element 脚手架模式覆盖select 下拉框样式css 恢复原始格式 去掉边框和边距 解决覆盖样式无效果
新方法 更完美 原理是给需要改变样式的页面body标签增加class
//main.js里面监控路由变化
router.beforeEach((to, from, next) => {
console.log('进入路由时') //next() //想进入路由必须调用一下这个方法 //next(false) //是不让进入路由
//to.meta.danju 是路由定义时候的一个特征,如果此特征定义为true 则此页面的css才会应用
if (to.meta.danju) {
document.querySelector('body').classList.add('danju')//给body增加一个css
next()
} else {
document.querySelector('body').classList.remove('danju')//移除body的css防止其他页面变化
next()
}
})
//页面内css 不要增加scoped标签 ok实现功能!
<style>
.danju .el-popper {
background-color: #000000;
}
.danju .select_nocss{
padding: 0 !important;
margin: 0 !important;
}
</style>
以下方法也可实现 不过还是会有部分css无法应用 ,比如下拉框的css
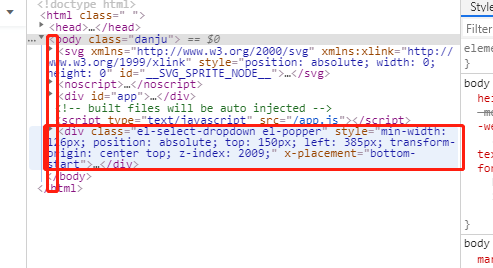
原因如下图:

效果:

.el-select {
border: none !important;
}
.el-select /deep/ .el-input {
border: none !important;
border-color: #fff;
}
.el-select /deep/ input {
border: none !important;
height: 25px !important;
line-height: 25px !important;
margin: 0;
padding: 0;
}
.el-select /deep/ .el-select__caret {
display: none !important;
}




