渗透测试-02:HTML+CSS
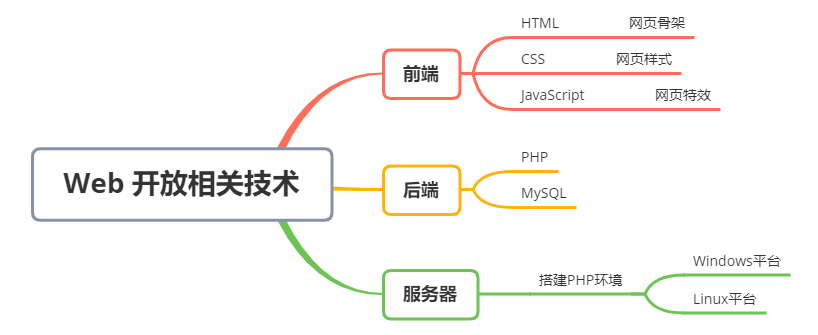
web前后端框架

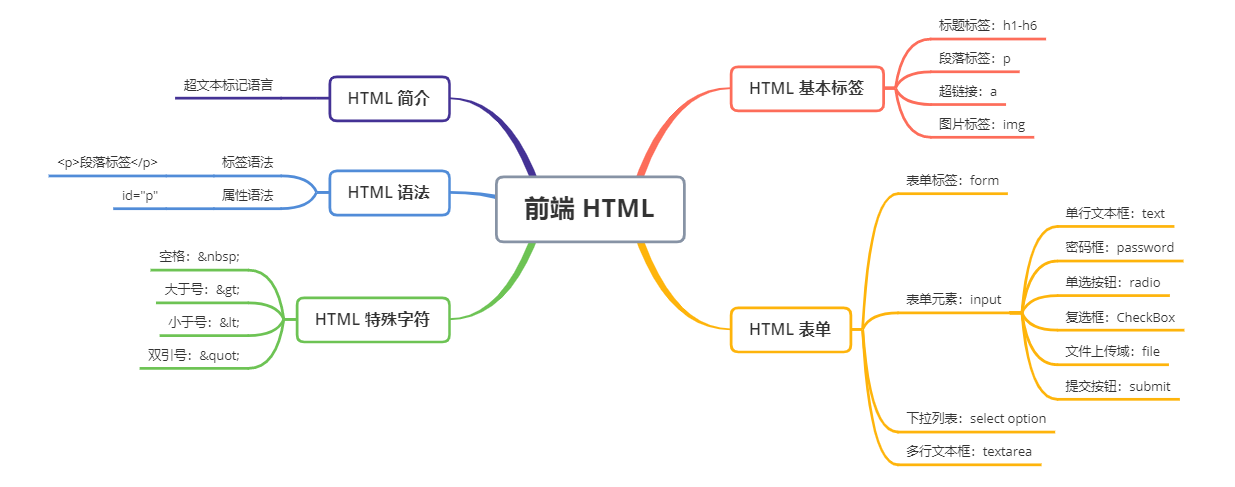
HTML学习
HTML 常用标签

HTML基本框架
新建文件时唤出初始化标签:
!+Tab补全
<!-- -->
<!DOCTYPE html>
<!-- 可用于唤醒浏览器的自动翻译 -->
<html lang="en">
<head>
<!-- meta 通常用于做搜索引擎优化 -->
<meta charset="UTF-8">
<!-- 标签页的名称 -->
<title>Test</title>
</head>
<body></body>
</html>
各种标签属性的区别
-
id:跟人的身份证号一样,标签的唯一标识,不可重复 -
name:跟人的名字一样,标签的名字,可以重复 -
value:是text的文本值,显示在input里面的文字 -
class:是样式的名字,设置标签样式的时候用 -
type:input标签的类型
代码示例-1
效果

源码
<body>
<h1 align="center">这是居中的标题</h1>
<h2>段落标签</h2>
<p>这是一段话</p>
<p style="text-indent: 32px">这是缩进2个空格的一段话,一个空格的像素是 16px</p>
<h2>块级标签</h2>
<p>h1-h6、p 块级标签</p>
<p>会自动换行,可以直接嵌入CSS</p>
<h2>内联标签</h2>
<span>span、i、b、u、input 内联标签</span><span>同行显示,不可以直接嵌入CSS,可以通过display:block将内联标签改为 块级标签</span>
<h2>超链接标签</h2>
<a href="www.baidu.com" target="_blank">百度不加https://</a> <span>target="_blank"新页面打开</span>
<br>
<a href="https://www.baidu.com/" title="鼠标指到内容时会显示 title">百度加https://</a>
<h2>内部地址跳转</h2>
<a href="about.html">内部跳转至 About 页面</a>
<h2>a 标签的 href 中执行 js 代码</h2>
<a href="javascript:alert('hello');">a 标签执行 js 代码</a>
<h2>图像标签</h2>
<!-- 宽高自适应,只需设置一个 -->
<img src="images/spider.jpg" alt="" width="200px" height="80px">
<br>
<img src="images/xxx.jpg" alt="图片加载失败后的提示">
<h2>pre 标签可以正常解析换行符和空格</h2>
<pre>
</pre>
<h2>带 & 的特殊字符</h2>
<p>nbsp、lt、gt、quot、copy 要加分号</p>
<h1>标题</h1>
<h2>xss</h2>
<script>
alert("hi")
</script>
<script>alert("hi")</script>
</body>
代码示例-2
效果

源码
<body>
<p>input标签具有如下属性:type、name、value、size、readonly、maxlength、disabled、checked</p>
<p>input标签的 type 有如下类型:text、password、radio、checkbox、submit、button、reset、image、file、hidden</p>
<form action="#" method="post" enctype="multipart/form">
<p>账号:<input type="text" name="username" placeholder="admin"></p>
<p>密码:<input type="password" name="password" value="admin"></p>
<p><input type="submit" name="submit" value="登录"></p>
<p>城市:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="sz" selected="selected">深圳</option>
</select>
</p>
<!-- 多行文本框 textarea -->
<p>留言:<textarea type="textarea" name="textarea" cols="30" rows="3"></textarea></p>
</form>
<table border="1" width="50%" cellspacing='0'>
<tr>
<th>表头:1</th>
<th>表头:2</th>
<th>表头:3</th>
</tr>
<tr>
<td>内容:1</td>
<td>内容:2</td>
<td>内容:3</td>
</tr>
<tr>
<td>内容:1</td>
<td>内容:2</td>
<td>内容:3</td>
</tr>
</table>
</body>
代码示例-3
效果

源码
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<div class="herder"></div>
<div class="content">
<div class="login_box">
<h1>用户登录</h1>
<form action="#" method="post">
<p>账号:<input type="text" name="username" placeholder="admin"></p>
<p>密码:<input type="password" name="password"></p>
<p><input type="submit" name="submit " value="登录 "></p>
</form>
<a href="register.html ">没有账号?去注册!</a>
</div>
</div>
<div class="footer "></div>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Register</title>
</head>
<body>
<div class="herder"></div>
<div class="content">
<div class="register_box">
<h1>用户注册</h1>
<form action="#" method="post">
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>确认密码:<input type="password" name="password"></p>
<p><input type="submit" name="submit" value="注册"></p>
</form>
<a href="login.html ">已有账号?去登录!</a>
</div>
</div>
<div class="footer"></div>
</body>
</html>
CSS学习
CSS 常用样式

CSS基本框架

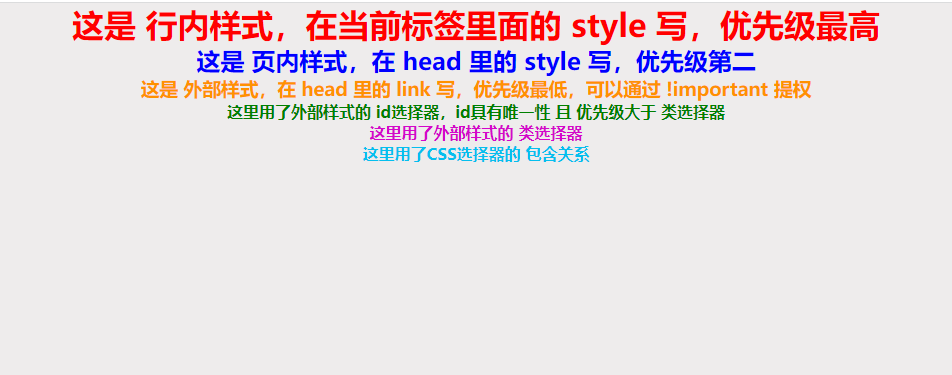
代码示例
效果

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
<style type="text/css">
h2 {
color: blue;
text-align: center
}
</style>
</head>
<body>
<h1 style="text-align:center; color:green;">这是 行内样式,在当前标签里面的 style 写,优先级最高</h1>
<h2>这是 页内样式,在 head 里的 style 写,优先级第二</h2>
<h3>这是 外部样式,在 head 里的 link 写,优先级最低,可以通过 !important 提权</h3>
<h4 id="id1">这里用了外部样式的 id选择器,id具有唯一性 且 优先级大于 类选择器</h4>
<h4 class="c1 c2">这里用了外部样式的 类选择器</h4>
<h4>
<p>这里用了CSS选择器的 包含关系</p>
</h4>
</body>
</html>
style.css
/* 标签选择器 */
body{
background-color: rgb(238, 236, 236);
}
h3 {
color: rgb(255, 145, 0);
text-align: center;
}
h1 {
color: rgb(255, 0, 0)!important;
}
/* id 择器 */
#id1 {
color: green;
text-align: center;
}
/* 类择器 */
.c1 {
color: rgb(212, 7, 202);
}
.c2 {
text-align: center;
}
/* 包含关系 */
h4 p {
color: rgb(5, 191, 238);
text-align: center;
}
/* 通配符选择器 */
* {
/* 外边距 */
margin: 0;
/* 内边距 */
padding: 0;
}



