从0 -> 1,拥有你的免费个人博客之“打个前站”
为什么想写个博客耍?
我们在生活和工作中会遇到的各种问题,现在基本都能从互联网上找到答案,因为个体相较于群体,所能接触到的面,太窄,也太小了。以前常去“百度知道”去搜答案,上网的门槛逐步降低之后,“知道”也不知道了,碎片化的问答里总是充斥着各种水军、广告,令人窒息。

现在,你询问搜索引擎的问题,大多会在“知乎”、“博客”找到答案,与“知道”不同的是,详实且完整,足可以指引你前进。
然后就突发奇想,自己也写个吧?既然也在能力范围之内,就找资料去做了,正好也可以把最近写的笔记什么的归档起来。以前,没有读书写作的习惯,靠着还不算傻的脑瓜也把义务教育兑付了,往后才意识到,不是笔记没有用,而是你不知道它有用。也不知道是脑子笨了,还是知识多了,总容易忘东西,才意识到:写作的过程就是思考的量化,写不出来就是你不会,你不懂,你忘了,如果把自己的碎片拼成一篇博文,别人看了,能有所启发,甚至帮他解决了别地儿没解决的问题,那就更棒了。
博客同样也是一个记录生活的地方,比起微博,也更像回事儿。因为微博并不适用于所有的场合,碎片化的文字,更适合用来打发公交、地铁的闲暇。博客上的东西比微博,多少还是更有含金量的,当然这只针对大部分情况,如果有人在微博写书,咱也不能有啥意见,毕竟用微博(Twitter)治国的人,还是有的。

前前后后花费了2天时间。就感慨,很多时候,事情能做成,大概有两种情况:
- 你不得不做:老板追你,朋友挺你,亲人需要你
- 你想做:发自内心的想
不过博客搭起来只是第一步,能坚持下去,你才算赢了,希望你的博客能见证你的成长
能做到啥样
🥮是指明灯,指引你的前行,让你总是充满着动力
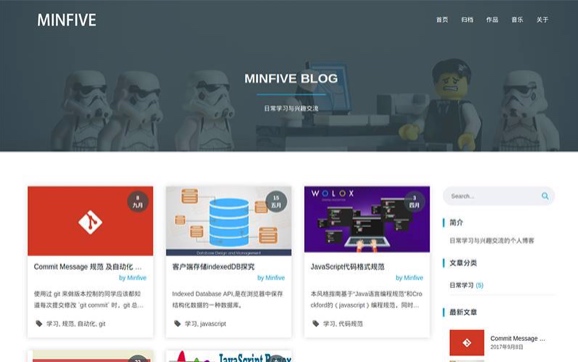
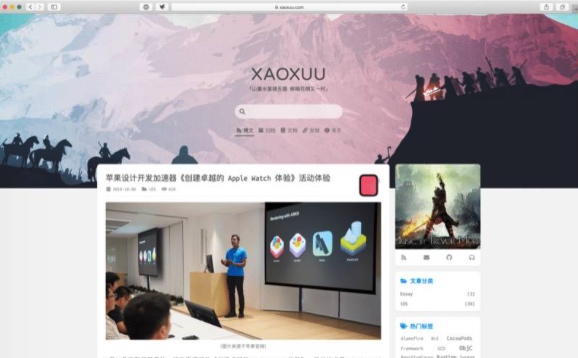
po几个网友的样品图,啥样式的基本都全了



如果这些都不能满足你,可以来这看一下,Hexo.io/theme,该挑花你眼。
虽然搭建过程可能对新手来说不是很友好,不过先看一下效果图,我想你早就干劲儿满满了
路有三条,我择其一
目前常规的博客制造方法,一般有三种:
- 个人主页注册:
指的是在现有的博客网站CSDN、Cnblog等注册即用,门槛低,自定义程度低,部分充斥广告⛔️ - 静态网站生成:
利用hexo等框架生成静态网站,然后上传到Github等平台(或者自己服务器)托管展示,稍微有点麻烦,上限最高,You can do whatever you like😊!!! - 内容管理系统:
带有后台管理的博客系统,有现成的可以装(wordpress、ghost等),装好了就和第一个一样。缺点:需要配置空间(服务器)、数据库以及域名等,经费在燃烧🔥
如果你非说还有一种,手写html???
大型劝退现场🙄
<div class="container row center-align" style="margin-bottom: 15px !important;">
<div class="col s12 m8 l8 copy-right">
Copyright ©
<span id="year">2020</span>
<a href="/about" target="_blank">Tolshao</a>
| Powered by <a href="https://hexo.io/" target="_blank">Hexo</a>
| Theme <a href="https://github.com/blinkfox/hexo-theme-matery" target="_blank">Matery</a>
<br>
<i class="fas fa-chart-area"></i> 站点总字数: <span
class="white-color">31.5k</span> 字
我只能说,连牛顿也是踩在巨人肩膀上的,以我的半斤八两,就不去硌别人脚了😂
时间有限,有关blog搭建的技术部分还未整理完成
就相约在下次的推送和大家再见
欢迎催更👀
需要用到的工具(todo)
Hexo
Node.js
SSH配置



