[超级简单入门]c# .net ReactiveUI RX.Net Winform MVVM 双向绑定示例
3个Nuget包
<ItemGroup>
<PackageReference Include="ReactiveUI" Version="16.2.6" />
<PackageReference Include="ReactiveUI.Fody" Version="16.2.6" />
<PackageReference Include="ReactiveUI.WinForms" Version="16.2.6" />
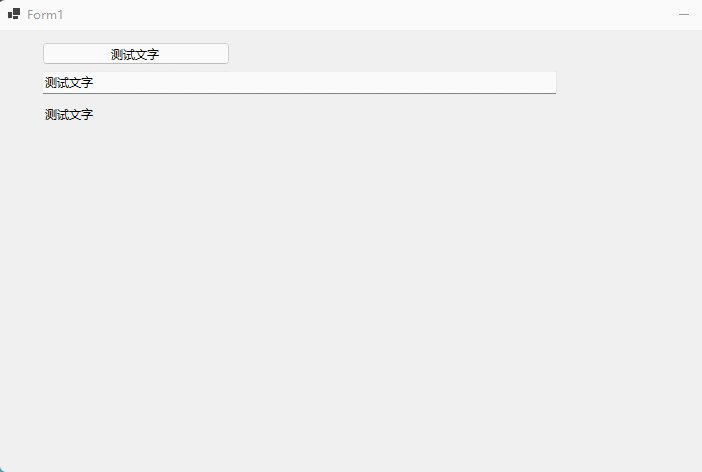
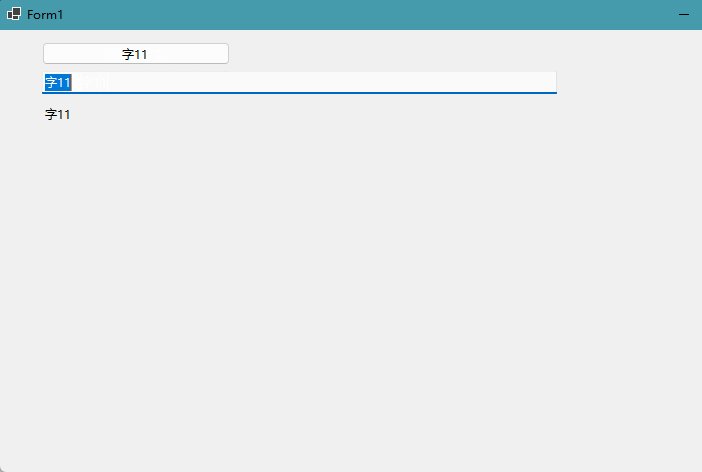
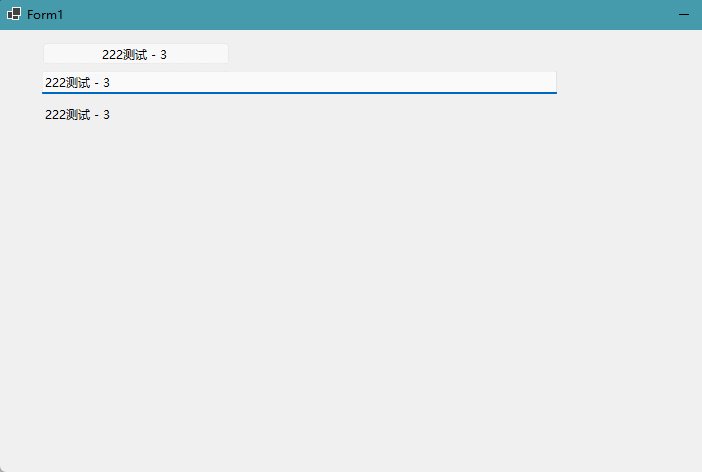
</ItemGroup>界面拖3个控件

using ReactiveUI;
using ReactiveUI.Fody.Helpers;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.DirectoryServices;
using System.Drawing;
using System.Linq;
using System.Reactive.Concurrency;
using System.Reactive.Linq;
using System.Reactive.Subjects;
using System.Reflection.Emit;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Input;
namespace RxNetTest1
{
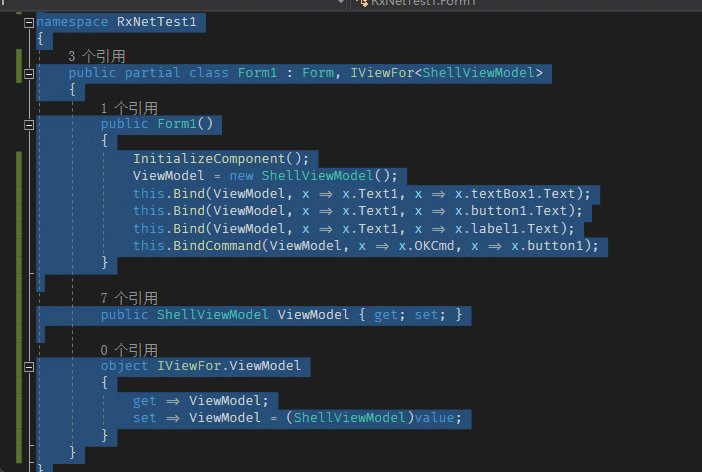
public partial class Form1 : Form, IViewFor<ShellViewModel>
{
public Form1()
{
InitializeComponent();
ViewModel = new ShellViewModel();
this.Bind(ViewModel, x => x.Text1, x => x.textBox1.Text);
this.Bind(ViewModel, x => x.Text1, x => x.button1.Text);
this.Bind(ViewModel, x => x.Text1, x => x.label1.Text);
this.BindCommand(ViewModel, x => x.OKCmd, x => x.button1);
}
public ShellViewModel ViewModel { get; set; }
object IViewFor.ViewModel
{
get => ViewModel;
set => ViewModel = (ShellViewModel)value;
}
}
}
ShellViewModel.cs
using ReactiveUI;
using ReactiveUI.Fody.Helpers;
namespace RxNetTest1
{
public class ShellViewModel : ReactiveObject
{
public ShellViewModel()
{
OKCmd = ReactiveCommand.Create(() => { Count++; Text1 = Text1.Split('-')[0].Trim() + " - " + Count; }
, this.WhenAny(vm => vm.Count, s => Count >=0));
}
[Reactive]
public int Count { get; set; } = 0;
[Reactive]
public string Text1 { get; set; } = "测试文字";
public ReactiveCommand<System.Reactive.Unit, System.Reactive.Unit> OKCmd { get; set; }
}
}双向绑定演示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具