如何在Blazor中更改“无法重新连接到服务器”文本?
最佳答案
Blazor App将检查页面中是否有id = {dialogId}的html元素:
- 如果这样的元素不存在,它将使用默认的处理程序来显示消息。
- 如果存在此元素,则此元素的
class将是: 2001年12月31日终了的两年期收入和支出及准备金和基金结余变动报表 2001年12月31日终了的两年期收入和支出及准备金和基金结余变动报表 在尝试重新连接到服务器时设置为components-reconnect-show, 当它无法连接到服务器时,设置为components-reconnect-failed. 如果浏览器到达服务器,而服务器积极拒绝连接,则设置为components-reconnect-refused2001年12月31日终了的两年期收入和支出及准备金和基金结余变动报表
默认情况下,dialogId是components-reconnect-modal.所以您可以在页面中创建一个元素并使用CSS来控制内容和样式.
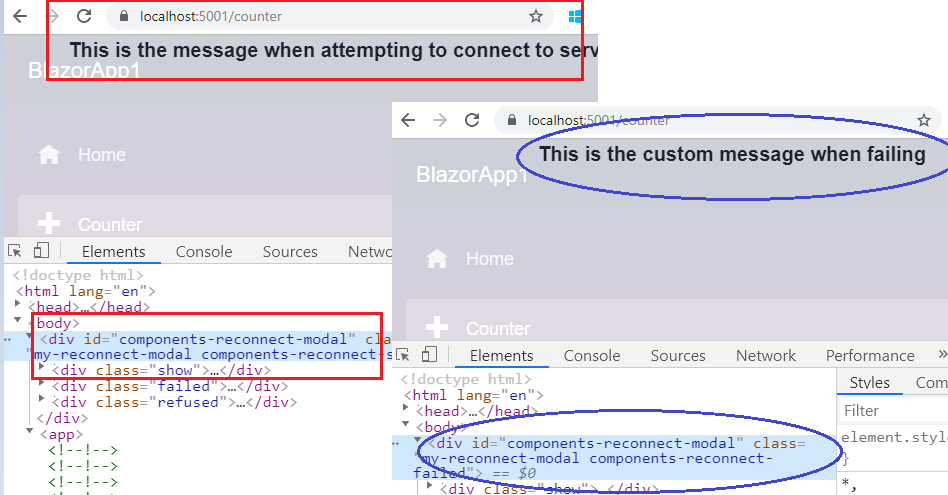
演示:
例如,我创建了三个内容部分来显示在Pages/_Host.cshtml中:
<div id="components-reconnect-modal" class="my-reconnect-modal components-reconnect-hide">
<div class="show">
<p>
This is the message when attempting to connect to server
</p>
</div>
<div class="failed">
<p>
This is the custom message when failing
</p>
</div>
<div class="refused">
<p>
This is the custom message when refused
</p>
</div>
</div>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="_framework/blazor.server.js"></script>
然后让我们添加一些CSS来控制样式:
<style>
.my-reconnect-modal > div{
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1000;
overflow: hidden;
background-color: #fff;
opacity: 0.8;
text-align: center;
font-weight: bold;
}
.components-reconnect-hide > div
{
display: none;
}
.components-reconnect-show > div
{
display: none;
}
.components-reconnect-show > .show
{
display: block;
}
.components-reconnect-failed > div
{
display: none;
}
.components-reconnect-failed > .failed
{
display: block;
}
.components-reconnect-refused >div
{
display: none;
}
.components-reconnect-refused > .refused
{
display: block;
}
</style>
最后,在尝试连接或无法连接时,我们会收到以下消息:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具