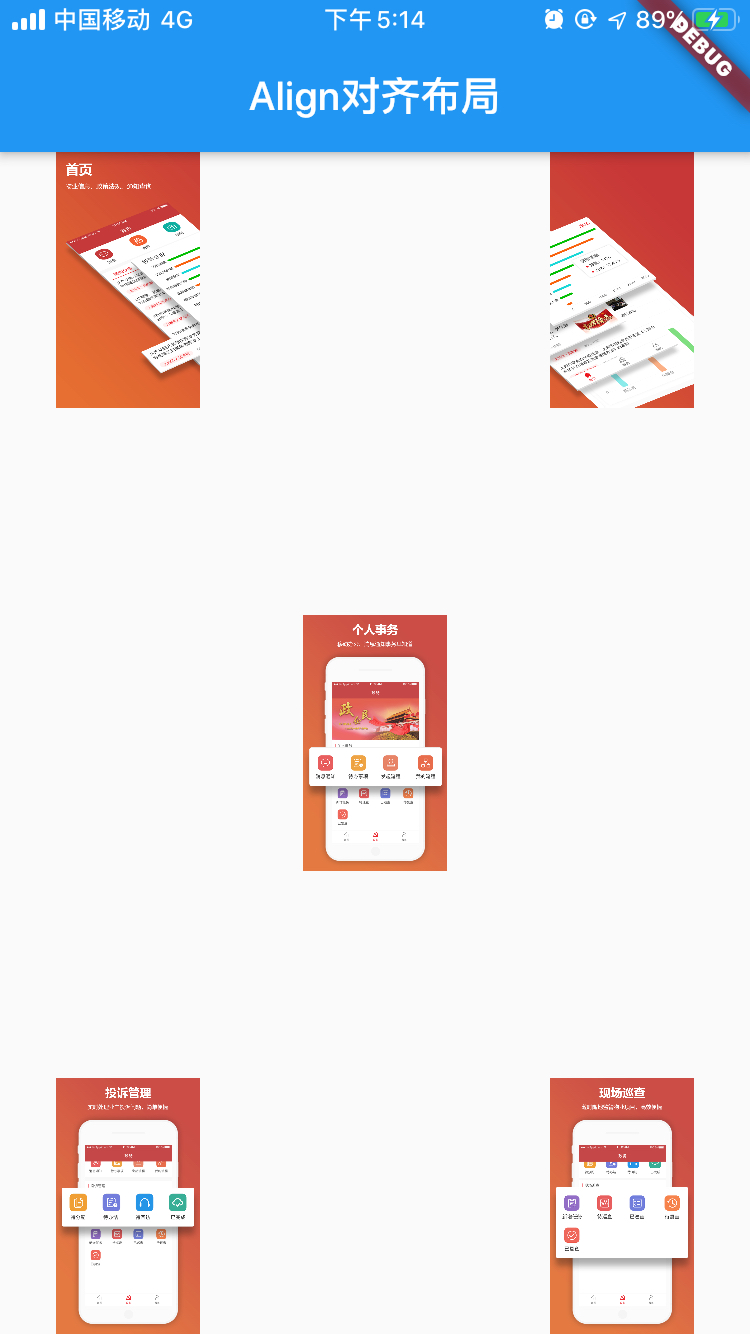
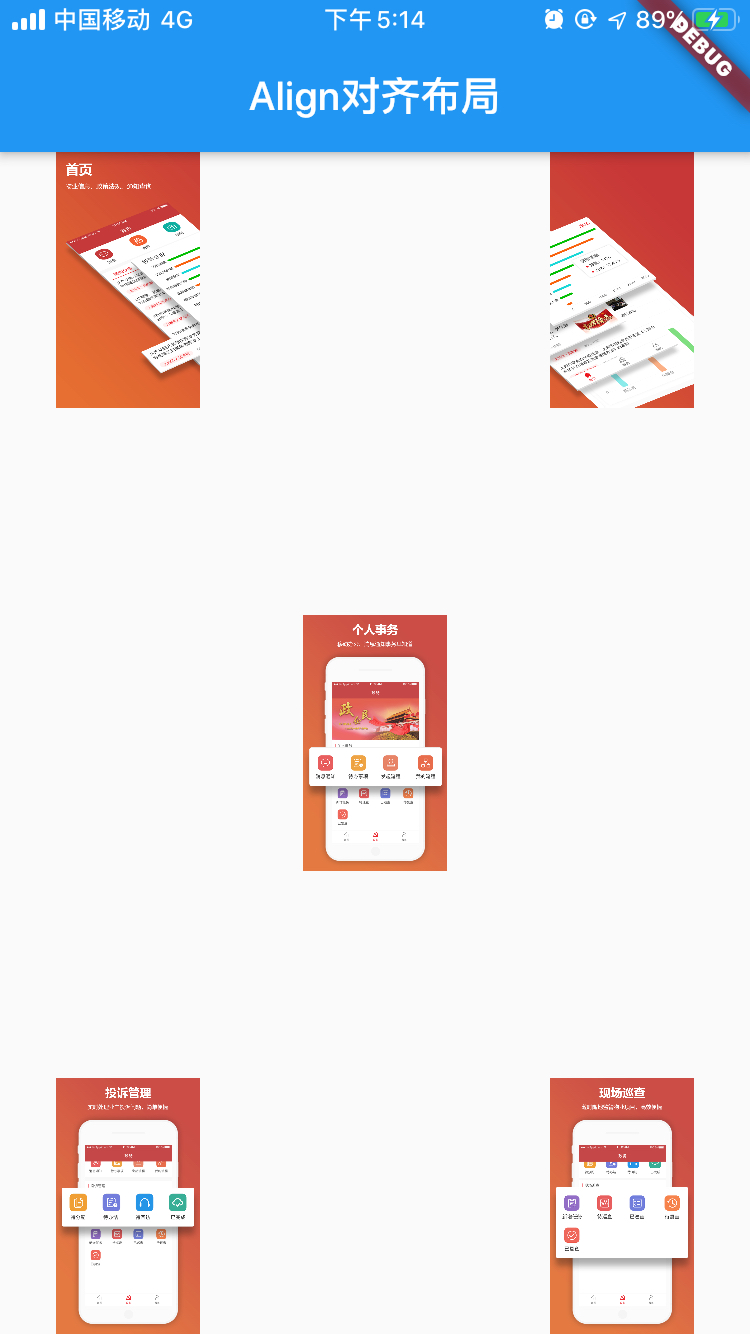
11 body: new Stack(
12 children: <Widget>[
13 new Align(
14 alignment: new FractionalOffset(0.0, 0.0),
15 child: new Image.asset('images/750-1334-1.png',width: 128.0,height: 128.0),
16 ),
17 new Align(
18 alignment: FractionalOffset(1.0, 0.0),
19 child: new Image.asset('images/750-1334-2.png',width: 128.0,height: 128.0),
20 ),
21 new Align(
22 alignment: FractionalOffset.center,
23 child: new Image.asset('images/750-1334-3.png',width: 128.0,height: 128.0),
24 ),
25 new Align(
26 alignment: FractionalOffset.bottomLeft,
27 child: new Image.asset('images/750-1334-4.png',width: 128.0,height: 128.0),
28 ),
29 new Align(
30 alignment: FractionalOffset.bottomRight,
31 child: new Image.asset('images/750-1334-5.png',width: 128.0,height: 128.0),
32 ),
33 ],
34 ),
35 );
36 }
37 }
38
39 void main(){
40 runApp(
41 new MaterialApp(
42 title: 'Align对齐',
43 home: new LayoutDemo(),
44 ),
45 );
46 }