.net5 Blazor wasm 使用.br文件缓解 初次加载过慢的问题
官方文档地址
官方文档对英文不好的人也不友好!!翻译的总看懵
之前一直在测试.net的中间件实现 Brotli 没成功 反正一路坑吧!!
然后大佬指点后找到 上面的解决方案
就是直接下载发布时候已经自动生成的.br文件 其实就是用Brotli压缩后的文件 不下载.dll文件喽
ok 发整理过的方法,易读易用
最终效果
1 新增一个decode.js
2 修改index.html文件内容

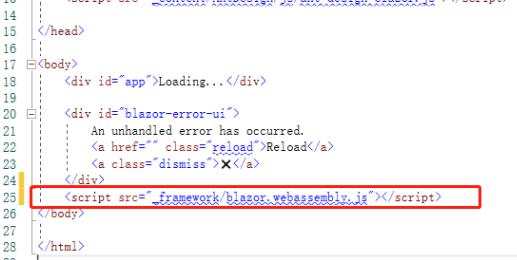
index.html修改内容

替换为下面的代码
<script src="decode.js"></script>
<script src="_framework/blazor.webassembly.js" autostart="false"></script>
<script>
Blazor.start({
loadBootResource: function (type, name, defaultUri, integrity) {
if (type !== 'dotnetjs' && location.hostname !== 'localhost') {
return (async function () {
const response = await fetch(defaultUri + '.br', { cache: 'no-cache' });
if (!response.ok) {
throw new Error(response.statusText);
}
const originalResponseBuffer = await response.arrayBuffer();
const originalResponseArray = new Int8Array(originalResponseBuffer);
const decompressedResponseArray = BrotliDecode(originalResponseArray);
const contentType = type ===
'dotnetwasm' ? 'application/wasm' : 'application/octet-stream';
return new Response(decompressedResponseArray,
{ headers: { 'content-type': contentType } });
})();
}
}
});
</script>
就ok了~ 没了 上传服务器运行看看吧 下载的都是.br的文件了 看下大小 是不是小了一点
小一点是一点吧 希望以后blazor有更好的方法或者需要下载的文件缩小更多!!




