.net5 blazor 部署到子目录 导航跳转路径错误 发布后增加导航前缀 的解决方案
先给官方文档地址:
然后说下我的踩坑经验
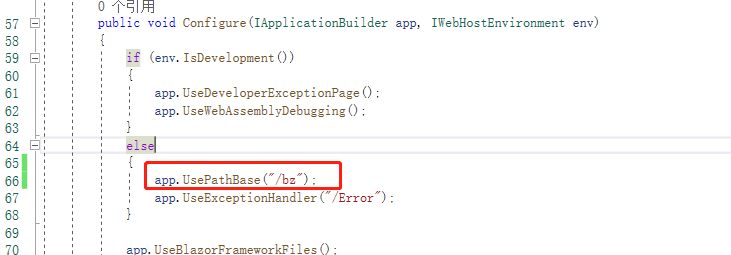
1、server项目里面


添加到这里保证本地开发时候不会增加这个后缀
2、发布后的文件里面 记得是发布后的!!!!
因为直接在开发的项目里面修改index.html会导致路径不正确!
html里面怎么能判断是否在开发环境 这个还没找到解决方案

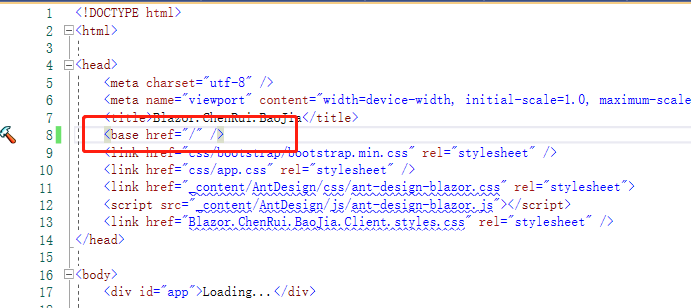
修改

修改为
<base href="/你的子目录/" />
动态跳转用
Navigation.ToBaseRelativePath("/testpage") //自动增加前缀
静态跳转用
"@(Navigation.BaseUri+"testpage")"
Navigation.BaseUri//自动获取到index.html的base href 自己做拼接即可
Navigation是注入的NavigationManager
@inject NavigationManager Navigation




