vue2+element 表单内使用el-rate组件时,校验失败后重新校验通过了,但校验提示信息未消除
问题:el-rate组件自定义的校验规则,必填项。打开表单,不做任何动作,点击提交,这时表单校验一次,然后再选择el-rate组件的评分,校验提示却并未消除。
问题复现:
1.打开表单,直接点确定

2.填写完所有的选项后,仍未消除提示

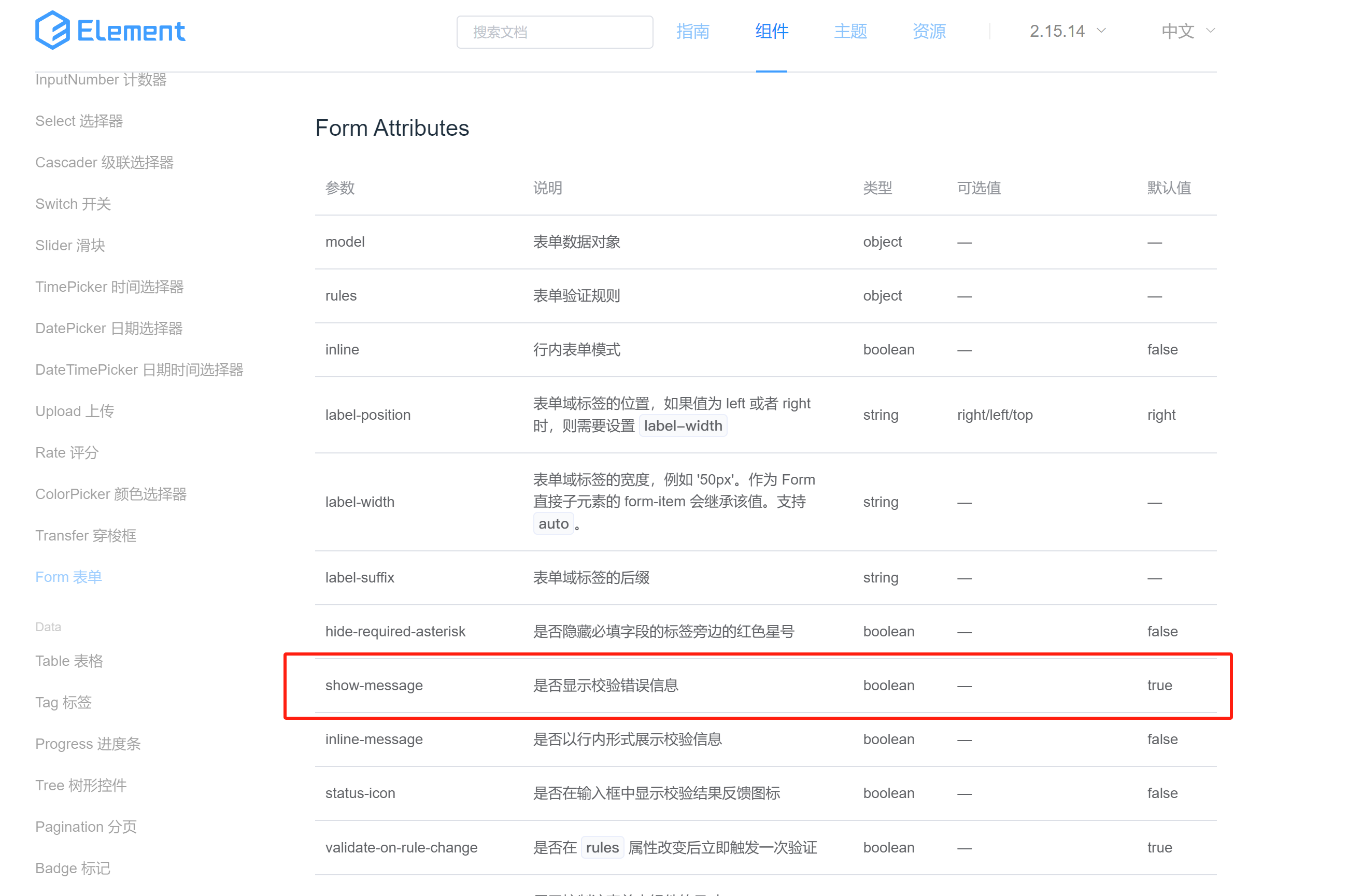
解决:首先排除了v-model是否绑定正确,单词有无错误,校验有没有写错(例如触发事件、校验规则是否通过)。发现以上都没问题,开始百度、查看官方文档,发现给包裹 el-rate 组件的 el-form-item 添加了如下属性去控制提示信息的显隐就好了。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通